

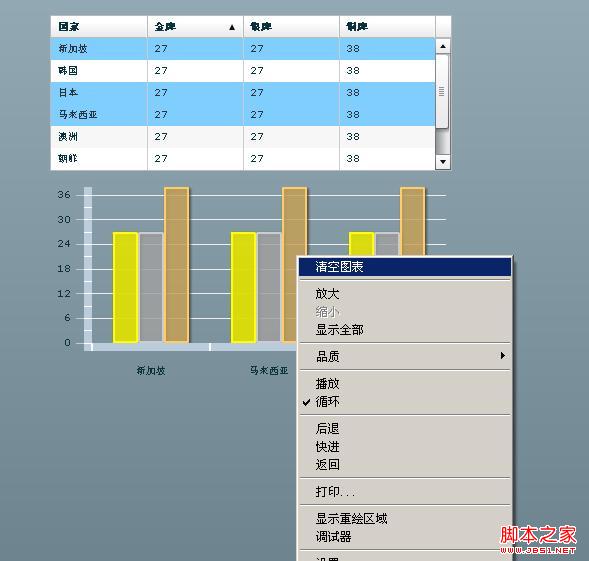
支持多行同时拖拽,重复数据不重得添加,添加了图表右键菜单.
复制代码 代码如下:
?xml version="1.0" encoding="utf-8"?>
mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
mx:Script>
![CDATA[
import mx.controls.Alert;
import mx.controls.DataGrid;
import mx.managers.DragManager;
import mx.core.UIComponent;
import mx.collections.ArrayCollection;
import mx.events.DragEvent;
//DataGrid的数据源
[Bindable]
private var medalsAC:ArrayCollection = new ArrayCollection( [
{ Country: "美国", Gold: 35, Silver:39, Bronze: 29 },
{ Country: "中国", Gold: 99, Silver:17, Bronze: 14 },
{ Country: "日本", Gold: 32, Silver:27, Bronze: 38 },
{ Country: "韩国", Gold: 27, Silver:27, Bronze: 2 },
{ Country: "新加坡", Gold: 55, Silver:27, Bronze: 63 },
{ Country: "朝鲜", Gold: 11, Silver:21, Bronze: 16 },
{ Country: "马来西亚", Gold: 7, Silver:14, Bronze: 77 },
{ Country: "澳洲", Gold: 0, Silver:12, Bronze: 11 }
]);
//ColumnChart的数据源, 默认为空
[Bindable]
private var chartData:ArrayCollection = new ArrayCollection();
[Bindable]
private var menu:ContextMenu = new ContextMenu();
//让columnChart监听拖拽事件
private function init():void{
column.addEventListener(DragEvent.DRAG_ENTER,dragEnterHandle);
column.addEventListener(DragEvent.DRAG_DROP,dragdropHandle);
//初始化右键菜单
initMenu();
}
//初始化chart右键菜单
private function initMenu():void
{
var clear:ContextMenuItem = new ContextMenuItem("清空图表");
menu.customItems.push(clear);
clear.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,clearAction);
}
//处理鼠标右键事件
private function clearAction(event:ContextMenuEvent):void
{
this.chartData.removeAll();
}
//因为只有DataGrid推拽,所以直接允许,如果界面上有多个控件监听拖拽事件,需要判断后允许正确的数据进入
private function dragEnterHandle(e:DragEvent):void{
DragManager.acceptDragDrop(e.currentTarget as UIComponent)
}
//拖拽放开后处理
private function dragdropHandle(e:DragEvent):void{
//往column chart的dataprovider中添加拖拽数据。
//如果只需要特定的数据进入column chart,可以先做数据筛选。
var datas: Array = (e.dragInitiator as DataGrid).selectedItems;
for(var i:int = 0; i datas.length; i ++)
{
//不包含已经存在的数据再添加
if(!chartData.contains(datas[i]))
{
chartData.addItem(datas[i]);
}
}
}
]]>
/mx:Script>
mx:DataGrid dragEnabled="true" dataProvider="{medalsAC}" x="192" y="52" allowMultipleSelection="true">
mx:columns>
mx:DataGridColumn dataField="Country" headerText="国家" />
mx:DataGridColumn dataField="Gold" headerText="金牌"/>
mx:DataGridColumn dataField="Silver" headerText="银牌"/>
mx:DataGridColumn dataField="Bronze" headerText="铜牌"/>
/mx:columns>
/mx:DataGrid>
!-- 定义颜色 -->
mx:SolidColor id="sc1" color="yellow" alpha=".8"/>
mx:SolidColor id="sc2" color="0xCCCCCC" alpha=".6"/>
mx:SolidColor id="sc3" color="0xFFCC66" alpha=".6"/>
!-- 定义颜色 -->
mx:Stroke id="s1" color="yellow" weight="2"/>
mx:Stroke id="s2" color="0xCCCCCC" weight="2"/>
mx:Stroke id="s3" color="0xFFCC66" weight="2"/>
!--Column chart设置成能解析Country: "Russia", Gold: 27, Silver:27, Bronze: 38这样的数据项-->
mx:ColumnChart id="column" contextMenu="{menu}"
height="202"
width="402"
paddingLeft="5"
paddingRight="5"
showDataTips="true"
dataProvider="{chartData}"
x="192" y="215">
!--设置水平轴-->
mx:horizontalAxis>
!--水平轴拖动数据到chart后的文字显示-->
mx:CategoryAxis categoryField="Country" />
/mx:horizontalAxis>
!--设置柱子-->
!--fill填充颜色,stroke边框颜色-->
mx:series>
mx:ColumnSeries
xField="Country"
yField="Gold"
displayName="金牌"
fill="{sc1}"
stroke="{s1}"
/>
mx:ColumnSeries
xField="Country"
yField="Silver"
displayName="银牌"
fill="{sc2}"
stroke="{s2}"
/>
mx:ColumnSeries
xField="Country"
yField="Bronze"
displayName="铜牌"
fill="{sc3}"
stroke="{s3}"
/>
/mx:series>
/mx:ColumnChart>
/mx:Application>
您可能感兴趣的文章:- Flex DataGrid DataGridColumn数据颜色多样化-类型替换
- Flex中让鼠标移至AdvancedDataGrid的行上不自动修改显示效果
- Flex动态生成可编辑的DataGrid具体实现代码