今天的话题,来自Goodui.org,关于提升页面易用性及转化率。本文带来的建议和观点,较适用于Web服务和移动应用的Landing页面。我们可以看到越来越多这样的页面,有些相当出彩,市面上也有不少相关的设计展示汇总文章。而本文则从设计原则和实践的角度带来一些思想武器供我们学习参考。
全文共32个要点,较长,今天先上一半,下周补完。接下来进入译文。
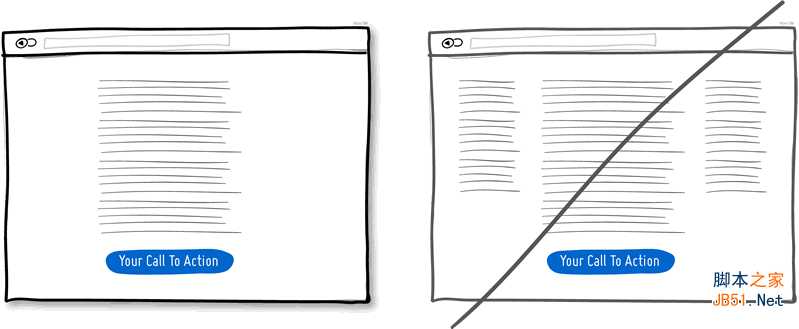
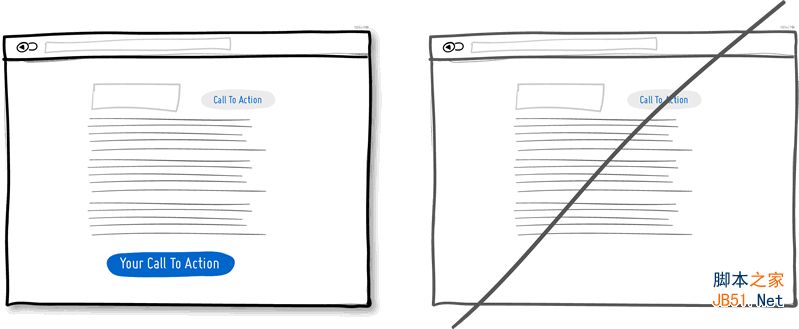
1.尝试单栏布局
单栏布局可以让你对内容叙事进行更好的控制。 从上到下的方式能够以更符合读者预期的方式对他们进行引导,而多栏布局很有可能对页面的主要目标产生干扰作用。试着通过故事来引导用户,并在底部放置最重要的Call to Action。

2.赠送礼物,而不是急于成交
向用户赠送礼物,这不仅是友好的表现,而且是一种基于互惠原则的说服策略。所谓互惠,顾名思义,如果你通过赠予象征性的好处来表示友好,那么将来对方也会对你进行回馈。

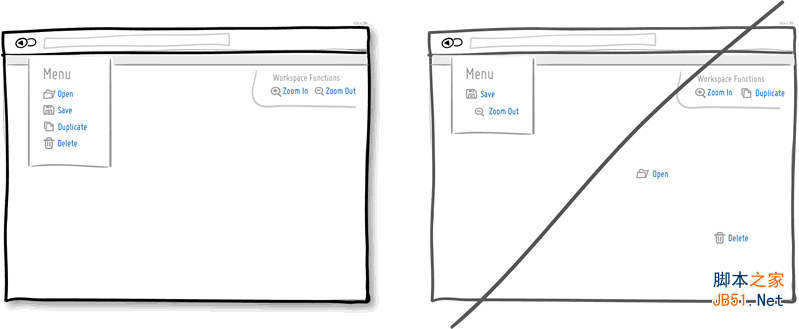
3.整合相似的功能,以简化UI
我们会在无意当中创造出多个功能类似或相同的元素,不奇怪,这是基本的熵原理——事物总是在向混乱的方向发展。留意那些名称不同但功能重复的元素,这会增加用户的认知负荷,使他们产生疲劳感。通常,UI的复杂度越高,用户的学习曲线就越陡峭。考虑不定期的对产品UI进行评估,对那些功能类似的元素进行整合。

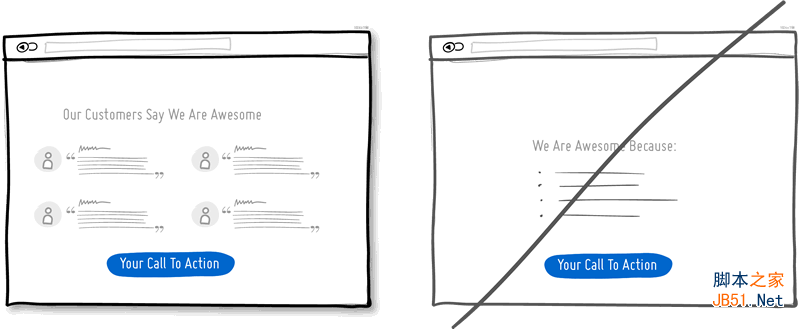
4.展示社会认同,而非自吹自擂
社会认同是另一种可以直接提升转化率的说服策略。他人对你产品的谈论和赞许,将会使Call to Action在用户看来更具吸引力。试着使用一些知名机构或媒体颁发的鉴定证书,或展示相关数据,这些都是很好的社会认同证明。

5.多次展示Call to Action
这种方式特别适合于单栏布局的长页面,或者也可以让Call to Action在多个页面中多次出现。你自然不想在一个页面中一口气展示10个同样的Call to Action,然而如今长页面越来越普遍,让所有内容都保持在“折线以上”的原则越来越不受用。你可以试着在第一屏当中放置一个不那么强的Call to Action,然后将作用相同但视觉形式更突出的Call to Action放置在内容底部。当人们看过所有内容后,他们会停下来,思考一下接下来做些什么——就在这里,完成转化或关闭交易。

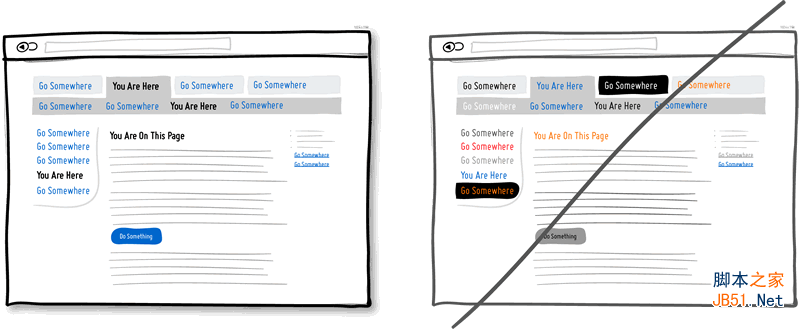
6.为交互元素使用更显著、更具对比度的视觉样式
例如配色、层次、对比等视觉风格要素可以帮助人们更好的理解和使用你的产品界面,让他们知道自己现在在哪,接下来可以去哪。为了清晰的呈现这些信息,可点击元素(链接、按钮)以及可选择项目(选项)、普通文字内容的视觉风格必须彼此形成显著的差异,并且在全局范围内保持风格的一致性。在下面的草图范例中,我使用蓝色来表示可点击元素,黑色文字表示已选择或当前所在位置标题。如果你能正确的使用视觉风格,用户将能更好的通过这些视觉线索浏览界面。绝不要让这几类视觉元素的呈现方式含糊不清,否则你就是在给用户找麻烦。

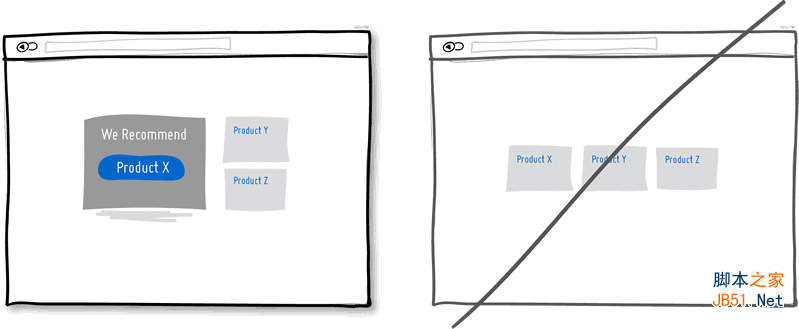
7.推荐,而不是罗列选项
在展示多个产品选项时,可以尝试重点推荐其中的一种,因为很多用户就是需要一点推动。我相信有相关的心理学研究可以证明,选项越多,人们做选择的难度就越高,某个选项被选中的概率就越低。推荐多个产品中的一种,突出展示其相关信息,使其权重高于其他几个选项,有用。

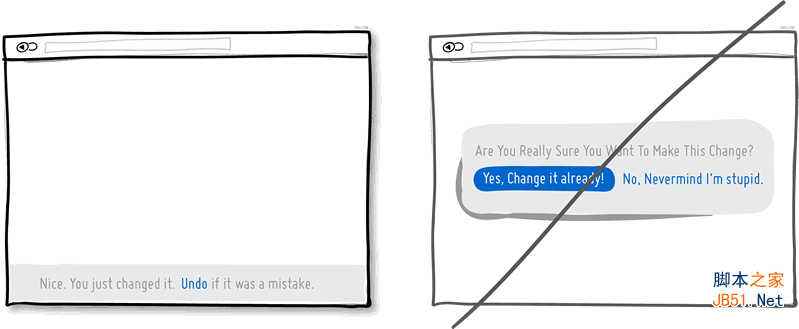
8.提供撤销功能,而不是弹出确认
设想一下,你刚刚点击了一个按钮或链接。撤销功能尊重人类的基本意图,允许首先平滑的产生相应的行为。而另一方面,弹出确认的形式会质疑用户的意图,致使用户对自己要做的事情产生疑虑。我愿意假设,多数时候,用户的行为都符合自己的意图,误操作只是少数情况。当用户需要反复执行某个行为的时候,低效、丑陋的弹出确认就会一遍一遍的呈现,非常不人性化。尝试通过撤销功能让用户感觉自己正在充分控制局面,尽量不要通过确认来提出质疑。

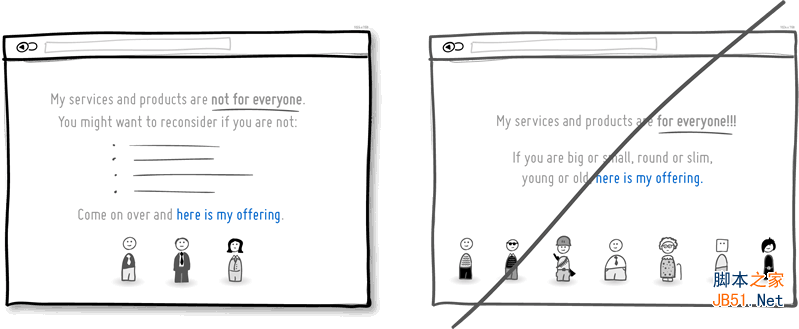
9.声明目标用户类型
你的产品是面向所有人的还是精确的锁定某类人群?直言产品和服务的目标用户类型,这也是提升转化率的有效方式之一。通过对用户资质的描述,你可以更精确的与你的目标用户建立关联,而且会带来一种“排他”的情感暗示。当然,这种策略也有一定的风险,你可能会将潜在用户的范围限定的过小。但是我们必须相信,透明可以带来信任。

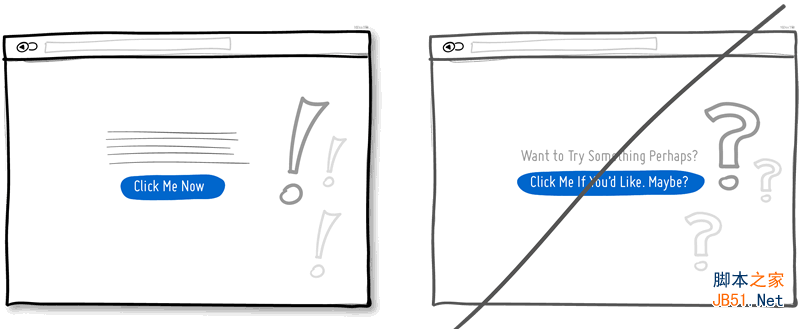
10.直截了当,不要拐弯抹角
你可以用颤抖的声音没有把握的传递信息,也可以自信满满的把话讲出来。如果你喜欢以问号结束信息的内容,并且用到“也许”、“可能”、“有兴趣吗?”、“想要xxxx吗?”这样的辞藻,那么你可以考虑一下增强自己的信心和权威性了。要提升转化率,你有不少空间可以直截了当的阐述内容,告诉人们应该做些什么。

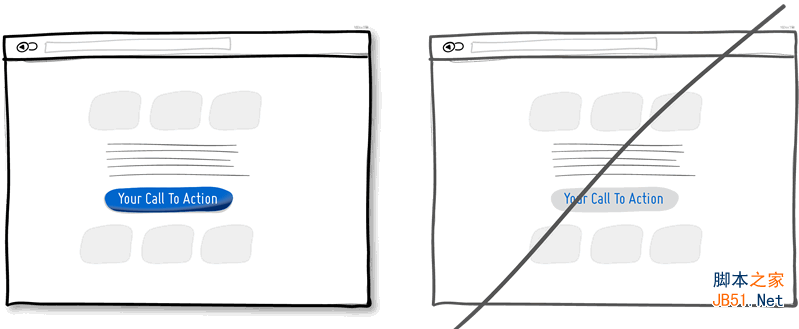
11.对比鲜明,不要似是而非
让你的Call to Action相比于周围的元素来说更加突出,容易辨识。你可以使用一系列的方法很轻松的提升其对比度:通过色调,你能在元素之间建立明暗对比;通过深度,你能在特定的元素与其余内容之间建立层次(例如使用阴影和渐变效果)。此外,你还可以从色盘中挑选互补色,用在不同的元素当中。综合使用这些方法,鲜明的对比就可以在Call to Action与其他内容之间建立起来了。

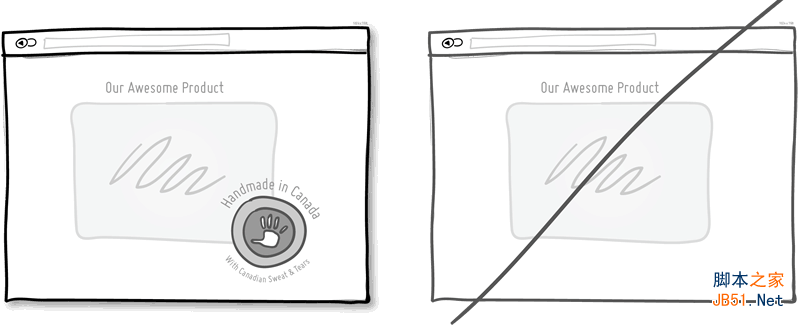
12.展示源产地
展示出你、你的产品或服务来自哪里,这可以让你与用户之间的沟通向个人化的层面迈进一步。国家、州、城市的信息,这些都像是人在做自我介绍一样,使产品给人的感觉更加友好。通常,表明产品的源产地也可以让人或多或少的觉得质量方面比较上档次。

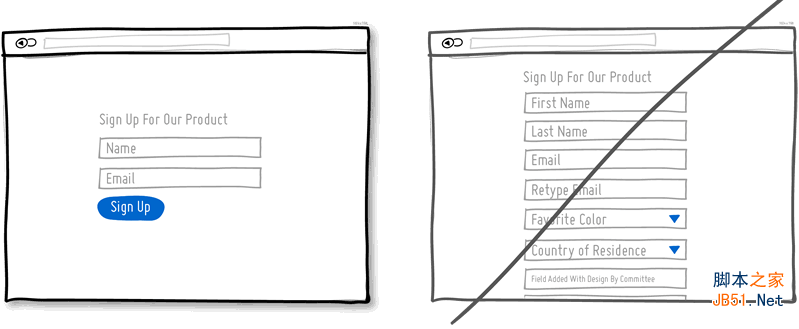
13.少些表单,让用户轻松些
人类生来就会对劳动密集型任务产生抵触心理,而填写表单就是这样一种任务。你每向用户提供一个表单字段,用户放弃填写转身离开的风险就会高一点点。每个人打字的速度是不同的,而目前来说在移动设备上打字仍然是让人相当厌恶的事情。问问自己每个表单字段都是真正必要的吗?如果你确实有很多非必填的字段需要提供给用户来获取相关信息,也可以考虑将它们移至单独的页面或任务状态当中。要把表单搞大是很容易的,但无益于提升转化率。

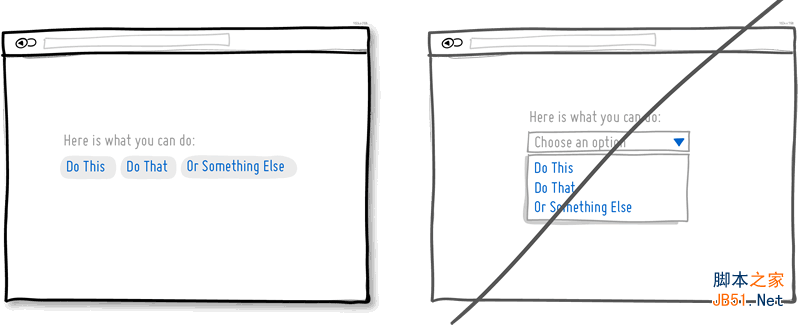
14.让选项一览无余
你每使用一个下拉菜单,就会隐藏掉一些行为选项,用户就会需要多付出些力气来找到它们。如果那些隐藏掉的选项是要被放置在用户浏览内容、完成决策的主要路径上的,那么你也许应该考虑一下将它们一览无余的呈现出来。而对于那些可以预计的、无需学习成本的操作,例如选择日期和时间,或地理位置设置等,仍可以保持下拉菜单的形式。有时,下拉菜单也可以适用于那些需要用户反复执行相同动作的界面;但如果某些操作是保证转化率提升的主要Call to Action,在考虑下拉菜单的时候还是小心为妙。

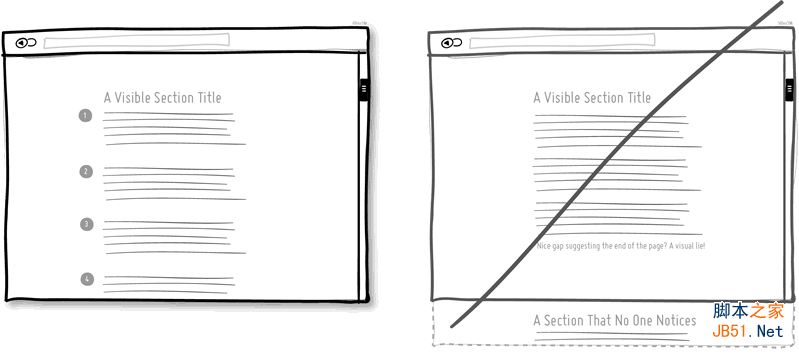
15.保持内容的连贯有序,避免“结束”的假象
“内容结束”的假象是转化率的杀手。特别是在长页面中那些段落分隔的地方,当心不要让用户觉得内容已经结束掉了。试着确定一种视觉模式与节奏,让用户可以得到明确的指引,持续阅读内容。对于有可能出现在“折现”位置的留白或内容间距,要确保它们的尺寸不会过大。

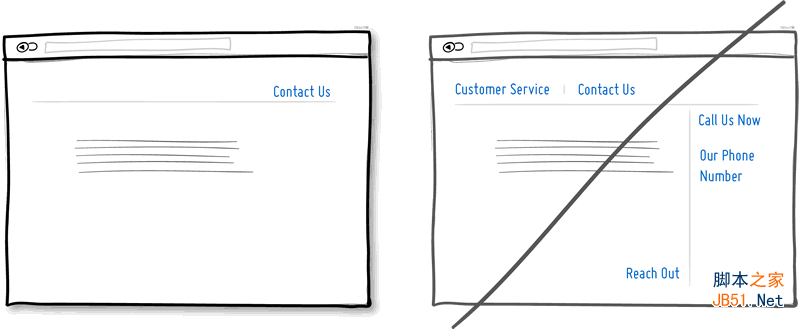
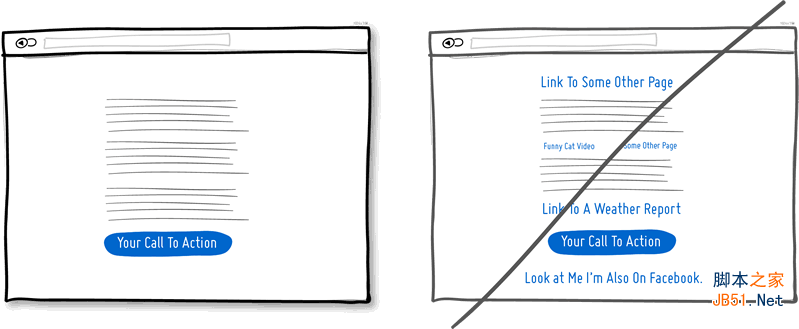
16.保持聚焦,别让用户被链接淹没
我们时常会创建出那种从左到右从上到下到处都是链接的页面,并希望这样可以满足多数用户的需求。不过如果你要打造的是叙事类的页面,并会在内容底部放置重要的Call to Action,那么建议你考虑更简洁的页面形式。要记住,任何位于主Call to Action之上的链接都会带来一定的风险,有可能将用户从你最希望他们做的事情当中带离。留意页面上链接的数量;在发现型页面(链接较多,相关内容入口较多)与管道型页面(链接较少,目标集中,转化率高)这两类风格之间找到微妙的平衡,增大用户顺利抵达主Call to Action的几率。

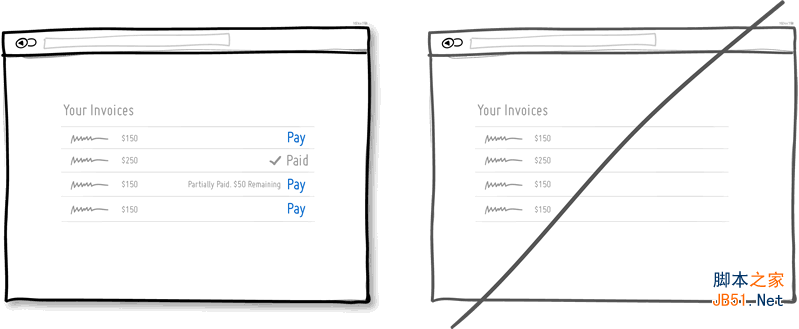
17.呈现状态信息
尝试在内容条目中呈现状态信息。例如,邮件列表中可以展示已读或未读,发票列表中可以展示已支付或未支付等等。让用户了解内容条目所处的特定状态,这也是一种信息反馈方式,使用户知道他们的行为是否产生了正确的结果,或是让他们了解接下来需要执行怎样的操作。

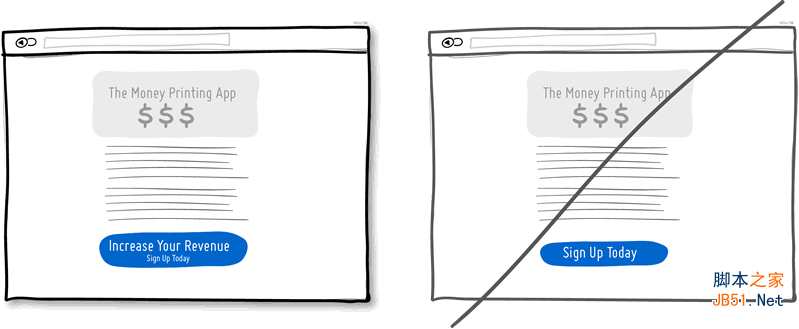
18.在Call to Action中让用户了解可以得到的好处
想象一个页面中的两个按钮。一个写着“帮你省钱”,一个要你“注册”。我打赌点击第一个按钮的人会更多,因为一个孤零零的“注册”难以展示产品的内在价值。或者,展示好处的内容也可以放在距离Call to Action很近的地方,以便让用户知道为什么要去点击按钮。当然,不是所有的按钮都需要展示这样的文案;那些任务驱动的“普通”按钮更适于对转化率没有什么要求的环节当中,或是需要用户反复执行的操作上。

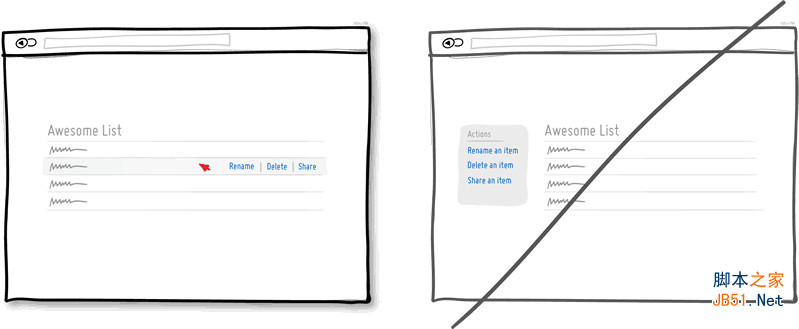
19.使用直接操作代替情境菜单
有时,可以让某些特定的界面元素具有交互性,来触发显示相关的任务选项,而不是直接提供一系列关联性不强的动作列表。例如,当呈现一个数据列表时,我们通常需要允许用户对每条数据进行操作。你可以让用户通过鼠标悬停使每个列表单元中的相关操作呈现出来(删除、重命名等等)。另外一个关于直接操作的常见案例就是点击数据条目本身(譬如一段地址信息),使其进入编辑状态。相比于无视上下文情境而直接展示各种操作选项,这种交互模式可以让用户更加聚焦于当前的目标,减少界面复杂性和操作步骤。但要记住,对于一些较为常规的、情境化确实不强的普通操作来说,情境菜单仍有它的用处。

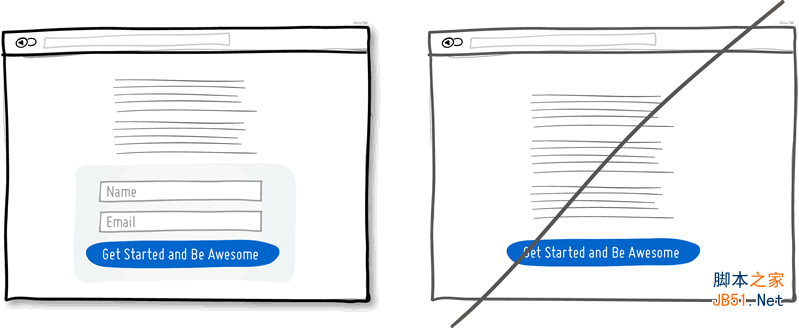
20.直接呈现表单
直接将注册表单呈现在landing页面当中可以带来诸多好处。首先,我们可以从流程当中节省出一步,减少一个多余的页面,让用户更省时。第二,直接将各表单字段呈现在这里,用户就能对注册流程的长度有一个明确的认知。这种做法的前提是你的表单确实足够短;当然,你的表单也应该足够短,这应该是你的设计目标之一。

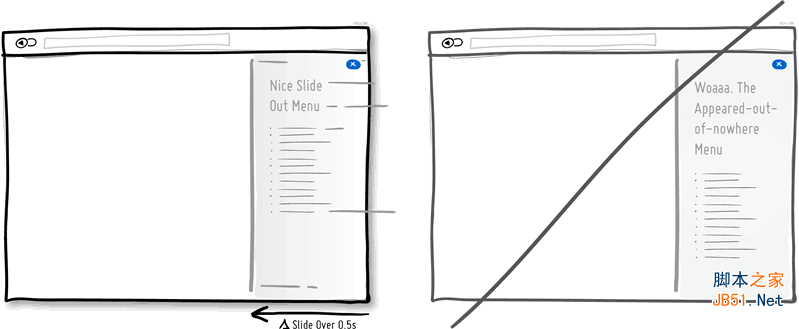
21.使用动效,而不是突兀的切换
有些界面元素会随着用户的行为而隐藏、呈现、移动、缩放。如果能让这些反馈动作随着时间的推移而逐渐呈现出来,那么它们将更加容易被理解。动效,让反馈行为得到刻意的延缓,这可以使用户的认知过程得到尊重,给他们更多时间来理解界面元素在位置和尺寸上的变化所代表的意义。不过要记得,如果动效过程超过0.5秒,用户通常就会产生“缓慢”的感知。所以对那些需要快速完成的交互任务来说,动效的持续时长一定要控制好。

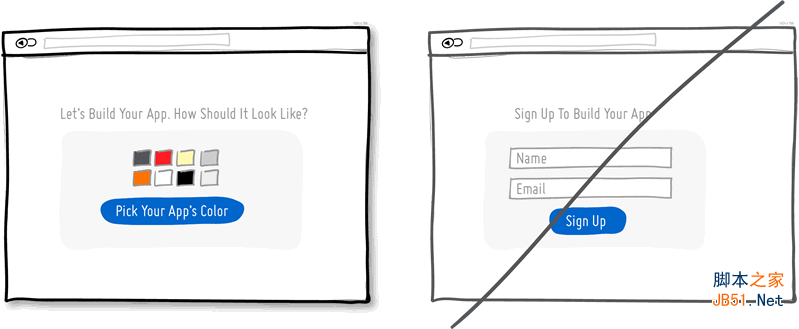
22.尝试渐进式吸引,而不是急匆匆的要用户注册
与其不明不白的让用户立刻注册,为什么不让用户试着执行一些任务,在这个过程中充分展示产品的价值与个性呢?一旦用户了解了产品的价值,并知道怎样去获得它,他们就会更愿意完成转化。渐进式吸引可以尽量推迟注册流程,给用户更多的时间和自由去体验你的产品。

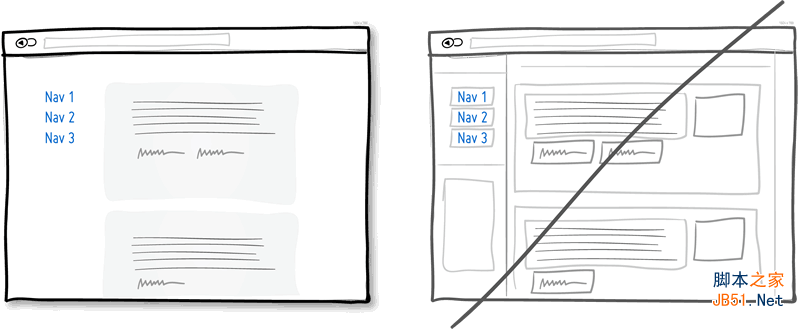
23.少些边框,少些干扰
边框会对页面中的主要内容产生干扰作用。用户的注意力,对我们来说是非常珍贵的资源,因为我们在一段时间内只能抓住那么一点点。诚然,从设计的角度说,边框可以用来清晰而准确的界定空间范围,但同时,它们也会消耗用户的认知能量。想要清晰的定义界面元素之间的逻辑关联,同时又不会过多吸引用户的注意力,你可以试着通过优先级、对齐、背景色、字体等方式对元素进行分组。在使用一些比较抽象化的UI设计(原型)工具时,我们很容易把线框矩形放的到处都是。在实际界面中,这些线框矩形会带来一种隔离感,使其中的内容脱离页面整体的逻辑控制。因此,包含过多条条框框的页面总会给人一种嘈杂凌乱的感觉。当然有些时候,在这里或那里放一些分隔线还是有用的,但尽量首先思考一下是否有更清爽清晰的方式,既确保逻辑关系的体现,又能减少对主要内容的干扰。

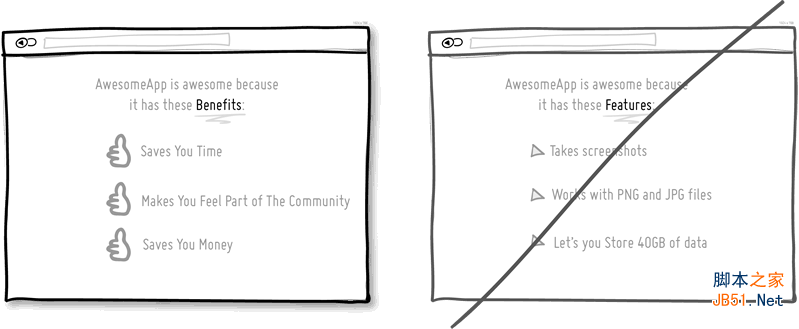
24.体现好处,而不是陈述功能
以目标为导向,人们更关注产品能给他们带来怎样的好处,而不是产品具有哪些功能。“好处”可以更加清晰的定义产品的价值。Chris Guillebeau在"The $100 Startup”当中写道,人们非常关注于拥有更多的爱、金钱、认同、能自由分配的时间;同时希望有更少的压力、矛盾、麻烦与不确定性。当你向用户介绍产品时,我相信总会有一定的空间来向他们展示产品所带来的好处,能帮他们解决的问题,等等。

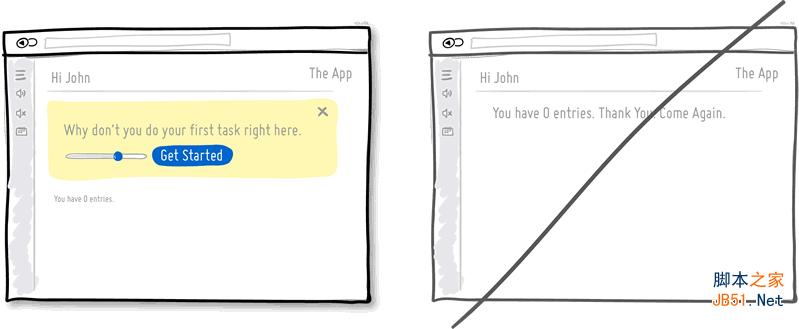
25.做好空数据状态的设计
不同的情况下,你可能需要向用户展示0条、1条、10条或成千上万条数据,它们可能需要以不同的方式进行展示。而其中最常见的,就是从空数据状态到多条数据的过渡。很多时候,我们会非常在意数据的展示形式,却忽略了初始状态下没有数据时的形式,这会让用户觉得产品并没有经过认真的设计。在很多应用里,空数据状态就是个冰冷的世界,用户第一次使用时只能看到一个空白的界面,没有任何引导。其实,我们完全可以让空数据状态成为引导用户学习,甚至是建立情感关联的良好契机。

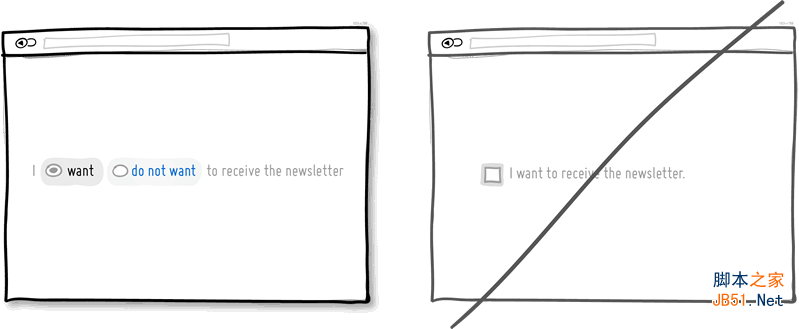
26.默认参与
“默认参与”的意思就是让用户在默认情况下不需要执行任何操作便可以触发某种行为(默认选中)。与之相对的是“默认不参与”,也就是用户必须首先执行一个选择动作,才可以触发参与。“默认参与”的策略有两点好处, 首先,它可以减小行为流程中的阻力,因为用户不需要做任何事;第二,它是一种有效的推荐机制,用户会觉得,“既然他们推荐这样做,说明多数人会这样做,那么我可能也该这样做”。当然,这种策略时常会引发争议,它会被看做某种低劣的营销策略,因为很多产品会故意降低“默认参与”文案的可读性,有些则会在里面玩文字游戏,例如使用双重否定等等。要正确而有效的使用这种方法,你需要让文案清晰易读,容易被正确的理解,使用户明白其默认的含义究竟是什么。

27.保持一致,不要让用户重新学习
保持界面设计的一致性,这可能是我们最熟知的一条设计原则了。在界面元素的视觉表现形式及交互模式上保持良好的一致性,这可以有效降低用户在使用产品时的学习成本。当我们点击按钮或是移动滑块时,我们会希望这些元素的样式、行为及结果与我们的期望保持一致。一旦失去一致性,人们就需要学习新的模式。你可以通过很多方式来保持设计的一致性:配色、行为、位置、大小、形状、文字标题、语言等等。但是,你也要知道,“不一致性”也有它的用武之处。“不一致”的界面元素或行为模式会从较深的层次上引起人们的关注,所以你可以试着在特别需要用户关注某些东西的时候使用这种方式。

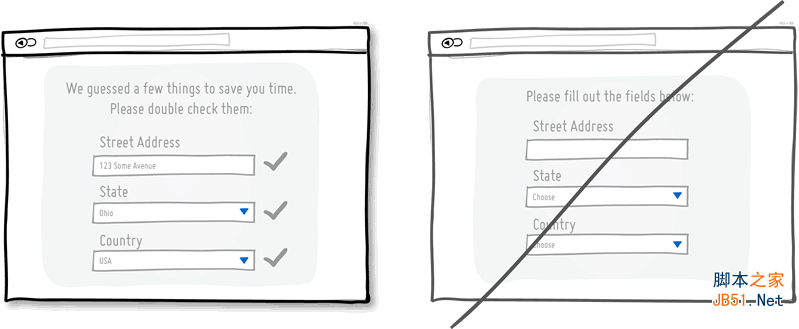
28.使用合理的默认值来代替手动填写
在表单字段中预先填写合理的默认值,这是一种帮助用户尽快完成表单填写的常见方式。最差劲的体验之一,就是用户曾经填写过某些数据,而你还要他们重复这些动作。使用经过调研验证的恰当数据,或是曾经保存过的用户输入内容作为表单字段的默认值,让用户少做些事情,多些轻松。

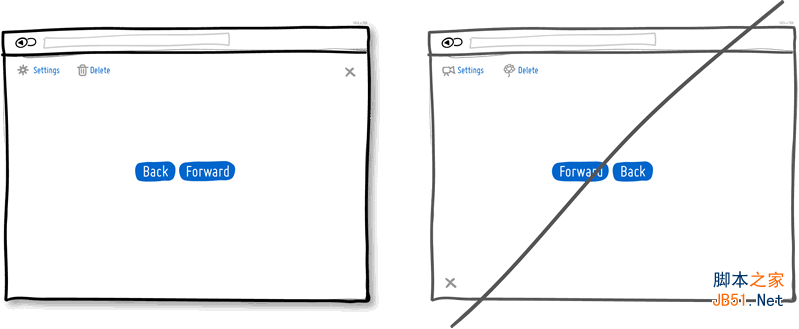
29.使用约定的设计模式,不要重新发明轮子
“约定”是“一致性”的老大哥——如果我们能在一个界面当中保持设计的一致性,用户就不需要学习太多新东西;如果能在产品全局使用约定一致的设计规则,学习曲线就会进一步下降。在UI设计约定的帮助下,我们知道要关闭一个界面,通常需要在右上角(或左上角)点击相关的按钮;我们知道“设置”按钮通常会长成什么样子。当然,总会有设计约定无法满足需求、必须使用新模式的时候。

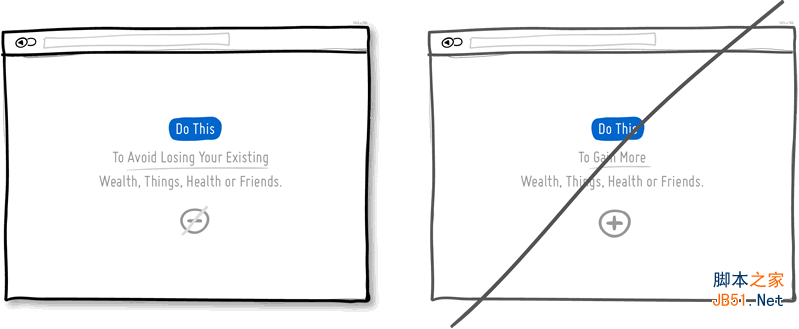
30.“避免损失”还是“获得更多”?
人们都是想赢怕输的。根据说服力心理学中的规则,相比于得到新的好处,我们更倾向于避免损失已有的东西。这条规则也适用于怎样向用户展示产品的价值。阐明你的产品可以帮助用户避免怎样的损失,包括健康、财富或社会地位,这种策略可能会比单纯向他们展示产品所带来的额外收益要更加有效。想想看,保险公司卖的究竟是什么?是那些在意外发生之后可以得到的“收益”,还是一种对既有事物的保障感?

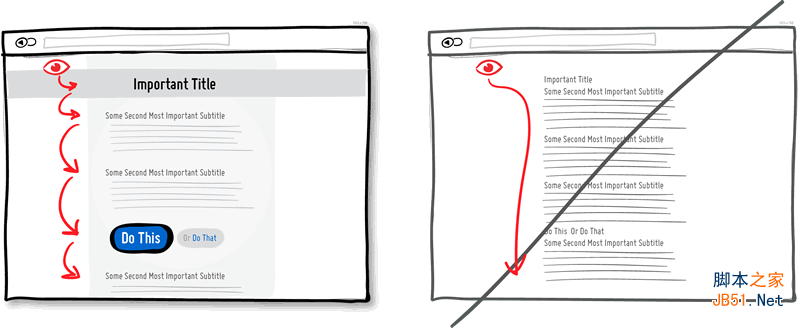
31.视觉的层次与节奏
好的视觉层次与节奏可以帮你有效的区分内容的优先级。视觉层次是通过对齐方式、距离、配色、缩进、字号、元素大小、边距等要素体现出来的。当你正确使用这些视觉设计要素时,它们能有效的提升内容的可读性,为人们的注意力提供方向,让他们知道应该在哪里停下并认真阅读。良好的视觉层次可以为页面带来必要的阻力,让人们从上到下更有节奏、更有关注要点的浏览页面,而不是漫无目的的迅速扫视。你希望用户通过高速公路尽快到达终点(浏览到页面底部),还是走一条景观路线,看到并记住沿途的有趣事物?

32.为相关的元素分组
这是提升可用性的基本方法之一。我们都知道,刀和叉,打开和保存,这些东西应该被放的更近一些。具有关联性的要素在位置上应该更紧密,以体现逻辑上的相关性,降低界面整体的认知负荷。在极其有限的会话时间内再浪费时间来寻找内容和功能,这对于用户来说可不是有意思的事。