VS Code 装好ESLint 插件报黄线的问题,具体解决方法如下所示:
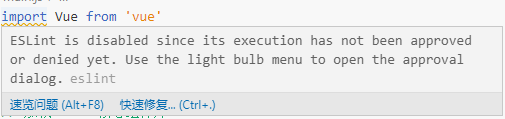
ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.eslint

查了翻译,说是什么被禁用了,我的插件明明是开的呀。
去网上查了一圈也没有看到和我一样的问题。我英语不是很好,所以碰了不少壁。
其实这个问题解决起来很简单。确实是插件没有打开。
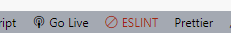
看你的VS Code 右下角

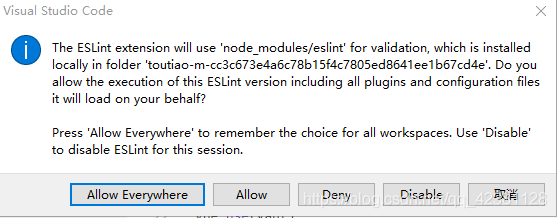
如果是这样说明 ESLint 插件没有启用,此时点击一下。会有这样的弹出框。

选择第一项就是全局都启用了,以后安心使用就好啦!
到此这篇关于关于VSCode 装好ESLint 插件 import 报黄线的问题的文章就介绍到这了,更多相关VS Code 装好ESLint 插件报黄线内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 在vue中使用eslint,配合vscode的操作
- Idea安装Eslint插件提示:Plugin NativeScript was not installed的问题
- vue-cli3项目配置eslint代码规范的完整步骤
- vscode配置setting.json文件实现eslint自动格式代码
- 使用eslint和githooks统一前端风格的技巧
- eslint+prettier统一代码风格的实现方法
- vue-cli4项目开启eslint保存时自动格式问题
- vscode代码格式化和eslint的使用
- vscode 配置vue+vetur+eslint+prettier自动格式化功能
- JS代码检查工具ESLint介绍与使用方法
- Vue的Eslint配置文件eslintrc.js说明与规则介绍
- vue项目中使用eslint+prettier规范与检查代码的方法
- ESLint 是如何检查 .vue 文件的