简单的基于xml做数据库的登录与注册
主题介绍:
1.xml的读取和存储,主要是用到dom4j技术,(网络中的文件存储路径采用classLoader)
文件的读取和存储,写了一个工厂类
public class DocumentFactory {
private static Document dom=null;//需要共享一个dom,所以需要设置为static
private static String name="user.xml";
private static String filename;
//写一个静态块实现对dom树的读取
static{//dom4j技术
SAXReader read=new SAXReader();
filename=DocumentFactory.class.getClassLoader().getResource(name).getPath();//采用类加载器进行读取文件
try {
dom=read.read(filename);
} catch (DocumentException e) {span style="font-family: Arial, Helvetica, sans-serif;"> e.printStackTrace();}}/span>
//主要获得和存储的两个函数(采用单例模式)(必须共享一个dom数)
public static Document getDocument(){ //获得xml中的dom树
return dom;
}
//注册之后需要保存
public static void Save() {
XMLWriter wr;
try {
wr = new XMLWriter(new FileOutputStream(filename));
}catch (Exception e1) {
throw new RuntimeException("存储文件时读文件失败");
}
try {
wr.write(dom);
} catch (IOException e) {
throw new RuntimeException("写文件失败"+e.getMessage());
}finally{
try {
if(wr!=null){
wr.close();
}
} catch (IOException e) {
throw new RuntimeException("关流失败"+e.getMessage());}}}
}
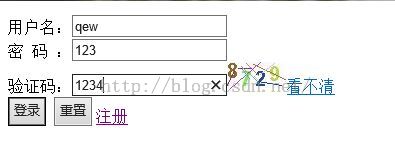
2.前台的技术:基本上就是界面的搭建和将数据传到后台进行处理。以及部分的必填选项要求。
两个页面的代码:
//登录
body>
form action='login' method="post">
用户名:input type="text" name="name" />br/>
密 码 :input type="text" name="pwd" />br/>
验证码:input type="text" name="checkCode">img src="/LOGIN/immg" id='imgid'>a href="javascript:flush()">看不清/a>//需要重写一个js进行刷新
br/>
input type="submit"value="登录" />
input type="reset"value="重置" />
a href='jsps/Reg.jsp'>注册/a>
/form>
//登录后台的处理
public class Login extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");//设置utf-8的编码格式去接收
response.setContentType("text/html;charset=UTF-8");//span style="color:#ff0000;">设置页面显示方式,这个设置必须要在获得输出流之前设置,不然设置都没有用,照样会出现乱码/span>
PrintWriter out = response.getWriter();
out.println("!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("HTML>");
out.println(" HEAD>TITLE>A Servlet/TITLE>");
out.println(" meta http-equiv='content-type' content='text/html; charset=UTF-8'> /HEAD>");
out.println(" BODY>");
String name=request.getParameter("name");
String pwd=request.getParameter("pwd");
String check=request.getParameter("checkCode");//从界面获得验证码输入的值
ImgDemo id =new ImgDemo();
String str=id.getStr();
if(!check.equals(str)){
out.println("登录失败,验证码不正确!!");//要是验证码不符合,直接返回登录界面
out.print("a href='index.jsp'>返回登录/a>");
return;
}
// System.out.println("11"+check);
// System.out.println("22"+str);
//登录前获得所有的对象
Document dom=DocumentFactory.getDocument();
boolean flag=false;
Element root=dom.getRootElement();
IteratorElement> it=root.elementIterator();
while(it.hasNext()){
Element ele =it.next();
String nameC=ele.attributeValue("name");
String pwdC=ele.attributeValue("pwd");
if(name.trim().equals(nameC)pwdC.equals(pwdC)){
flag=true;
break;
}
}
if(flag){
out.print("font color='red' size='8px'>恭喜您,登陆成功!/font>");
out.println("a href='index.jsp'>返回登录/a>");
}else{
out.print("用户名和密码不匹配。登录失败。。。");
out.println("a href='index.jsp'>返回登录/a>");
}
out.println(" /BODY>");
out.println("/HTML>");
out.flush();
out.close();
}
}
//注册
body>
form action='reg' method="post">
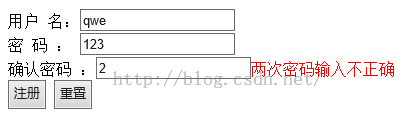
用户 名:input type="text" name="name" onblur="check()" id="name"/>span id="spanid">/span>br/>
密 码 : input type="text" name="pwd" id="pwd" onblur="check1()"/>span id="spanid1">/span>br/>
确认密码 :input type="text" name="pwd2" id="pwd2" onblur="check2()"/>span id="spanid2">/span>br/>
input type="submit"value="注册" />
input type="reset"value="重置" />
/form>
/body>
//注册的后台处理
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");//span style="color:#ff0000;">必须要设置在获得Printwrite之前,都则设置无效/span>
PrintWriter out = response.getWriter();
out.println("!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("HTML>");
out.println(" HEAD>TITLE>A Servlet/TITLE>/HEAD>");
out.println(" BODY>");
boolean flag=false;
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
String pwd=request.getParameter("pwd");
Document dom =DocumentFactory.getDocument();
Element root=dom.getRootElement();
IteratorElement> it=root.elementIterator();
while(it.hasNext()){
Element ele=it.next();
String nameR=ele.attributeValue("name");//这里传过来的值可能是null.所以我们必须在前台要预防一下,当然在这里也要考虑一下
String pwdR=ele.attributeValue("pwd");
if(name.equals(nameR)pwd.equals(pwdR)){
flag=true;
break;
}
}
if(flag){
out.print("此用户已注册!!");
out.print("a href='jsps/Reg.jsp'>返回注册/a>");
}else{
Element ele=root.addElement("user");
ele.addAttribute("name", name);
ele.addAttribute("pwd", pwd);
DocumentFactory.Save();
out.print("注册成功!!");
out.print("a href='index.jsp'>返回登录/a>");
}
out.println(" /BODY>");
out.println("/HTML>");
}
3.验证码技术:同样的从后台获取图片,以及登录时候进行匹配
效果图:
1,首先是验证验证码的



2.密码匹配

3,用户注册




4.密码正确

5,查看user.xml文件


整个登录和注册的源代码下载地址:jsp基于XML实现用户登录与注册的实例解析
以上就是本文的全部内容,希望对大家的学习有所帮助。
您可能感兴趣的文章:- jsp+dao+bean+servlet(MVC模式)实现简单用户登录和注册页面
- 使用JSP实现简单的用户登录注册页面示例代码解析
- jsp实现用户自动登录功能
- jsp实现简单用户7天内免登录
- servlet+jsp实现过滤器 防止用户未登录访问
- JSP Spring防止用户重复登录的实现方法
- JavaWeb实现用户登录注册功能实例代码(基于Servlet+JSP+JavaBean模式)
- JSP实现用户登录、注册和退出功能
- JSP实现简单的用户登录并显示出用户信息的方法
- 在jsp中用bean和servlet联合实现用户注册、登录
- 关于JSP用户登录连接数据库详情