前言
在《PHP学习笔记-PHP与Web页面的交互1》笔记中讲解了form表单的一些属性,包括它的输入域标记、选择域标记和文字域标记的写法,接下来的内容就是讲如何获取表单数据以及PHP数据的传递,包括对各种控件值的获取。
插入表单
提交表单之前一定得有表单,当我们的表单创建完毕后可以将表单插入Web页中,代码如下:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312">
title>在普通的Web页中插入表单/title>
style type="text/css">
body,td,th {
font-size: 12px;
}
/style>
/head>
body>
form action="demo_1.php" method="post" name="form1" enctype="multipart/form-data">
table width="405" height="24" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999">
tr bgcolor="#FFCC33">
td width="103" height="25" align="right">商品名称:/td>
td height="25" align="left">input name="product" type="text" id="user" size="20" maxlength="100">/td>
/tr>
tr bgcolor="#FFCC33">
td height="25" align="right">市场:/td>
td height="25" colspan="2" align="left">input name="from" type="radio" value="海外" checked>
海外
input type="radio" name="from" value="国内">
国内/td>
/tr>
tr bgcolor="#FFCC33">
td width="103" height="25" align="right">编号:/td>
td width="289" height="25" colspan="2" align="left">input name="code" type="text" id="code" size="20" maxlength="100">/td>
/tr>
tr bgcolor="#FFCC33">
td height="25" align="right">种类:/td>
td height="25" colspan="2" align="left">select name="select">
option value="电器">电器/option>
option value="家具">家具/option>
option value="化妆品">化妆品/option>
option value="图书" selected>图书/option>
option value="服饰">服饰/option>
option value="宠物">宠物/option>
option value="计算机">计算机/option>
/select>/td>
/tr>
tr bgcolor="#FFCC33">
td height="25" align="right">商品图片: /td>
td height="25" colspan="2" align="left">input name="photo" type="file" size="20" maxlength="1000" id="photo">/td>
/tr>
tr bgcolor="#FFCC33">
td height="25" align="right">商品描述: /td>
td height="25" colspan="2" align="left">textarea name="intro" cols="28" rows="3" id="info">/textarea>/td>
/tr>
tr align="center" bgcolor="#FFCC33">
td height="25" colspan="3">input type="submit" name="submit" value="提交">
nbsp;nbsp;
input type="reset" name="submit2" value="重置">/td>
/tr>
/table>
/form>
?php
header("Content-Type:text/html; charset=gb2312");
?>>
/body>
/html>
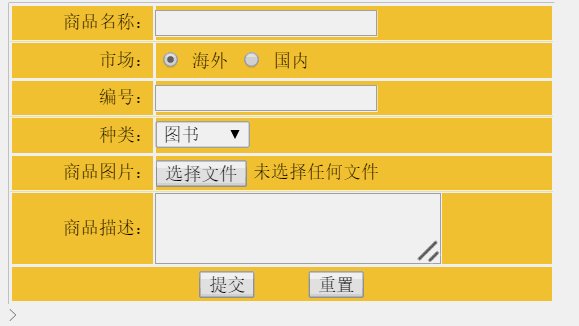
在HTML的body>和/body>间添加一个表单。
运行结果:

获取表单数据
表单数据的获取主要有两个钟方式分别是POST()方法和GET()方法。
通过form>表单的method属性所指定。
使用POST方法提交表单
应用POST方法时,只需将form>表单中的属性method设置成POST即可。POST方法不依赖于URL,不会显示在地址栏。POST方法可以没有限制地传递数据到服务器,所有提交的信息在后台传输,用户在浏览器端是看不到这一过程的,安全性高。所以POST方法比较适合用于发送一个保密的(如信用卡号)或者容量较大的数据到服务器。
示例:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
title>PHP语言基础/title>
/head>
body>
form action="index.php" method="post" name="form1" enctype="multipart/form-data">
table width="300" border="1" cellpadding="10" cellspacing="0">
tr>
td height="30">编号:
input type="text" name="code" size="20"/>
input type="submit" name="subimt" value="提交"/>
/td>
/tr>
/table>
/form>
?php
header("Content-Type:text/html; charset=gb2312");
?>
/body>
/html>
运行结果:

点击提交按钮后,我们发现地址栏不会显示我们提交的参数。
使用GET方法提交表单
GET方法是form>表单中method属性的默认方法。使用GET方法提交的表单数据被附加到URL后,并作为URL的一部分发送到服务器端。在程序的开发过程中,由于GET方法提交的数据是附加到URL上发送的,因此,在URL的地址栏中将会显示“URL+用户传递的参数”。
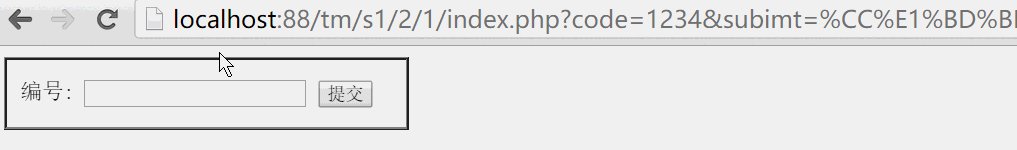
将上面示例中的form>表单中method属性指定为get,运行程序后的结果如下:

点击按钮后地址栏会通过‘?'连接键值对,键值对以‘'分隔。
PHP参数传递的常用方法
获取表单数据,实际上就是获取不同的表单元素的数据。form>标签中的name是所有表单元素都具备的属性,即为这个表单元素的名称,在使用时需要使用name属性来获取相应的value属性值。
PHP参数传递的常用方法有三种:
- $_POST[]全局变量
- $_GET[]全局变量
- $_SESSION[]变量
$_POST[]全局变量
使用PHP的$_POST[]预定义变量可以获取表单元素的值,格式为:
范例:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
title>PHP语言基础/title>
/head>
body>
form action="index.php" method="post" name="form1" enctype="multipart/form-data">
table width="300" border="1" cellpadding="10" cellspacing="0">
tr>
td height="30">编号:
input type="text" name="code" size="20"/>
input type="submit" name="subimt" value="提交"/>
/td>
/tr>
/table>
/form>
?php
header("Content-Type:text/html; charset=gb2312");
$value=$_POST['code'];
echo "编号:".$value;
?>
/body>
/html>
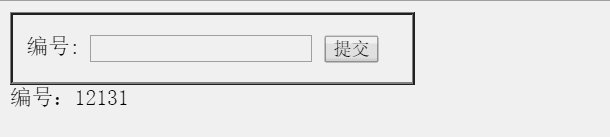
运行结果:

$_GET[]全局变量
PHP使用$_GET[]预定义变量获取通过GET方法传过来的值,使用格式为:
范例:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
title>PHP语言基础/title>
/head>
body>
form action="index.php" method="get" name="form1" enctype="multipart/form-data">
table width="300" border="1" cellpadding="10" cellspacing="0">
tr>
td height="30">编号:
input type="text" name="code" size="20"/>
input type="submit" name="subimt" value="提交"/>
/td>
/tr>
/table>
/form>
?php
header("Content-Type:text/html; charset=gb2312");
$value=$_GET['code'];
echo "编号:".$value;
?>
/body>
/html>
运行结果:

$_SESSION[]变量
使用$_SESSION[]变量可以获取表单元素的值,格式为:
使用$_SESSION[]传参的方法获取的变量值,保存之后任何页面都可以使用。但这种方法很耗费系统资源,建议读者慎重使用。
案例
最后结合笔记中的第一个demo写一个完整的案例:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312">
title>在普通的Web页中插入表单/title>
style type="text/css">
body, td, th {
font-size: 12px;
}
/style>
/head>
body>
form action="demo_1.php" method="post" name="form1" enctype="multipart/form-data">
table width="405" height="24" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999">
tr bgcolor="#FFCC33">
td width="103" height="25" align="right">商品名称:/td>
td height="25" align="left">input name="product" type="text" id="user" size="20" maxlength="100">/td>
/tr>
tr bgcolor="#FFCC33">
td height="25" align="right">市场:/td>
td height="25" colspan="2" align="left">input name="from" type="radio" value="海外" checked>
海外
input type="radio" name="from" value="国内">
国内
/td>
/tr>
tr bgcolor="#FFCC33">
td width="103" height="25" align="right">编号:/td>
td width="289" height="25" colspan="2" align="left">input name="code" type="text" id="code" size="20"
maxlength="100">/td>
/tr>
tr bgcolor="#FFCC33">
td height="25" align="right">种类:/td>
td height="25" colspan="2" align="left">select name="select">
option value="电器">电器/option>
option value="家具">家具/option>
option value="化妆品">化妆品/option>
option value="图书" selected>图书/option>
option value="服饰">服饰/option>
option value="宠物">宠物/option>
option value="计算机">计算机/option>
/select>/td>
/tr>
tr bgcolor="#FFCC33">
td height="25" align="right">商品图片:/td>
td height="25" colspan="2" align="left">input name="photo" type="file" size="20" maxlength="1000"
id="photo">/td>
/tr>
tr bgcolor="#FFCC33">
td height="25" align="right">商品描述:/td>
td height="25" colspan="2" align="left">textarea name="intro" cols="28" rows="3" id="info">/textarea>
/td>
/tr>
tr align="center" bgcolor="#FFCC33">
td height="25" colspan="3">input type="submit" name="submit" value="提交">
nbsp;nbsp;
input type="reset" name="submit2" value="重置">/td>
/tr>
/table>
/form>
?php
header("Content-Type:text/html; charset=gb2312");
if ($_POST[submit] != "") {
echo "商品清单:";
echo " br>br>商品名称:" . $_POST['product'];
echo " br>br> 市场:" . $_POST[from];
echo " br>br> 编号:" . $_POST['code'];
echo " br>br> 种类:" .$_POST['select'];
$path = './upfiles/'. $_FILES['photo']['name'];
move_uploaded_file($_FILES['photo']['tmp_name'],$path);
echo " br>br>商品图片:" .$path;
echo " br>br>商品描述:" .$_POST['intro'];
}
?>
/body>
/html>
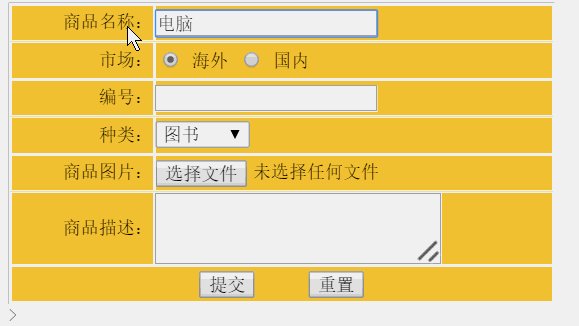
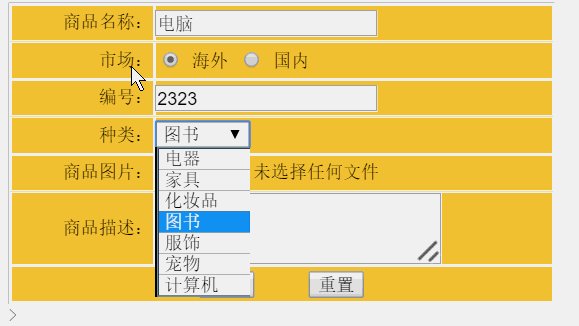
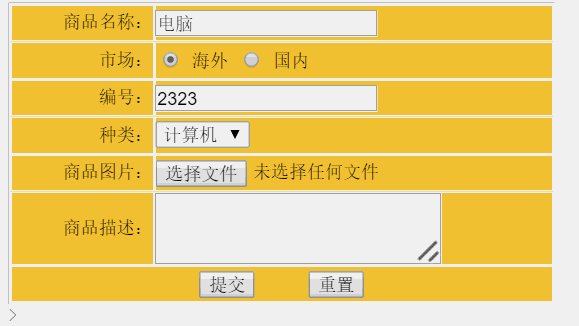
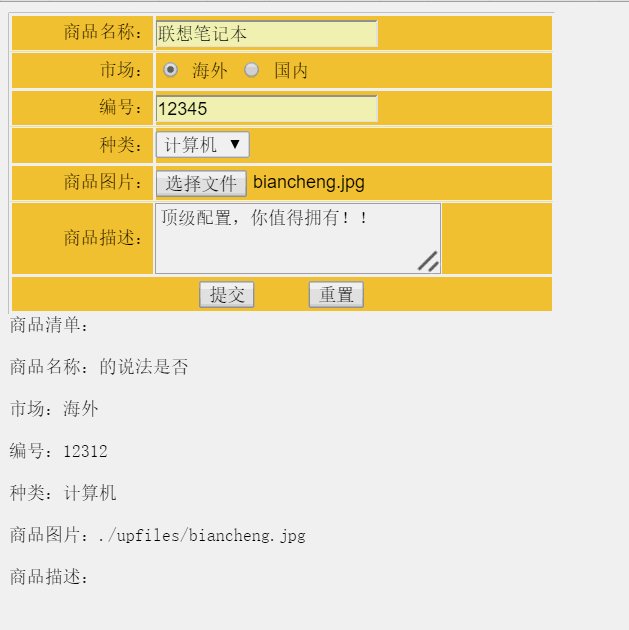
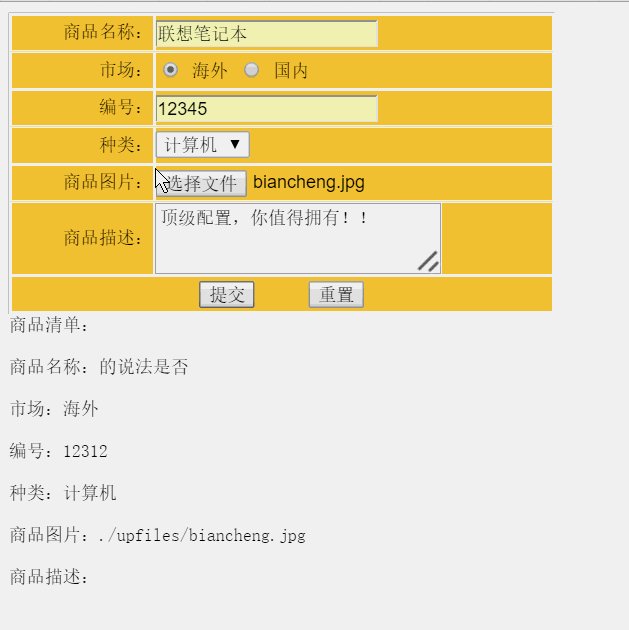
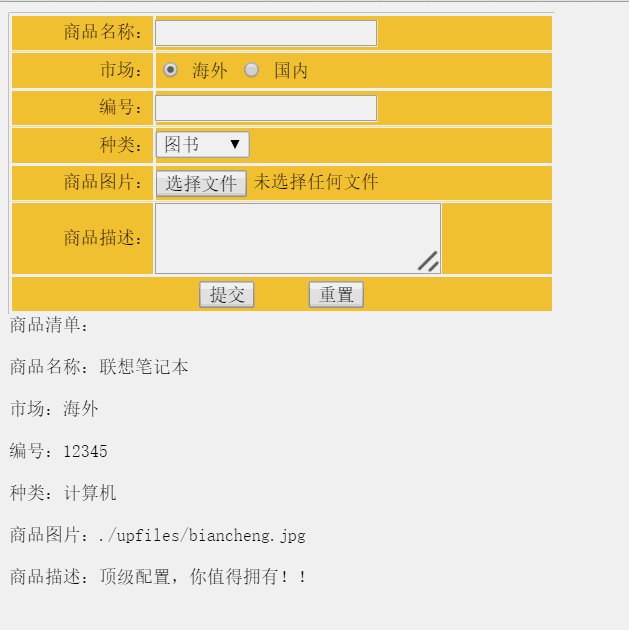
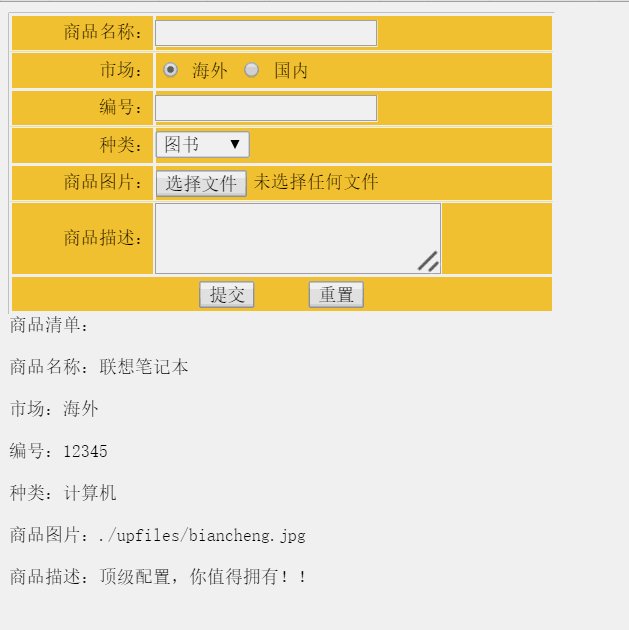
运行结果:

通过move_uploaded_file方法将图片上传到当前路径下的upfiles文件夹中。
到此这篇关于PHP与Web页面的交互示例详解二的文章就介绍到这了,更多相关PHP与Web页面的交互内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- PHP与Web页面的交互示例详解一
- PHP与Web页面交互操作实例分析