上一篇讲了Ajax请求数据text类型,text和html都是处理比较简答的数据,而在编程过程中使用Ajax调用数据的时候,难免要进行逻辑的处理,接受的数据也变的复杂比如数组类型的数据,这时候就需要使用JSON数据类型进行处理,今天就说说,JSON数据请求过程中的一些细节:
脚本之家友情提醒本文所需工具和原料如下:
wamp或lamp环境、jquery.js、编辑器
具体方法/步骤请看下面:
1.创建基本的文件结构json_ajax.html和json_ajax.php,下载jquery.js,如图:

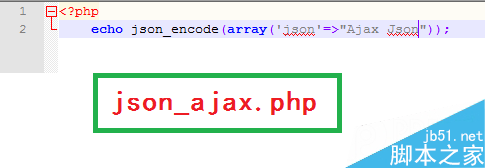
2.如图分别编写json_ajax.html和json_ajax.php文件的编码:


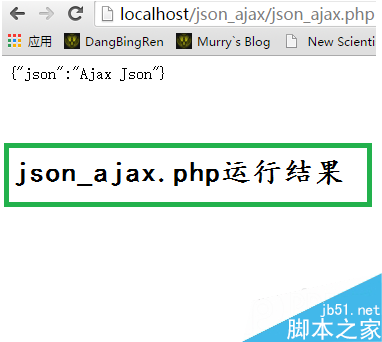
3.分别在w(l)amp环境下运行json_ajax.html和json_ajax.php,运行结果如图:
这个运行的结果应该是正常的,理解上没有困难的,继续向下看,如果这里理解困惑,就没必要在继续阅读的必要了。


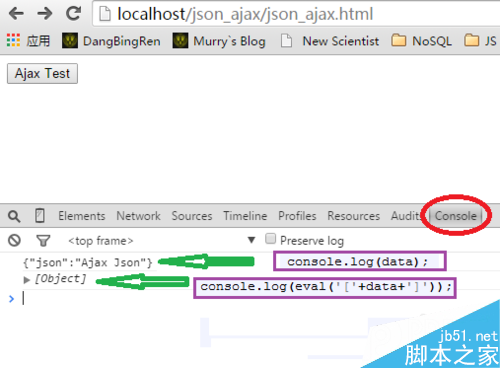
4.经过源码和运行结果的分析,知道了在json_ajax.html中设置了按钮的点击事件,点击按钮,正常的运行结果如下图;
若没有正常的显示,可参考我的《jQuery的Ajax之调试》

5.第4步结果分析:
console.log(data),直接将json_ajax.php返回的结果返回,就是json字符串;
console.log(eval('['+data+']')),这样做的目的是将json_ajax.php返回的json字符串转换成对象。
‘对象'在PHP里面是区别于过程的,但是在JS中,所有的数据都是对象,或许现在有点明白了,为什么要将json字符串转换成对象了;在js中处理对象更方便,就像在PHP中处理数据的时候,首先想到的是数组(array)一样。
6.细节总结:
1.php返回的必须是json,即是需要将数据用json_encode()处理;
2.ajax接受数据之后,需要eval()处理,里面'['+data+']'可以用'('+data+')';
3.console.log()可以使用alert()代替;
4.在此主要是过程思路,一旦接收到data数据,就可以按需求进行逻辑处理了。
以上通过图文并茂的方式给大家展示了Ajax异步请求JSon数据,希望大家喜欢。
您可能感兴趣的文章:- jquery的ajax异步请求接收返回json数据实例
- SpringMVC环境下实现的Ajax异步请求JSON格式数据
- ajax 同步请求和异步请求的差异分析
- ajax异步请求详解
- Vue form 表单提交+ajax异步请求+分页效果
- AJAX实现简单的注册页面异步请求实例代码
- dojo学习第二天 ajax异步请求之绑定列表
- ajax的工作原理以及异步请求的封装介绍
- 基于JQuery的$.ajax方法进行异步请求导致页面闪烁的解决办法
- 四步轻松实现ajax发送异步请求