现在vue.js几乎是程序员必会的前端框架啦~
今天就学习记录一下怎么运行一个vue项目
无论是Idea还是webstorm,都是一样的操作。
去网上随便找一个开源项目,以下就是操作的流程,不管是用webstorm还是idea界面都一样。
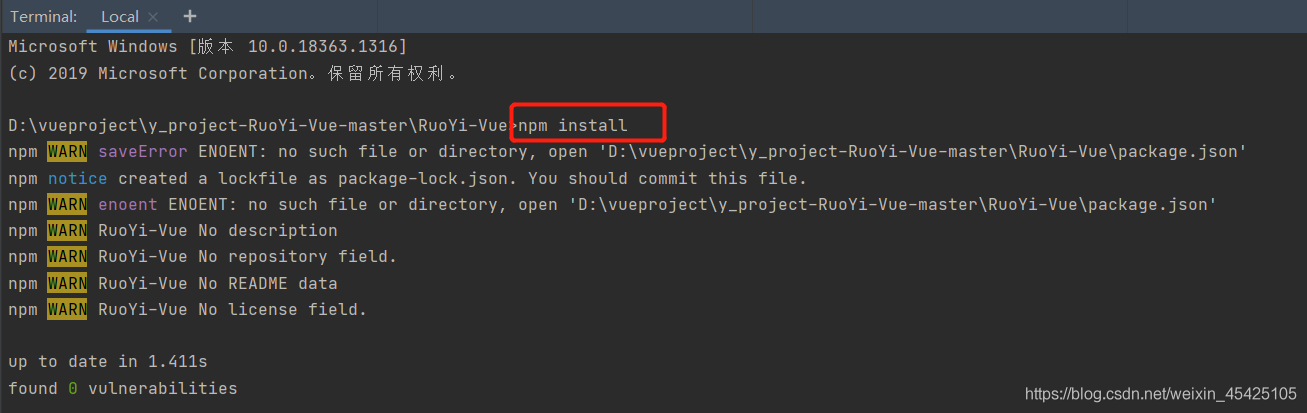
第一步:终端输入npm install命令

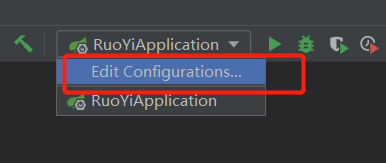
第二步:配置这里

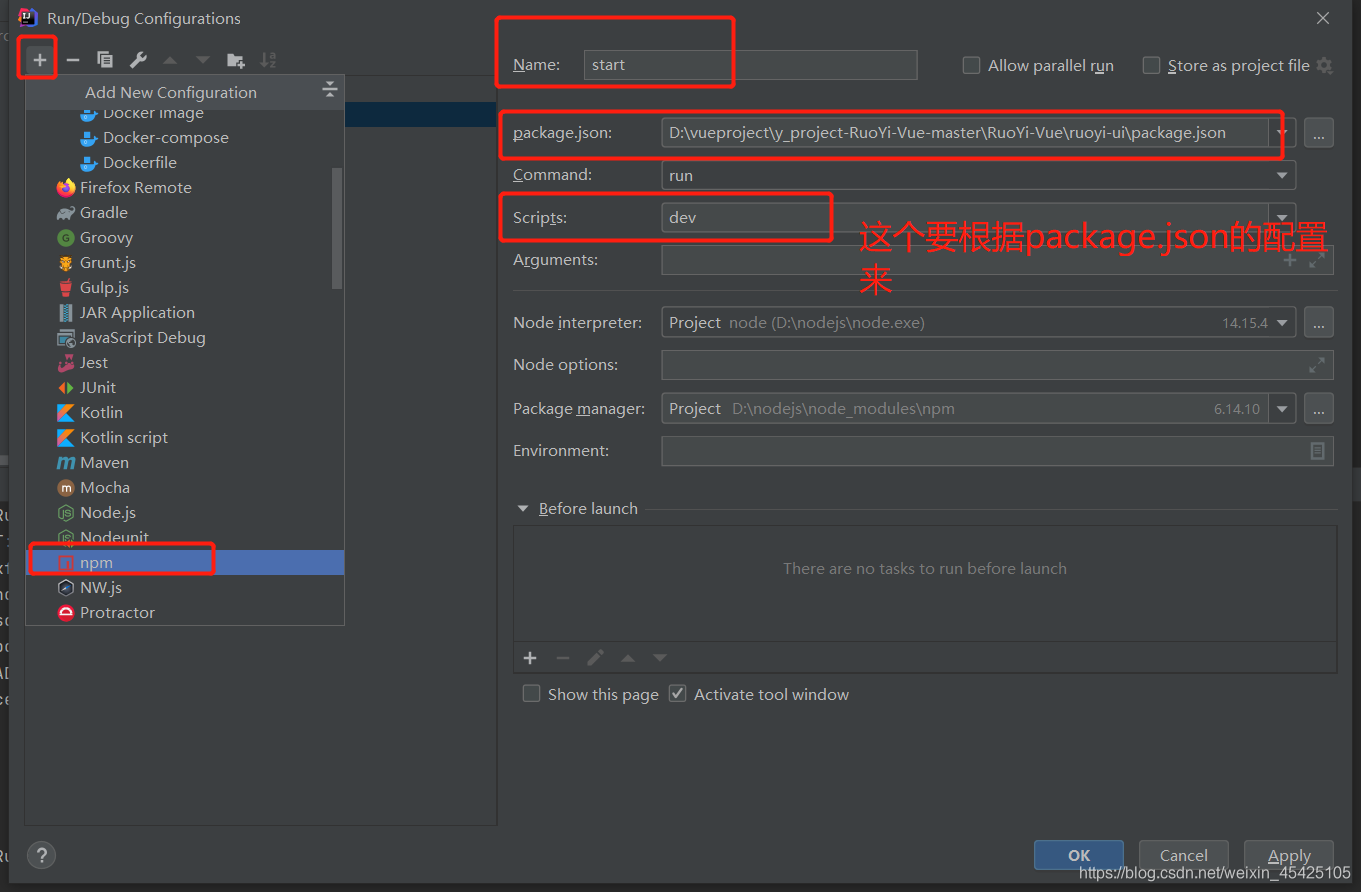
第三步:第二步点开以后就是这个界面
其中,name自己随便写
package.json的路径
scripts这里写dev还是serve,看json文件配置

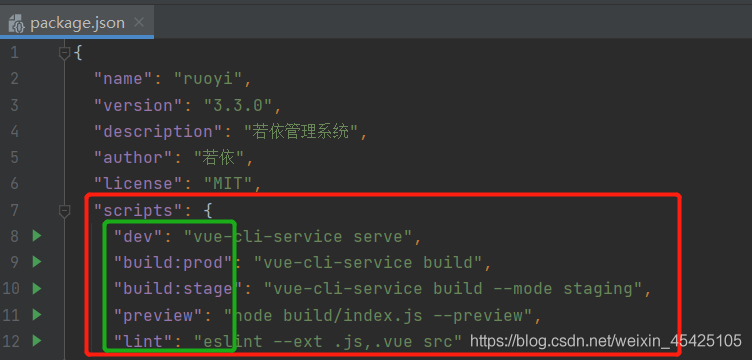
第四步:这就是配置文件,里面是命令

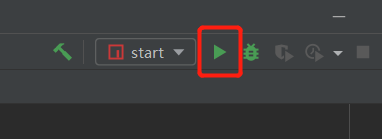
第五步:运行

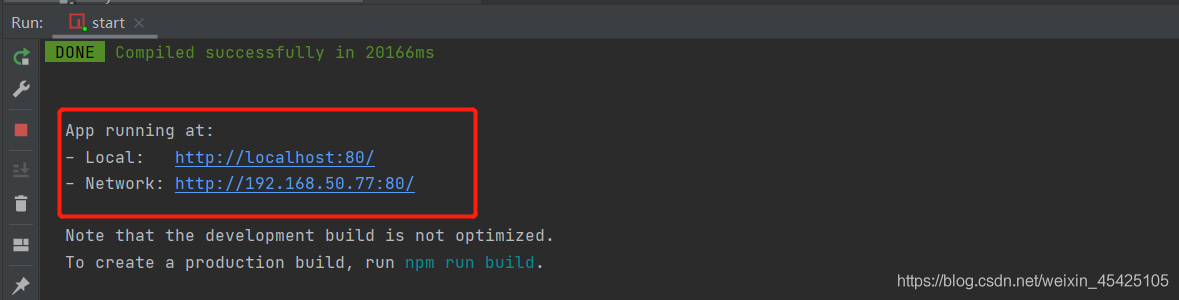
第六步:终端会出现项目地址

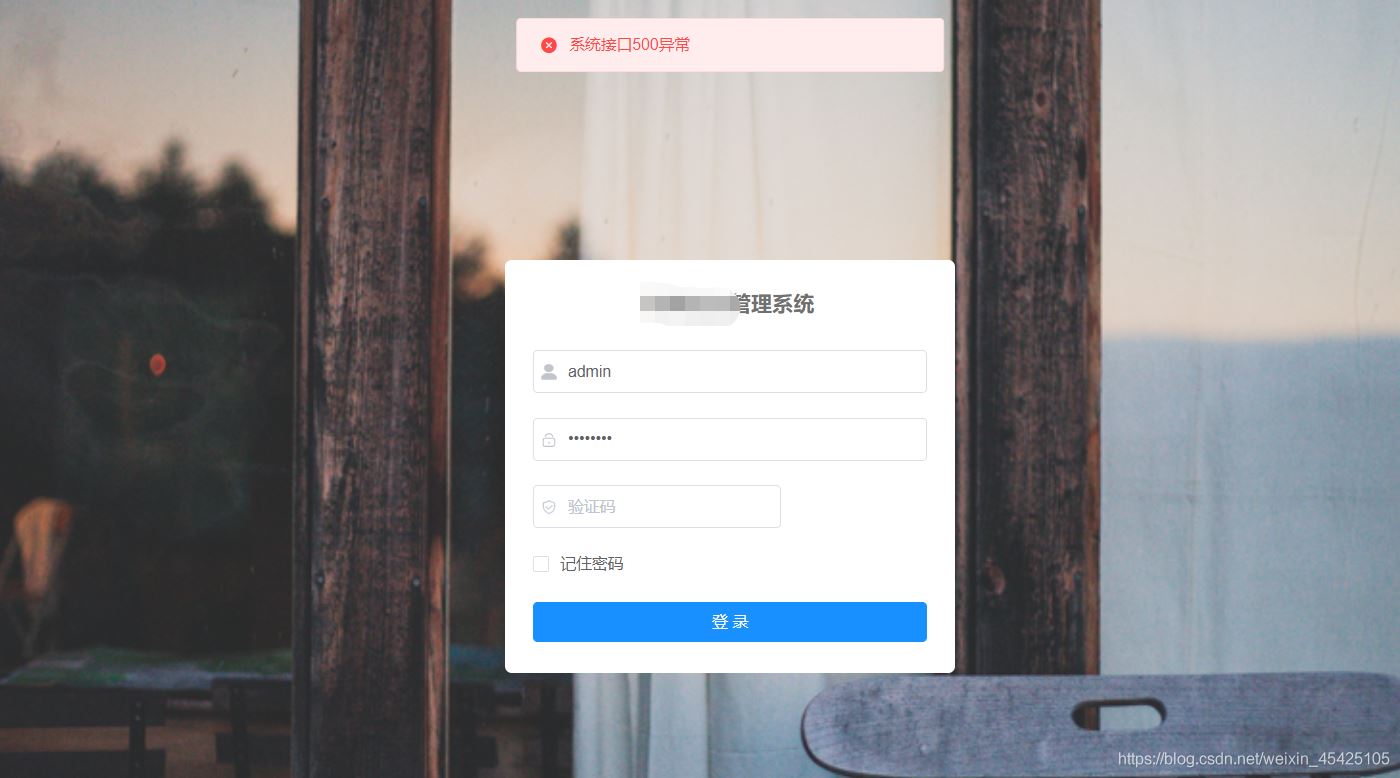
第七步:成功啦

以上就是所有的操作过程,博主觉得很完善~
到此这篇关于如何用Idea或者webstorm跑一个Vue项目(步骤详解)的文章就介绍到这了,更多相关idea webstorm 跑vue项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 使用IDEA工具配置和运行vue项目及遇到的坑
- webstorm+vue初始化项目的方法
- vue: WebStorm设置快速编译运行的方法
- webstorm和.vue中es6语法报错的解决方法
- webstorm添加*.vue文件支持
- 详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持