1.打开VS CODE,若要使用SVN需要下载相应的插件。

2.点击左侧 ,在上方搜索扩展,输入“chinese”,点击第一个插件安装,可以安装中文语言,让VS CODE可读性增加。
,在上方搜索扩展,输入“chinese”,点击第一个插件安装,可以安装中文语言,让VS CODE可读性增加。
3.在上方输入SVN,安装第一个搜索结果-SVN插件。

4.安装之后,需要对SVN插件进行配置,配置本地SVN的命令行执行文件地址。点击左下角齿轮,选择“设置Settings”。

5.在弹出的窗口上方输入“SVN”,点击任意的 。
。
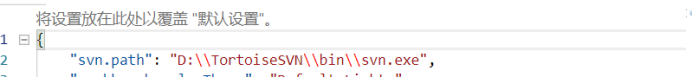
在右侧键入SVN bin文件的地址,如图所示。设置完毕后重启VS CODE。

按ctrl+shift+p,在弹出的命令行键入“svn”,点击svn checkout,键入SVN资源库地址
到此这篇关于VS CODE 使用SVN插件的方法步骤的文章就介绍到这了,更多相关VS CODE使用SVN内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- VsCode插件整理(小结)
- 详解vscode中vue代码颜色插件
- vsCode安装使用教程和插件安装方法
- VSCode下好用的Python插件及配置
- 推荐VSCode 上特别好用的 Vue 插件之vetur
- vscode中eslint插件的配置(prettier配置无效)
- vscode常用插件整理汇总
- VSCode必装Go语言以下插件的思路详解
- 使用VSCode 创建一个插件