uni-app简介
uni-app是一个使用Vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
uni-app框架由Dcloud即数字天堂(北京)网络技术有限公司推出,该公司主要产品有Web开发IDE Hbuiler、HbuilderX,前端框架mui、uni-app,增强版的手机浏览器引擎H5plus等。
uni-app中使用字体图标图标的下载
首先去阿里图标库选择要用的图标,并且打包下载下来,步骤如下
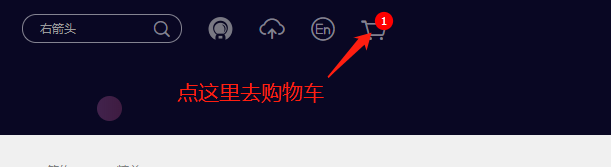
1.

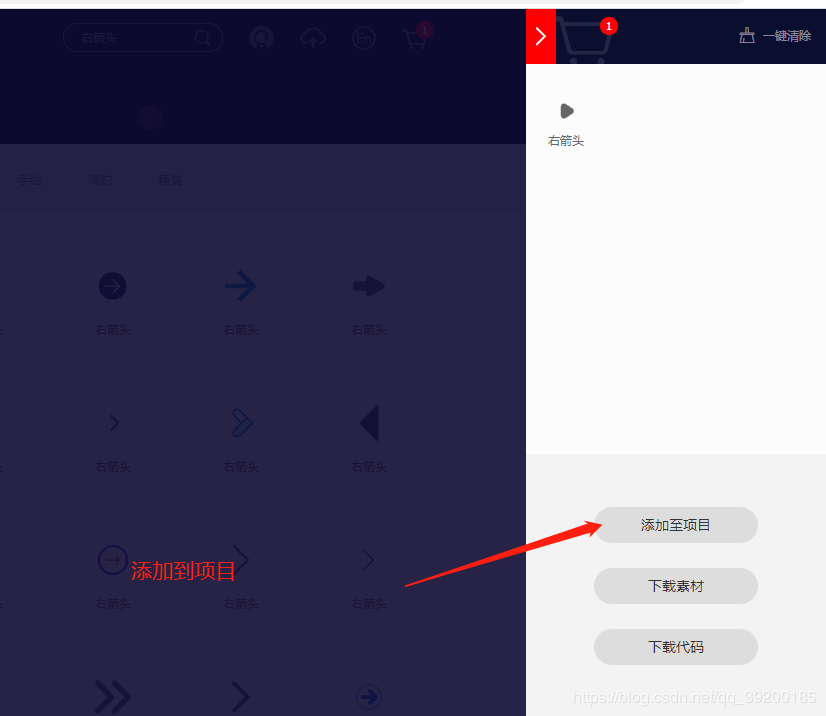
2.

3.

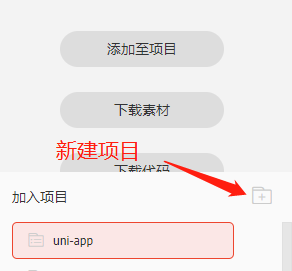
4.

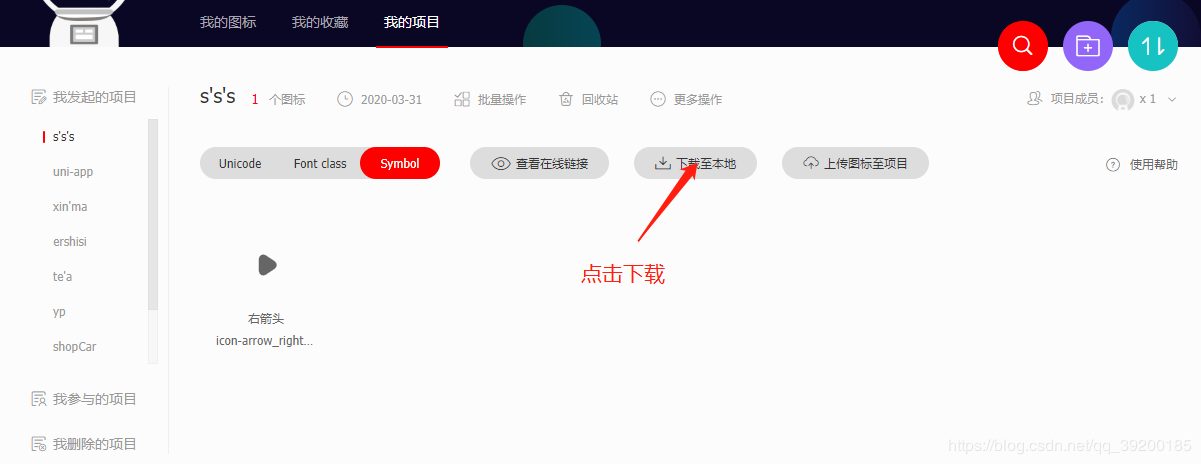
5.

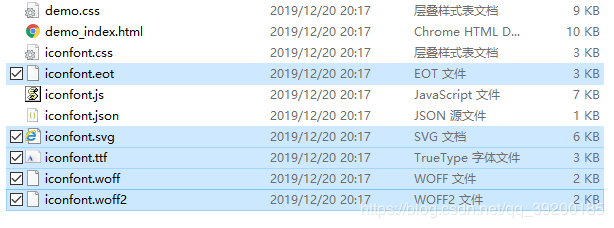
6. 本地文件选取

7. 粘贴到uni-app项目下的static静态资源文件下

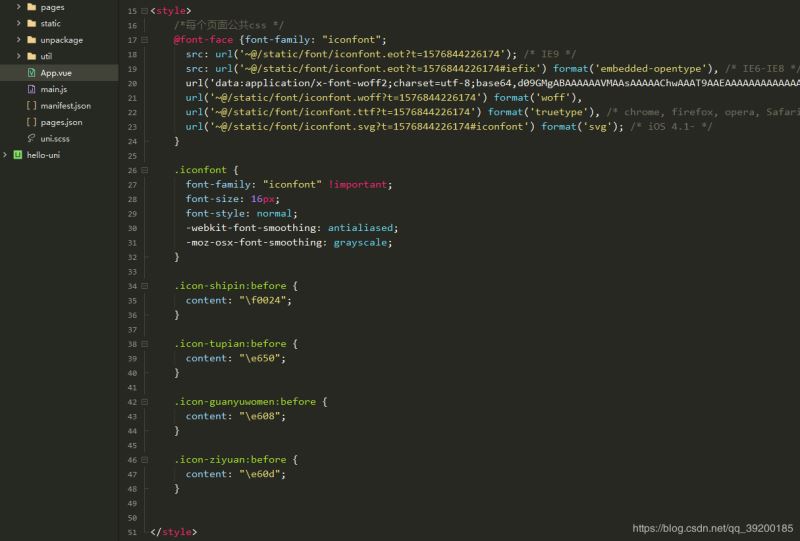
8. 把下载好的图标包里的iconfont.css内的代码粘贴到uni-app项目中的App.vue文件内

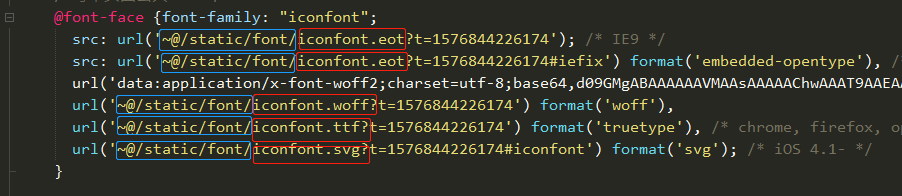
9. 在红色标记框的前面对路径进行修改
蓝色的框选是添加的

10. 使用
查看下载包内的demo_index.html文件

总结
到此这篇关于十步搞定uni-app使用字体图标的方法的文章就介绍到这了,更多相关uni-app 字体图标内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 基于vue+uniapp直播项目实现uni-app仿抖音/陌陌直播室功能
- uni-app微信小程序登录并使用vuex存储登录状态的思路详解
- 微信小程序自定义tabBar在uni-app的适配详解
- uni-app之APP和小程序微信授权方法
- 详解使用uni-app开发微信小程序之登录模块