前言
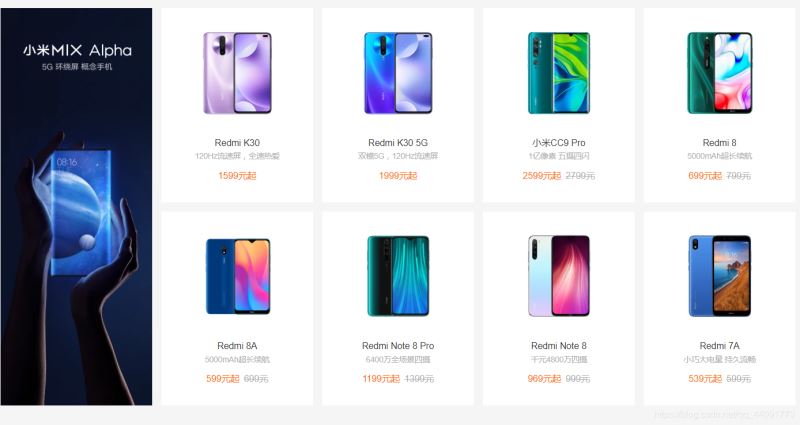
说到九宫格是不是想到了九宫格火锅那(O(∩_∩)O哈哈~)。其实九宫格布局在各大网站基本都有应用,当然这里的九宫格是泛指(O(∩_∩)O哈哈)。比如小米商城局部布局如下:

不难发现,一些电商平台的布局基本上大同小异,最普遍的还是这种九宫格布局。当然通过CSS也可以对其单独设置定位,但是数据量小还好说,如果数据量多起来,计算麻烦不说,还有可能影响布局。下面我们来说一下九宫格布局的原理。
原理(小白也能看懂)

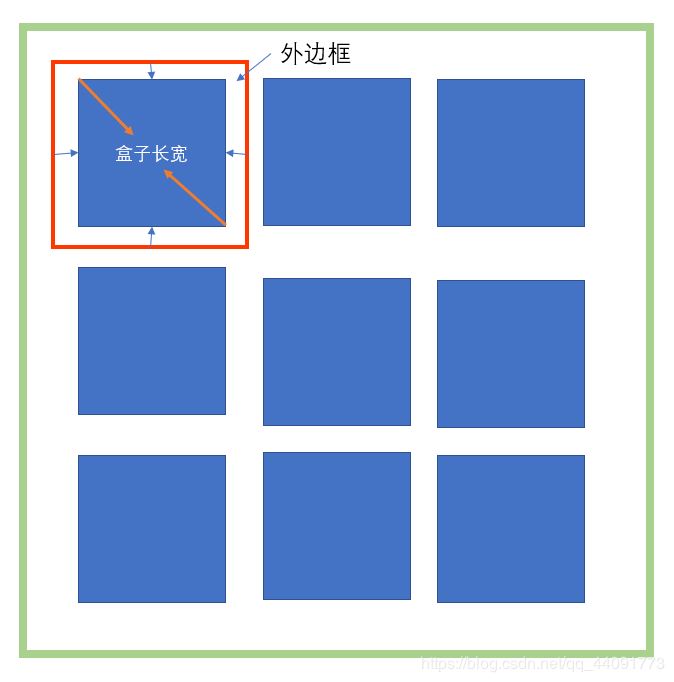
上图是一个九宫格示意图,现在我们把它想象到一个网页中(想象不到就看上图图片~~),在网页中这个布局由最外层绿色的大的div标签包裹,在绿色的div标签中有许多蓝色的小的div标签作为绿色div标签的子级元素组成,这样简单的嵌套就完成了。由于我们的目标元素是蓝色的小div,那么我们无可避免的要对其设置盒子大小,以及外边距等等。但是我们操作的对象就是盒子的大小+外边距(也就是上图中红色框选的区域)。
具体流程如下:
我们先获取到蓝盒子以及其周围整体的大小,假设上图红框的大小是200px * 200px
这些盒子就要牵扯到绝对定位和相对定位:绿色的盒子是相对定位,里面的蓝盒子是绝对定位(即子绝父相)如果不明白那么请访问CSS定位子绝父相
我们想象把上面的九宫格放进 [3][3] 的二维数组中。此时第一个方框位于数组的 [0] [0] 位置,他的位置在绿色的div中就是(0×200px,0×200px),即top = 0px,left = 0px;其右面方框在二维数组的位置是 [0][1](0×200px,1×200px)即top = 0px;,left = 200px;其下面方框在二维数组的位置是 [1][0](1×200px,0×200px)即top = 200px,left = 0px。以此类推就可以都得到所有子级元素的位置了。
代码实现
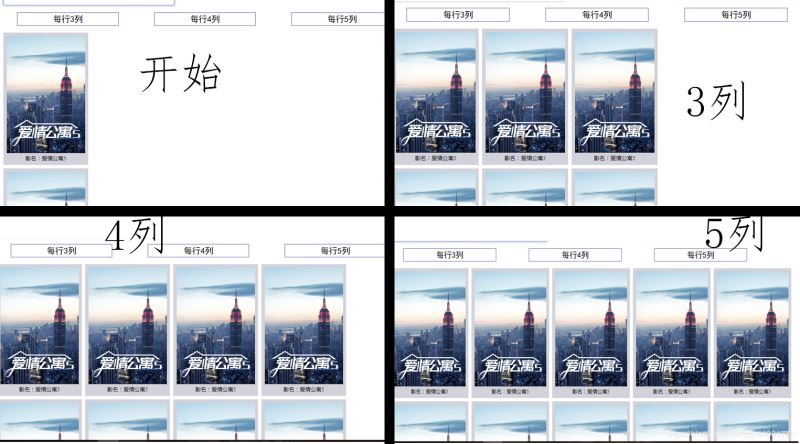
先看效果截图

在我点击上方按钮时可以实现不同列数的展现。
以下是JS代码
window.onload = function () {
// 实现九宫格
var btns = $('.btnall button');//获取所有的按钮
var photos = $('.photoall div.photo');//获取所有的子块
//实现九宫格具体带参方法,allcols代表想要的列数。
function Event(allcols){
//盒子的宽长和外边距
var w = 250, h = 390, margin = 10;
for(var i = 0; i < photos.length; i++){
//方法的核心
var row = parseInt(i / allcols);
var col = parseInt(i % allcols);
//具体位置的运行
var top = row * (h + margin) + 'px';
var left = col * (w + margin) + 'px';
//设置位置
photos[i].style.position = 'absolute';
photos[i].style.left = left;
photos[i].style.top = top;
}
}
//为各个按钮设置监听事件
btns[0].onclick = function (){
Event(3);
};
btns[1].onclick = function (){
Event(4);
};
btns[2].onclick = function (){
Event(5);
};
}
到此这篇关于HTML利用九宫格原理进行网页布局的文章就介绍到这了,更多相关HTML九宫格布局内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!