Insus.NET为了演示这个例子,首先准好数据,创建一个类别
Cosmetic.vb
复制代码 代码如下:
Imports Microsoft.VisualBasic
Namespace Insus.NET
Public Class Cosmetic
Private _ID As Integer
Private _Type As String
Private _Name As String
Private _Weight As Decimal
Private _UM As String
Public Property ID As Integer
Get
Return _ID
End Get
Set(value As Integer)
_ID = value
End Set
End Property
Public Property Type As String
Get
Return _Type
End Get
Set(value As String)
_Type = value
End Set
End Property
Public Property Name As String
Get
Return _Name
End Get
Set(value As String)
_Name = value
End Set
End Property
Public Property Weight As Decimal
Get
Return _Weight
End Get
Set(value As Decimal)
_Weight = value
End Set
End Property
Public Property UM As String
Get
Return _UM
End Get
Set(value As String)
_UM = value
End Set
End Property
Public Sub New()
End Sub
Public Sub New(id As Integer, type As String, name As String, weight As Decimal, um As String)
Me._ID = id
Me._Type = type
Me._Name = name
Me._Weight = weight
Me._UM = um
End Sub
End Class
End Namespace
上面创建好的只是一对象,得需用数据填充,让它有血有肉有灵魂。
复制代码 代码如下:
Private Function GetData() As List(Of Cosmetic)
Dim o As New List(Of Cosmetic)
Dim c As New Cosmetic(1, "滋润霜", "玉兰油", 50, "g")
o.Add(c)
Dim c1 As New Cosmetic(2, "滋润霜", "雅诗兰黛", 100, "g")
o.Add(c1)
Dim c2 As New Cosmetic(3, "滋润霜", " 兰蔻", 80, "g")
o.Add(c2)
Dim c3 As New Cosmetic(4, "滋润霜", "欧莱雅", 60, "g")
o.Add(c3)
Dim c4 As New Cosmetic(5, "滋润霜", "芭比波朗", 120, "g")
o.Add(c4)
Return o
End Function
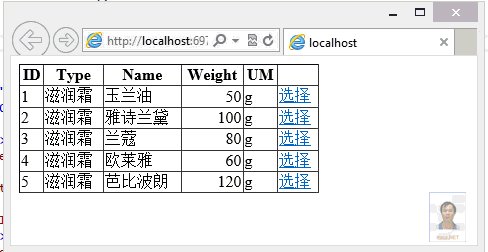
在aspx网页上放一个Gridview控件:
复制代码 代码如下:
asp:GridView ID="GridViewCosmetic" runat="server" Width="300" AutoGenerateColumns="false">
Columns>
asp:TemplateField>
HeaderTemplate>
ID
/HeaderTemplate>
ItemTemplate>
%# Eval("ID")%>
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
Type
/HeaderTemplate>
ItemTemplate>
%# Eval("Type")%>
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
Name
/HeaderTemplate>
ItemTemplate>
%# Eval("Name")%>
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
ItemStyle HorizontalAlign="Right" />
HeaderTemplate>
Weight
/HeaderTemplate>
ItemTemplate>
%# Eval("Weight")%>
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
UM
/HeaderTemplate>
ItemTemplate>
%# Eval("UM") %>
/ItemTemplate>
/asp:TemplateField>
/Columns>
/asp:GridView>
当然得对这个控件,进行数据绑定,引用命名空间Imports Insus.NET
复制代码 代码如下:
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Data_Binding()
End If
End Sub
Private Sub Data_Binding()
Me.GridViewCosmetic.DataSource = GetData()
Me.GridViewCosmetic.DataBind()
End Sub
接下来,我们开始演示,在GridView控件最后一列,添加一列,选择列:
复制代码 代码如下:
asp:TemplateField>
ItemTemplate>
asp:LinkButton ID="LinkButton1" runat="server" Text="选择" OnClientClick="return GetSelectedRow(this)" />
/ItemTemplate>
/asp:TemplateField>
上面html代码中,有一个OnClientClick="return GetSelectedRow(this)" 客户端事件。
复制代码 代码如下:
script type="text/javascript">
function GetSelectedRow(obj) {
var row = obj.parentNode.parentNode;
var rowIndex = row.rowIndex - 1;
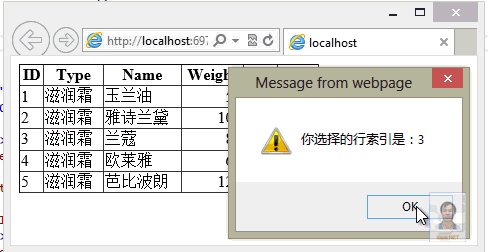
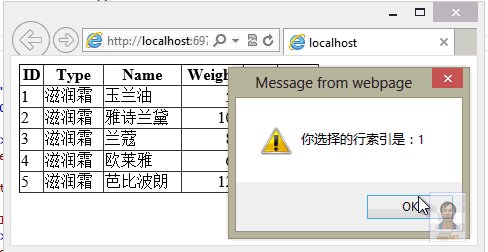
alert("你选择的行索引是:" + rowIndex);
return false;
}
/script>
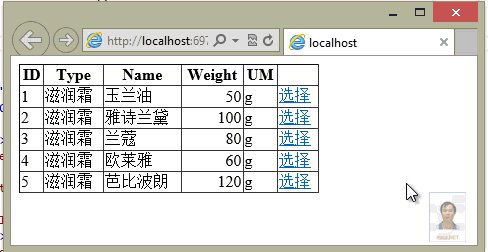
动画演示:

您可能感兴趣的文章:- ASP.NET GridView中文本内容无法换行(自动换行/正常换行)
- ASP.NET GridView 实现课程表显示(动态合并单元格)实现步骤
- GridView选择记录同时confirm用户确认删除
- ASP.NET GridView控件在列上格式化时间及DataFormatString使用
- Asp.net简单代码设置GridView自适应列宽不变形实现思路与代码
- GridView多层嵌套和折叠与展开(修改适合自己使用)
- GridView分页代码简单万能实用
- C#与SQL连接:GridView控件对数据库的操作