AJAX相信大家都不陌生,有很多不同的Javascript Frameworks可以用来快速实现AJAX功能。那么今天我们一起来看一下如何在使用了PHP Frameworks的网站中使用AJAX来刷新页面的一小部分。
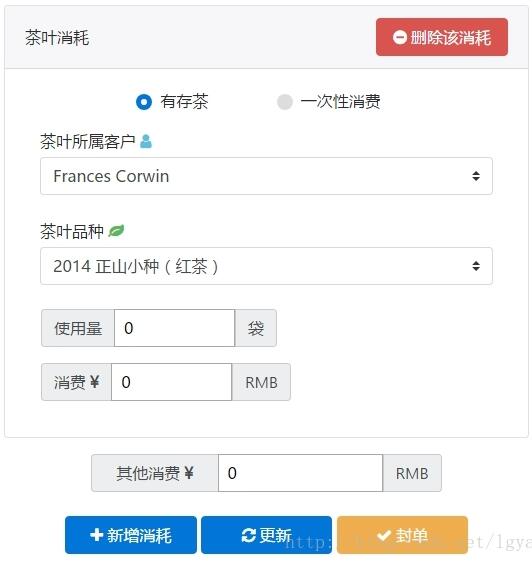
这里我使用的是jQuery + Laravel(当然如果使用了其他框架,基本的概念也是不变的)。如图,假设我们制作了一个页面来管理客户的茶叶消耗:

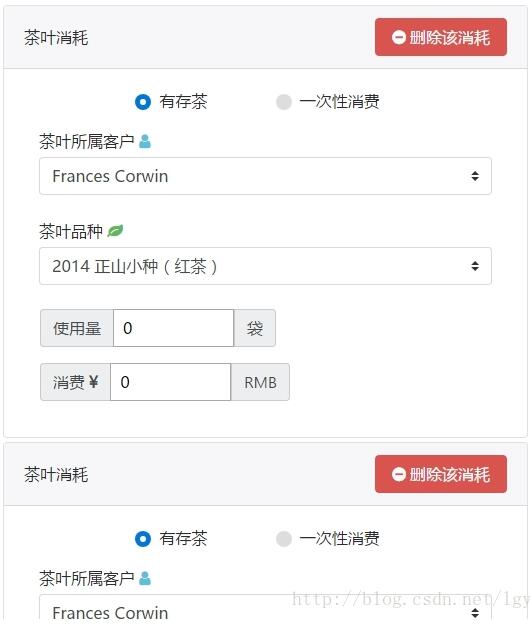
我们想制作一个模块来动态为每一个新的茶叶消耗增加一个消耗选择区,即点击新增消耗后,会动态增加一个新的茶叶消耗区域:

另外,当点击删除该消耗时,该消耗区域会动态删除。
要实现这样的功能,我们的基本思路如下(MVC Pattern):
使用AJAX POST call来调用Controller的函数
Controller返回我们所需的View中的HTML代码片段
调用AJAX callback函数动态将HTML代码片段插入到页面中
那么首先我们先创建我们的js文件,在这里我新建了一个叫my-ajax-add-tea-consumption.js的文件,并放在了/public/js文件夹中。我们在view模板中使用script>/script>调用:
!DOCTYPE html>
html lang="en">
...
body>
...
input type="hidden" name="order_id" value="{{ $order->id }}">
div class="tea-consumption">
div class="card" id="tea-card-{{ $tea_consumption->id }}>
div class="card-header">
span>茶叶消耗/span>
button type="button">删除该消耗/button>
input type="hidden" value="{{ $tea_consumption->id }}">
/div>
div class="card-block">
!-- 其他inputs -->
/div>
/div>
/div>
button type="button" name="btn-add">新增消耗/button>
script src="/js/my-ajax-add-tea-consumption.js">/script>
/body>
/html>
由于 Laravel的Middleware会自动检查CSRF,所以如果使用POST,DELETE等方法的时候我们需要全局设置一下AJAX的header,这样在每次发送AJAX的时候,都会自动发送相应的csrf token,只有Laravel检查与相应session中的token匹配后,才会调用相应的Controller函数。所以在我们首先在view中增加一个meta tag:
meta name="csrf-token" content="{{ csrf_token() }}">
然后在我们的my-ajax-add-tea-consumption.js中,加上:
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
这样就可以了。然后我们开始添加ajax函数(首先是增加模块):
$('button[name="btn-add"]').click( function() {
//route format: /orders/{id}/add-tea-consumption
$.post('/orders/' + $('input[name="order_id"]').val() + '/add-tea-consumption'), function( html ) {
$('.tea-consumption').append( html );
});
});
看起来很简单吧,但是要注意的几个地方有:
Button的type一定要写为button,而缺省的话默认type=”submit”,这样一旦button被点击页面就会跳转。
post的url我们填的是laravel中的route(稍后在routes中我们还会叙述)
callback function中的数据html是由controller函数中使用某个view所返回的html代码
好了,那么现在我们的$.post() call会后台访问/orders/{id}/add-tea-consumption这样形式的路径,所以我们在\routes\web.php中加上我们的路径名和处理方式:
route::post('/orders/{id}/add-tea-consumption', 'RoomOrdersController@add_tea_consumption');
即我们希望由RoomOrdersController这个控制器中的add_tea_consumption函数来处理我们的ajax请求。那么我们一起来看一下这个函数到底有些什么内容:
?php //RoomOrdersController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\RoomOrder;
use App\RoomTeaConsumption;
class RoomOrdersController extends Controller
{
...
/**
* Return view fragments in html form
*
* @param $order_id
* @return \Illuminate\Http\Response
*/
public function add_tea_consumption ( $order_id ) {
$consumption = RoomTeaConsumption::create([
'room_order_id' => $order_id
/* more fields omitted */
]);
return view('partials.tea_consumption')->with([
'tea_consumption' => $consumption
/* more fields omitted */
]);
}
}
其实跟平时我们controller中的函数并没有什么区别,因为我们需要返回的本来就是html代码,而调用view()的时候,Laravel已经帮我们生成好了。
这样一来,当ajax call成功返回时,$('.tea-consumption').append( html );就会将view生成的html代码插入我们指定的DOM中,从而动态刷新页面。
值得注意的是,如果你发现你的ajax call返回internal 500错误,那么首先请检查你的csrf是否已经设置好,如果确认没有问题,那么请检查你的view template文件,只要其中有错误,那么就无法返回html,从而造成错误。
要删除模块,其实是差不多的,但是要注意的是,我们的listener不能使用.click()来注入,因为当模块被删除后,.click()注入的listener就会失效,我们需要使用parent的.on()函数:
('.tea-consumption').on('click', '#my-button', function() {
$.ajax({
method: 'DELETE',
url: '/teas/consumption/' + $('this').next('input').val() + '/delete',
success: function( id ) {
var sel = $('#tea-card-' + id);
sel.remove();
}
});
});
AJAX需要细心,因为错误比较难debug,所以在开发的时候一定要注意,出现问题了多查阅一下相关API。
以上这篇在Laravel中实现使用AJAX动态刷新部分页面就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- Laravel5.5 手动分页和自定义分页样式的简单实现
- PHP框架Laravel插件Pagination实现自定义分页
- Laravel手动分页实现方法详解
- Laravel+jQuery实现AJAX分页效果
- Laravel框架执行原生SQL语句及使用paginate分页的方法
- laravel实现分页样式替换示例代码(增加首、尾页)
- laravel自定义分页效果
- Laravel框架搜索分页功能示例
- laravel自定义分页的实现案例offset()和limit()
- Laravel实现搜索的时候分页并携带参数
- Laravel实现ORM带条件搜索分页
- Laravel5.1 框架分页展示实现方法实例分析