本文实例为大家分享了JSP实现弹出登陆框以及阴影效果的具体代码,供大家参考,具体内容如下
先说下思想JSP弹出登陆框的思想,我们在JSP中新建一个div层,然后Display设置成none,这样打开后是不可见的,然后我们通过一个点击事件,比如当我们点击登陆按钮时,就给它注册一个点击事件,使得div层变得可见,这样就实现了弹出效果。
代码如下:
CSS样式:
style>
.win {
POSITION:absolute; left:55%; top:60%;
width:400px; height:250px;
margin-left:-300px;margin-top:-200px; border:1px solid #888;
background-color: #d6cfcb; text-align: center;
line-height: 60px; z-Index:3;
}
/style>
JS代码:
script>
function openLogin(){
document.getElementById("win").style.display="";
}
function closeLogin(){
document.getElementById("win").style.display="none";
}
/script>
html代码:
div id="win" class="win" style="display:none">
form action="javascript:jump();" method="post">
span style="font-size: 20px;"> 欢迎登陆网上书店 /span> br />
label class="label"> 用户名: /label> input type="text" class="input" id="user" /> br />
label class="label"> 密码: /label> input type="password" class="input" id="psw" /> br />
input type="reset" value="重输" class="input1" />
input type="button" value="退出" class="input3" onclick="closeLogin();" />
input type="submit" value="确定" class="input2" />
/form>
/div>
a href="javascript:openLogin();" >打开/a>
a href="javascript:closeLogin();" >关闭/a>
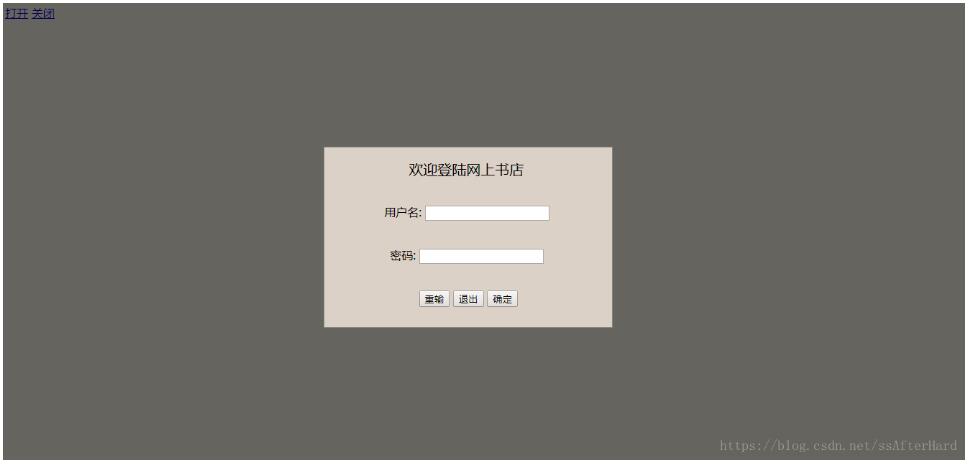
运行的效果:

点击打开按钮:

点击关闭就消失了。
再说下在点击之后造成的阴影效果,即除了登录框外的都会变暗,并且不可操作。核心思想就是我们在设置一个div层,并且将其初始设置为隐藏,当点击比如登陆时,和登陆框一起弹出,并且设置这个div的宽度和高度分别为屏幕的高度和宽度,颜色上也是选择暗一点的带有透明度的颜色(这个是在上面登录框的基础上进行操作的)
代码如下:
CSS样式:
style>
.hidebg {
position:absolute; left:0px; top:0px;
background-color:#000;
width:100%;
filter:alpha(opacity=60);
opacity:0.6;
display:none;
z-Index:2;
}
/style>
JS代码:
function openLogin(){
document.getElementById("hidebg").style.display="block";
document.getElementById("hidebg").style.height=document.body.clientHeight+"px";
}
function closeLogin(){
document.getElementById("hidebg").style.display="none";
}
html代码:
div id="hidebg" class="hidebg">/div>
运行的效果:

点击打开:

点击关闭就可以关闭了。
上面的两部分代码可以和写在一起构成弹出登录框以及周围阴影的效果。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- WebGL three.js学习笔记之阴影与实现物体的动画效果
- 利用Three.js如何实现阴影效果实例代码
- js当前页面登录注册框,固定div,底层阴影的实例代码
- JS当前页面登录注册框,固定DIV,底层阴影的实例代码
- js 实现无干扰阴影效果 简单好用(附文件下载)
- Div+Js实现的带阴影菜单 微软以前网站曾用过
- 用JS实现网页元素阴影效果的研究总结
- JavaScript canvas实现带有阴影的图形和文字