当一个网站的PC端和移动端适配合理的话,至少可以给PC网站排名加10分,所以还没有做好移动搜索引擎优化的朋友,非常值得看一看此文。

移动网页搜索引擎优化的十个细节:
1、URL适配关系
如果你的网站是自动响应式的,那可以忽略这一点,如果你的PC站和移动站URL可以对应,请把对应的规则写到百度站长平台去,对应的方法有两种,一种是写规则,依葫芦画瓢,第二种是直接把移动和PC的URL整理出来,写成一个txt的文件,上传到百度去,让他自己去识别。
2、移动网站打开速度
在移动网站上打开速度远比PC站点重要,比较电脑的速度目前来讲还是比手机要快,最低标准要保持网站在3秒钟内打开,所以移动网站上劲量保持文字即可,不要搞的稀里哗啦的,这不比PC网站,这一点自动相应的网站优化起来稍微困难一点,可以试着将PC和移动站一起优化。
3、图片延迟加载
看到不少的自媒体APP上大多数都使用了图片延迟加载的技术,当然还包括淘宝、京东等大型电商网站都使用到了,如果在移动网站上没有特别的要求,尽量不要使用图片,当然为了让文字活起来,增加图片也是应该的,那就使用图片延迟加载的技术,既不影响网站的打开速度,又不会让用户觉得无图无真相了。
4、页面结构问题
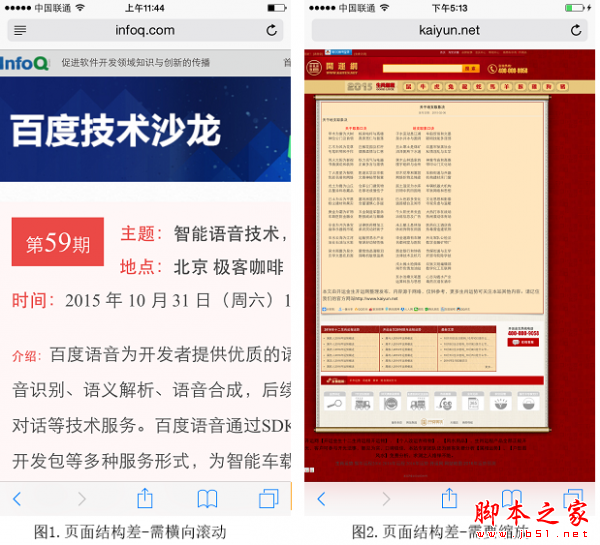
既然做了一个移动网站,那就拿出一个移动网站的样式来,那种还需要缩放或者横向滚动的网站,就不适合做移动站点优化了,如下图所示:

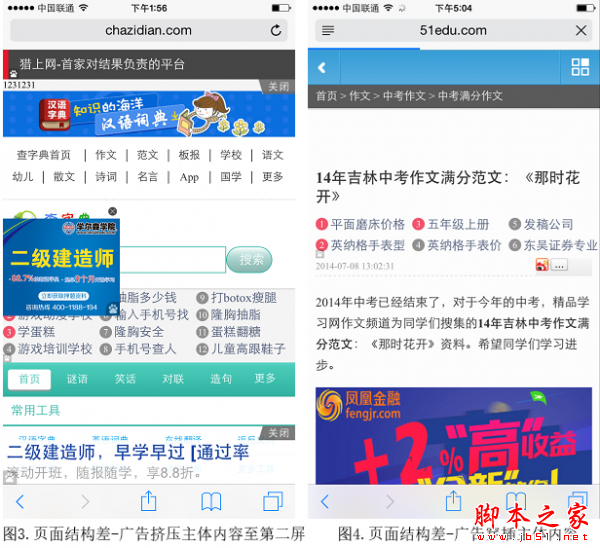
当然如果页面设计的非常合理,但因为移动网站的位置有限,将广告位遮挡住网站的主题自然也是不利于搜索引擎优化的,如下图所示:

5、自动网站文字大小
在PC网站上并没有明确的说明要求网站文字大小,但是因为文字太小并且文字上分有链接,有可能会被搜索引擎认为这是故意做的隐藏链接,移动搜索引擎上,千万要注意文字的大小问题。百度官方的建议是:正文字号推荐14px,行间距推荐(0.42~0.6)*字号。
6、网站实用性
在移动网站上,百度最喜欢的是文字形式的网站,百度最不喜欢的是flash网站,所以尽量避免实用flash形式展现,另外视频音乐网站应当是直接播放,严禁欺骗用户下载播放器(这属于作弊行为),APP下载类的最佳体验是直接下载,而不是跳转多个页面后才可以下载,至于移动网站的文档类的,应当直接转成文字发布出来。
7、取消百度转码
部分做了移动网站的朋友,当你用移动端搜索引擎搜索你的网站的时候,你会发现,你的网站被百度强行转码了,那是因为他还没有识别到你的PC网站和移动网站的对应关系,这个时候你要取消百度转码,并且提交对应关系。
8、301与302
移动端和PC端关系是对应适配了,但用户看到的需要我们做一个跳转来调整,通常情况下是302跳转,为什么不是301呢,因为我们的PC站和移动站是一起存在的,而301则是永久定向,就意外着之前的URL将不复存在。这样可能会影响到PC站点的排名。
9、移动站sitemap地图
虽然说移动站的收录和排名几乎没有关系了,但收录自然是越多越好,至少不需要依靠PC的跳转来支撑排名,而移动页面的链接相对PC上的少,所以大多数链接蜘蛛一个一个爬起来是非常辛苦的,这个时候网站地图是重要文件了。
10、移动网页meta标签
强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;
iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览;
iphone的私有标签,它指定的iphone中safari顶端的状态条的样式;
告诉设备忽略将页面中的数字识别为电话号码
以上就是对移动网页搜索引擎优化的十个细节全部内容的介绍,更多内容请继续关注脚本之家!