实习时公司需要把一些html页面中的部分内容生成pdf文件,然后我就找一些用php把html页面围成pdf文件的类。方法是可谓是找了很多很多,什么html2pdf,pdflib,FPDF这些都试过了,但是都没有达到我要的求(主要是不能解决中文乱码的问题以及样式排版的问题)。
pdflib,FPDF 这两个方法是需要编写程序去生成pdf的,就也是讲不支持直接把html页面转换成pdf;html2pdf这个虽然可以把html页面转换成pdf文 件,但是它只能转换一般简单的html代码,如果你的html内容要的是通过后台新闻编辑器排版的那肯定不行的。
纠结了半天,什么百度,谷歌搜索都用了,搜索了半天,功夫不负有心人,终于找到一个非常好用的方法了,下面就隆重介绍。
它就 是:wkhtmltopdf,wkhtmltopdf可以直接把任何一个可以在浏览器中浏览的网页直接转换成一个pdf,首先说明一下它不是一个php 类,而是一个把html页面转换成pdf的一个软件(需要安装在服务器上),但是它并不是一个简单的桌面软件,而且它直接cmd批处理的,使用php中的 shell_exec()函数就可以调用它。下面就介绍如何用php+js+html来让它生成pdf文件的方法(不过有个缺陷就是他需要在服务器端生成一个缓存文件,如果你使用thinkphp框架的话就可以将其缓存文件放在runtime 文件夹中暂存就行)。
一,下载并安装wkhtmltopdf
1、下载地址:http://wkhtmltopdf.org/downloads.html 如图:

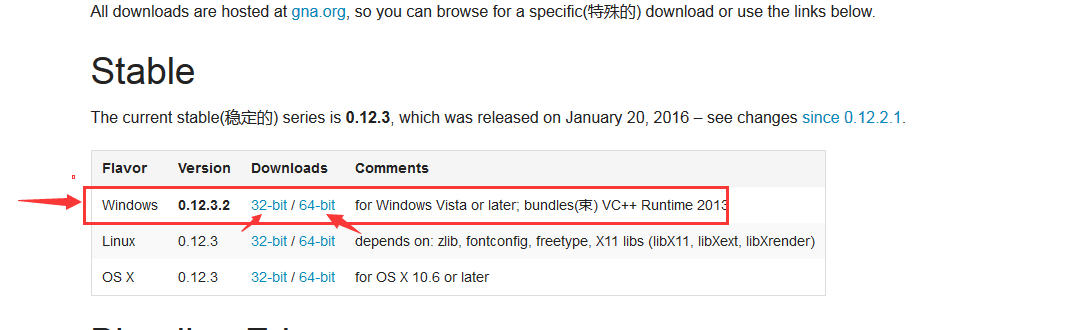
2、上面有各种平台下安装的安装包,英文不好的直接谷歌翻译一下。下面以 windows7平台上使用举例,我的下载的是stable(稳定版)的wkhtmltopdf-0.12.3.2-installer.exe这个版本,我在win7、win8 32位和64位以及win-sever上安装测试都没有问题的,系统时几位就下载几位的安装包。下载好以后直接安装就可以了,注意安装路径要知道,下面会用到的。

3、安装好以后需要在系统环境变量变量名为”Path”的后添加:;D:\wkhtmltopdf\bin 也就是你安装的目录。安装好以后重启电脑。
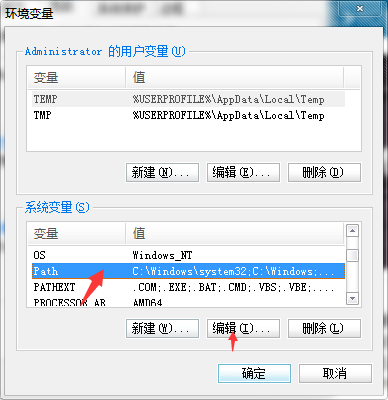
下图是如何设置环境变量:
打开我的电脑右键属性

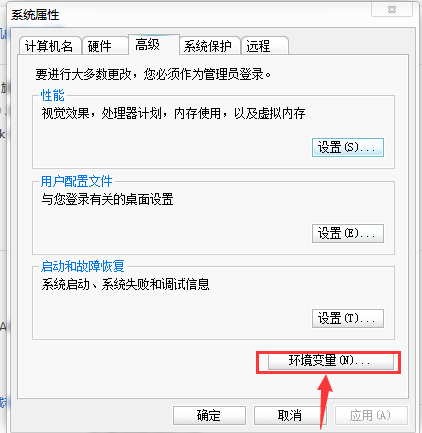
点击高级系统设置

找到高级里面点击环境变量

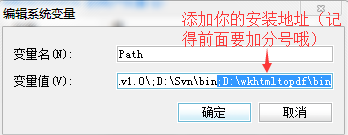
找到系统变量中的path,点击编辑,将刚刚的安装位置复制到最后,记得前面加一个分号哦!


二,测试使用效果
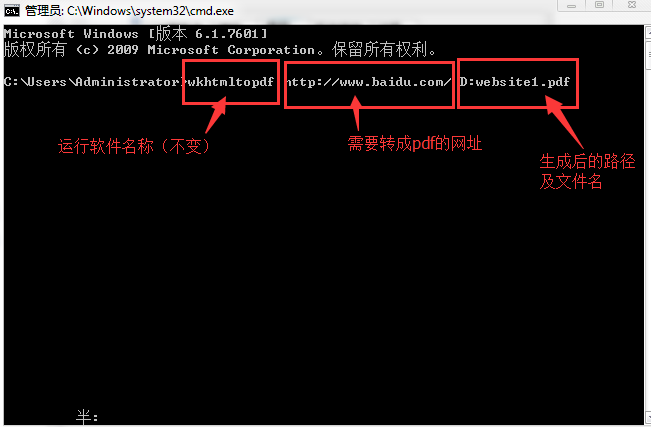
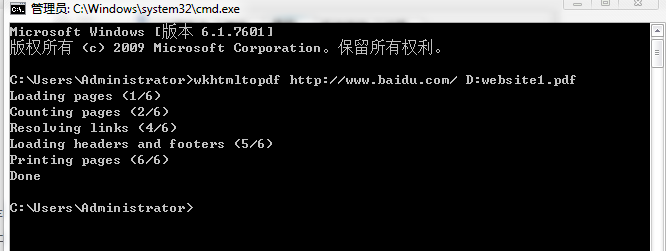
直接在cmd里输入:wkhtmltopdf http://www.baidu.com/ D:website1.pdf(注意中间有空格哈)
第一个是:运行软件名称(这个是不变的) 第二个是网址 第三个是生成后的路径及文件名。回车后是不是看生一个生成进度条的提示呢,恭喜您已经成功了,到你的生成目录里看看是不是有一个刚生成的pdf文件呢。
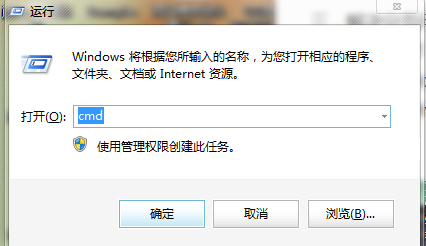
操作方法:1、windows键+r打开搜索框,输入cmd,点击确定

2、直接在cmd里输入:wkhtmltopdf http://www.baidu.com/ D:website1.pdf(注意中间有空格哈)

3、点击回车后,会看到一个进度条,然后就提示转换成功!

4、之后在相应位置(即刚刚设置的D盘)中会发现多了一个Pdf文件,就说明成功了

三,php里调用
php里调用是很简单的,用shell_exec这个函数就可以了,如果shell_exec函数不能用看看php.ini里是否补禁用了(找到php.ini中的shell_exec函数,取消注释就可以了,一般都是可以直接用的)。简单举例:
?php shell_exec("wkhtmltopdf https://www.jb51.net/ 1.pdf") ?>
你会发现在你php文件的同级目录中会生成一个1.pdf的文件
下面代码举例介绍如何在网站开发中使用它:主要功能是截取网页的部分传递到php中处理成pdf文档
html页面代码:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
script src="js/jquery-2.1.4.min.js">/script>
link rel="stylesheet" href="css/common.css" rel="external nofollow" rel="external nofollow" >
link rel="stylesheet" href="css/myCenter.css" rel="external nofollow" rel="external nofollow" >
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>霍兰德职业测试/title>
/head>
body>
!--startprint-->
div class="right5">
div class="right_top" style="background-image:url(images/right-di.png);">
h3>霍兰德测试报告/h3>
/div>
div class="print">
input type="button" value="下载报告" id="down" class="print_btn">
/div>
div class="Hollander">
h6>MBTI测试结果:ESTJ/h6>
div id="chart">/div>
p>约翰·霍兰德(John Holland)是美国约翰·霍普金斯大学心理学教授,美国著名的职业指导专家。霍兰德以职业兴趣理论为基础,先后编制了职业偏好量表(VocatIonaI Preference lnventory)和自我导向搜寻表(Self-directed Search)两种职业兴趣量表,霍兰德力求为每种职业兴趣找出两种相匹配的职业能力。兴趣测试和能力测试的结合在职业指导和职业咨询的实际操作中起到了促进作用。/p>
/div>
table class="tbl1">
tbody>
tr node-type="toolBar">
td class="tbl11">领导模式:/td>
td class="tbl12">
p>①直接领导,快速管理 ②运用过去经验解决问题 ③直接、明确地识别问题的核心 ④决策和执行决策非常迅速 ⑤传统型领导,尊重组织内部的等级和组织获得的成就/p>
/td>
/td>
/tr>
tr node-type="toolBar">
td class="tbl11">领导模式:/td>
td class="tbl12">
p>①直接领导,快速管理 ②运用过去经验解决问题 ③直接、明确地识别问题的核心 ④决策和执行决策非常迅速 ⑤传统型领导,尊重组织内部的等级和组织获得的成就/p>
/td>
/td>
/tr>
tr node-type="toolBar">
td class="tbl11">领导模式:/td>
td class="tbl12">
p>①直接领导,快速管理 ②运用过去经验解决问题 ③直接、明确地识别问题的核心 ④决策和执行决策非常迅速 ⑤传统型领导,尊重组织内部的等级和组织获得的成就/p>
/td>
/td>
/tr>
tr node-type="toolBar">
td class="tbl11">领导模式:/td>
td class="tbl12">
p>①直接领导,快速管理 ②运用过去经验解决问题 ③直接、明确地识别问题的核心 ④决策和执行决策非常迅速 ⑤传统型领导,尊重组织内部的等级和组织获得的成就/p>
/td>
/td>
/tr>
tr node-type="toolBar">
td class="tbl11">适合报考专业:/td>
td class="tbl12">
a>span>专业定位卡介绍>>/span>/a>
/td>
/td>
/tr>
/tbody>
/table>
/div>
!--endprint-->
form action="pdf.php" method="post" name="hld_res" id="hideform">
input type="hidden" id="hide_content" name="html"/>
/form>
/body>
script>
$(function () {
//获取需要传递的Html代码 通过!--startprint-->!--endprint-->截取
bdhtml=window.document.body.innerHTML;
sprnstr="!--startprint-->";
eprnstr="!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
//将获取的html代码添加到隐藏域中传给php文件处理
$("#hide_content").val(""+prnhtml+"");
} );
$("#down").click(function(){
$("#hideform").submit();
});
/script>
/html>
php页面:
?php
//转成pdf
$html=$_POST['html'];
//Turn on output buffering
ob_start();
$html='
link rel="stylesheet" href="css/common.css" rel="external nofollow" rel="external nofollow" >
link rel="stylesheet" href="css/myCenter.css" rel="external nofollow" rel="external nofollow" >
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />'.$html;
//这儿可以引入生成的Html的样式表 路径可以是绝对路径也可以是相对路径,也可以把样式表文件复制到临时html文件的目录下 即这儿的demo文件目录下(默认) 也可以直接把样式写在html页面中直接传递过来
//$html = ob_get_contents();
//$html=$html1.$html;
$filename = "hld";
//save the html page in tmp folder 保存的html临时文件位置 可以是相对路径也是可以是绝对路径 下面用相对路径
file_put_contents("{$filename}.html", $html);
//Clean the output buffer and turn off output buffering
ob_end_clean();
//convert HTML to PDF
shell_exec("wkhtmltopdf -q {$filename}.html {$filename}.pdf");
if(file_exists("{$filename}.pdf")){
header("Content-type:application/pdf");
header("Content-Disposition:attachment;filename={$filename}.pdf");
echo file_get_contents("{$filename}.pdf");
//echo "{$filename}.pdf";
}else{
exit;
}
?>
点击页面中的下载按钮,

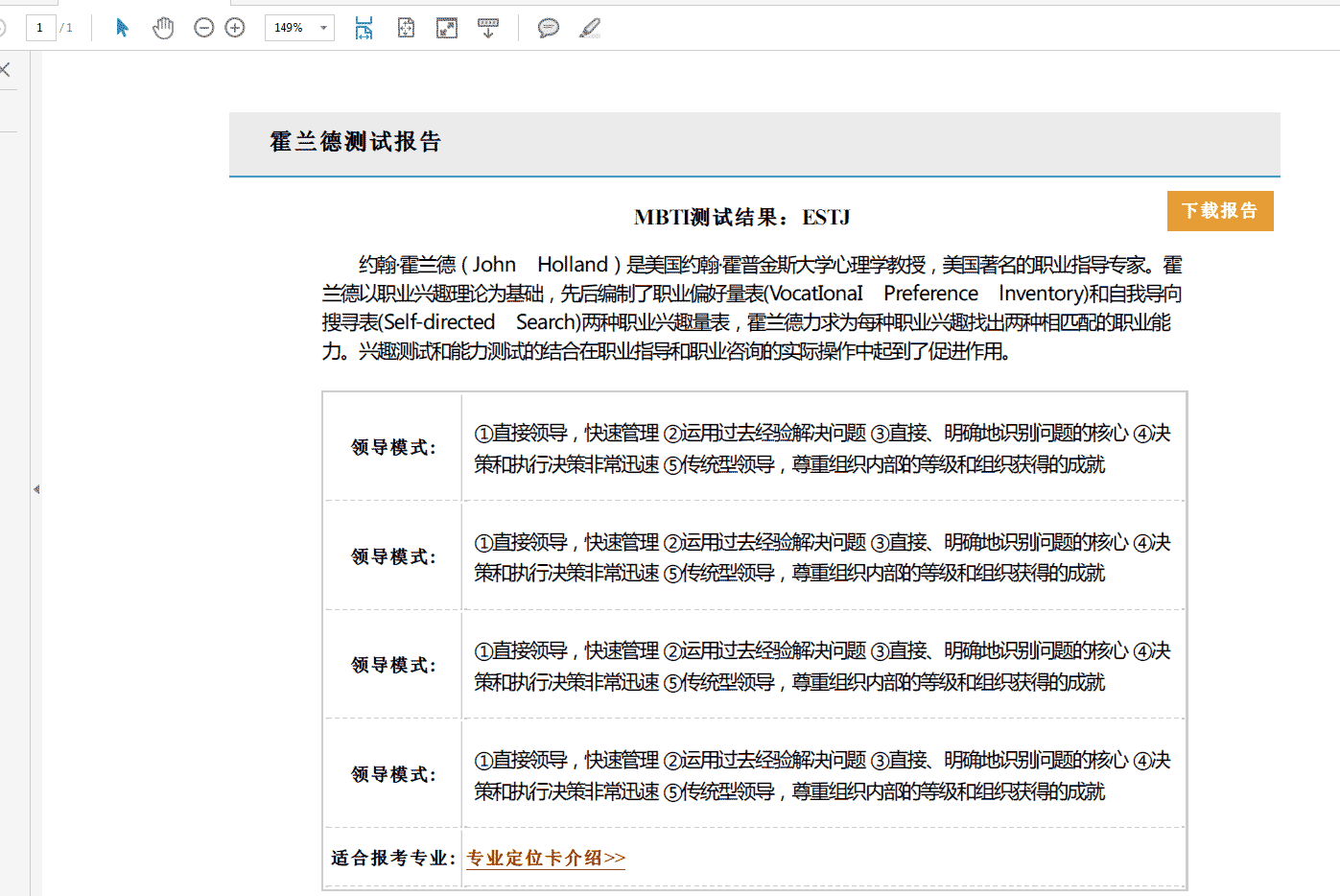
是不是弹出一个下载提示,打开下载的pdf,是不是和网页上的样式一模一样呢,


再打开Php文件中的文件保存位置,看看是不是多了两个临时文件呢?
这两个临时文件在哪儿,你的css就得在哪儿,或者你直接使用相对路径,引用其他文件中的css样式也可以的,最简单的就是把css样式直接写在要转成pdf的html页面中。

如果存在样式没有,那就是你的样式路径没有写对,在检查一下就可以了!
四,解决分页问题
wkhtmltopdf 很好用,但也有些不尽人意。就是当一个html页面很长我需要在指定的地方分页那怎么办呢? wkhtmltopdf 开发者在开发的时候并不是没有考虑到这一点,wkhtmltopdf 有个很好的方法,就是在那个div的样式后添加一个:page-break-inside:avoid;就ok了。
例如
div{ width:800px; min-height:1362px;margin:auto;page-break-inside:avoid;}
以上就是个人总结的转pdf的方法,很多地方还可以扩展,小伙伴们开动脑筋动起来吧,不过目前一直没有解决就是没法用中文名称命名文件,如果有能解决的伙伴,麻烦在下面留言告知,谢谢么么哒了!