在这篇文章中,你会看到5个帮助您加速网页响应时间的简单而有效的技术的相关讨论。
1. 使用Yslow概览与测量网站加载时间
在决定什么出问题之前,知道网站的加载时间是第一步。它也能让你知道你是否需要为网站加速进行更改。
在我们开始之前,如果你还没有安装YSlow, 请安装。他是Mozilla Firefox的一个扩展,你可从下面的链接找到它:
https://addons.mozilla.org/en-US/firefox/addon/5369

第一,让我们浏览Six Revisions网站,我们都使用相同的例子进行测试(仅需要在新的标签或者浏览器窗口中打开)。
在浏览器的右下角的插件栏(如图1)。当网页完成加载以后,你会看到”YSlow”和数字。数字代表浏览器加载网站所花费的时间 (以秒计)。我们希望这个数字保持尽可能低的水平。

图 1: YSlow图标和显示网页加载时间的里程表
多数情况下,导致网页加载时间长的一个或者一组原因如下:
1、太多的HTTP请求
2、非压缩的 (或未经缩小的) JavaScript文件
3、No expiration headers for静态图片文件
我们一会将要讨论这些。
为了fimilarize自己网站加载时间的表现,浏览了一些网站。看看Google,facebook,和一些你喜欢的博客与网站。你会注意到网站 利用越多的图片与js网页的响应时间越久。
YSlow的使用特点
除了测量它网页加载的速度, YSlow为您提供一些深入了解,如你可以为提高自己的网站性能做些什么,以及网站的负载性能的不足。
下面的图片是 ‘性能’ 标签 (如图 2)。 但你点击它,它会分级展示每个影响到加载时间与整体性能的领域的细节。

图 2: 性能标签
在这个领域,最主观的选择是使用CDN (内容分发网络).CDN针对大型网站非常有效果。他们所作的事情是跨越遍及各个地区的服务器传播网站内容。当物理服务器越是接近用户加载一个网站,一个页面的速度越快速。因此本质上来说,使用CDN是从服务器上将内容分发到最接近的访问的页面用户旁。

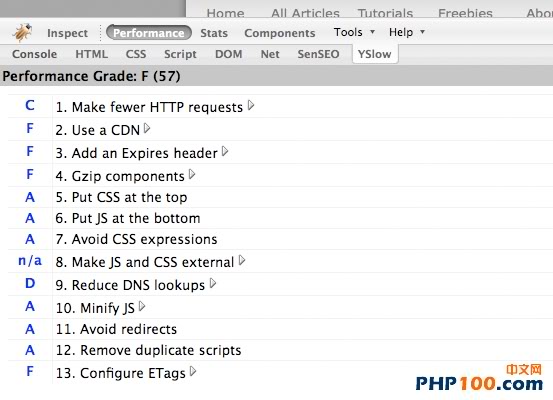
图 3: 性能标签使用字母(A, B, C, D, F) 表示等级以及当前等级(1-100)。
等级领域:让我们贯穿每个等级因素,下面是每个等级领域的简短秒速,以及如何解决这些问题,实现最佳的性能。
减少HTTP请求:当网页从服务器获取文件的时候,便有HTTP请求产生。范围包括脚本,CSS文件,图片以及 asynchroneous客户端/服务端请求 (Ajax和其他变化的技术)。这是提高性能的关键处,但是只需费点体力便能很容易解决。例如,尽可能的合并脚本,CSS,以及图像,在用户的机器上缓存文件常常有帮助。
添加期限头部: 80% 的页面加载时间都于下载脚本,图片以及CSS有关。 多数情况下,这些元素在用户的机器中不会发生改变,你可以通过在.htaccess中添加代码缓存在用户本地机器中(我们会在文章的后面对如何操作进行讨论)。
Gzip 部件: Gziping或者压缩JS文件,图片,HTML文档,CSS文档等等。用户可以下载较小的文件版本,增加网页的加载速度。 这样可以降低服务器的消耗,但是解压缩部件也可能导致页面响应变慢,这取决于用户的浏览器。
把CSS放在顶端: 把CSS文件放在网站的顶端,可以是网站尽可能同时加载其他部件,如图像和文字。
把js放在底端: 把CSS放在文档的头部,仅需要在关闭boby>前插入js.在这些脚本在后台加载的同时,用户先得到看似完整的页面。
避免使用CSS表达式: 我从来没有使用过CSS 表达式(被称之为动态特性), 这仅是IE专有的一个增加编程概念(如控制/有条件的结构)的CSS特性,截止到IE8,三叉戟布局引擎(在IE中使用的)不再提供支持。在某种程度上,我会基于不同的条件使用PHP脚本加载不同的CSS样式规则,例如一个随机数,一天的时间,或者浏览器。
外部调用JS与CSS: 将JS和CSS文件放在外部文件中,浏览器缓存他们要比每次调用拥有更快的页面加载速度。
减少DNS查找: 只要用户在浏览器的地址栏中键入域名,浏览器总会执行DNS查找IP地址,网站拥越多的入口位置,必要的DNS查找也会越多。尽可能的保持较低的水平,平 均60-100毫秒进行一次DNS查询。
缩小JS: 不同于一般的gzip压缩,缩小js文档是去除不必要的空格,减少文件的总尺寸,较小的页面可以获得更快的加载速度,你可以使用 JSMIN来缩小JavaScript.
避免重定向:无论是服务器端头重定向,js重定向,或者HTML元素重定向。你的网站都会加载空白的页面的头, 然后再加载新的一页,用户为了获得需要的页面花费越来越多的时间,所以要不惜一切代价避免这种情况。
去除重复的脚本: 浏览器加载相同的脚本会增加页面的加载时间,这是非常简单的数学问题,更多的文件等于更多的加载时间。仔细检查你的网站,确保你没有调用两次或三次jQuery或者其他的脚本。

图 4: 部件标签。
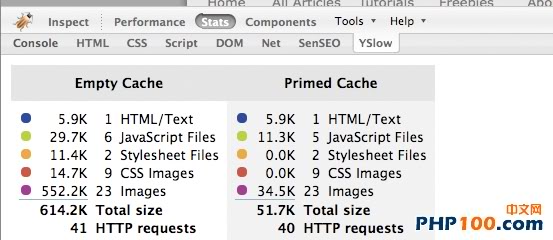
部件标签(如图 4)可以洞察增加网站加载速度的效果。在这里,你可以看到当前文档加载需要的时间,如果这些文件被压缩,响应的时间,以及假如他们缓存在用户的机器中和什么时候缓存过期。这是对网站很好的考核,衡量其性能 与速度优化情况。最后,统计资料标签(如图 4),它向我们展示了所有的 HTTP请求,同时下载的文档,以及缓存的文件。Empty cache显示了浏览器需要下载的呈现页面的文件。Primed Cache是另一方面,显示了已经存在于用户浏览器缓存中的文件列表,从而节省了浏览器不必再次下载文件的请求。

图 5: Stats tab.
2. 使用CSS精灵减少HTTP请求
CSS sprites 可以通过合并你的css背景图片,减少页面向服务的HTTP请求,轻松的降低页面的加载时间。
许多教程只是教你如何使用CSS精灵制作导航,我要说的是使用它制作整个网站的用户界面。
首先,让我们快速浏览一下YouTube,看一看他们是如何使用CSS Sprites的(如图 6)。 你不能在这里看到YouTube的CSS Sprite:
master-vfl87445.png

图 6: YouTube的 “主要的” CSS Sprite.
这是怎么做到的,使用CSS,YouTube设定了一个将这张图片作为背景(如上图)的类, 然后其他元素只需要通过css的背景位置属性background-position设定相应的类来使 用这些图片。
让我们来试试,我们打算使用YouTube图片来制作一个实例。
在以下示例中,我们使YouTube标志显示在屏幕上。使用相同的使用相同的sprite类与相同的图标,制作一个简单的翻转图标。
style>
.sprite {
background:url(http://s.ytimg.com/yt/img/master-vfl87445.png);
}
#logo {
width:100px;
height:45px;
background-position:0 0;
}
/style>
div id="logo"> /div>
现在我们所作的是通过单一的HTTP请求满足所有的静态网站需求。这样可以大大降低网页加载时间。
当你使用sprites制作悬停翻转效果时,图片更替看起来间隔时间非常短。不同于翻转状态时加载文件,留下大量的空白直到该文件完全被加载。
style>
.sprite {
background:url(http://s.ytimg.com/yt/img/master-vfl87445.png);
}
#logo {
width:100px;
height:45px;
background-position:0 0;
}
#button {
background-position:0 -355px;
padding:5px 8px;
}
#button:hover{
background-position:-25px -355px;
}
/style>
div id="logo"> /div>
a href="#" id="button">/a>
3. 先加载CSS最后加载JavaScript
某些站点,你根本无法避开所有的扰乱了你功能的HTTP请求。
在这方面,以下几个建议:
在body上的head>标签里加载CSS 在/body>标签闭合前加载JavaScript .
会发生什事情呢?网页在用户的机器上加载显示,因此他们的眼睛就开始扫描所提供的内容,这个时候JavaScript正好迎头赶上在后台进行加载。
提示:如果您不想移动JavaScript标记,你认为它会搞糟网站的方式工作,我建议使用defer 属性。
4. 使用子域名并发下载
并行下载,当你增加文件下载。如果你有打开网页在页脚的状态栏,你会发现加载其他网站的时候,会同时对static.domain.com和 c1.domain.com进行请求。
这是一个非常棒的优化负载性能的方法。虽然只是简单的使用子域名,内容在同一个服务器上,但是浏览器是当作独立的服务器进行对待。
进行这样的设定:
1、在服务器上创建3个子域名
2、把图片放在在每个子域名的一个文件夹内
3、在新建的子域名中替换网站图片的位置路径
现在使用JavaScript文件,不会超过两个并发。
5. Adding an Expires Header
一些网站非常丰富,即使使用上述的技术后,性能似乎还可以增加更多。
一个用户访问你的网站,产生一些必要的页面,图片,脚本等HTT请求。
当你使用了Expires Header,你可以在用户的本地机器对这些元素进行缓存,不仅提高了他们的访问速度,也节省了你的带宽。 Expires header可以在所有的图片,脚本与css上使用。
只需要在你的网站根目录.htaccess文件中加入一行代码就可以轻松做到。(假如你没有,可以用文本编辑器创建一个,存为.htaccess, 然后上传到根目录中。)
下面的.htaccess.为ico,.pfd,.flv (Flash类型文件),.jpg,.png等设置了2010到期的遥远的期限。
FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|CSS|swf)$">
Header set Expires "Thu, 15 Apr 2010 20:00:00 GMT"
/FilesMatch>