我们的网页因为 CSS 而呈现千变万化的风格。这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果。特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来。
今天给大家带来 CSS 三角形绘制方法

复制代码 代码如下:
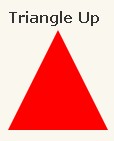
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}

复制代码 代码如下:
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}

复制代码 代码如下:
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}

复制代码 代码如下:
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}

复制代码 代码如下:
#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}

复制代码 代码如下:
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}

复制代码 代码如下:
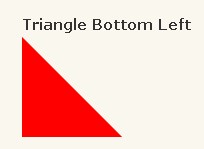
#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}

复制代码 代码如下:
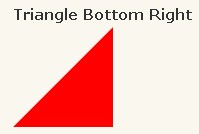
#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
您可能感兴趣的文章:- js+css绘制颜色动态变化的圈中圈效果
- CSS绘制五角星
- 原生JS检测CSS3动画是否结束的方法详解
- 微信小程序CSS3动画下拉菜单效果
- CSS3 动画卡顿性能优化的完美解决方案
- vue 1.0 结合animate.css定义动画效果
- CSS3结合jQuery实现动画效果及回调函数的实例
- 如何在CSS中绘制曲线图形及展示动画