js页面jquery代码:
复制代码 代码如下:
// JavaScript Document
$(document).ready(function() {
// 全选
$("#allChk").click(function() {
$("input[name='subChk']").prop("checked",this.checked);
});
// 单选
var subChk = $("input[name='subChk']")
subChk.click(function() {
$("#allChk").prop("checked", subChk.length == subChk.filter(":checked").length ? true:false);
});
/* 批量删除 */
$("#del_model").click(function() {
// 判断是否至少选择一项
var checkedNum = $("input[name='subChk']:checked").length;
if(checkedNum == 0) {
alert("请选择至少一项!");
return;
}
// 批量选择
if(confirm("确定要删除所选项目?")) {
var checkedList = new Array();
$("input[name='subChk']:checked").each(function() {
checkedList.push($(this).val());
});
$.ajax({
type: "POST",
url: "deletemore",
data: {'delitems':checkedList.toString()},
nbsp;success: function(result) {
$("[name ='subChk']:checkbox").attr("checked", false);
window.location.reload();
}
});
}
});
});
页面元素:
a href="#" id="del_model">span>删除用户/span>
th class="tal">input type="checkbox" id="allChk"/>全选/th>
td>input type="checkbox" name="subChk" value="${user.id}"/>/td>
回调函数,在请求完成后需要进行的操作:此处是把选中的checkbox去掉(因为是用到了freemarker的list循环,去掉是数据后checkbox序号变化,还有有相应未知的checkbox被选中,需要去掉)。
复制代码 代码如下:
success: function(result) {
$("[name = 'items']:checkbox").attr("checked", false);
window.location.reload();
}
java后台代码:
复制代码 代码如下:
@RequestMapping(value = "/deletemore", method = RequestMethod.POST)
public String deleteMore(HttpServletRequest request, HttpServletResponse response) {
String items = request.getParameter("delitems");
String[] item = items.split(",");
for (int i = 0; i item.length; i++) {
userService.delete(Integer.parseInt(item[i]));
}
return "redirect:list";
}
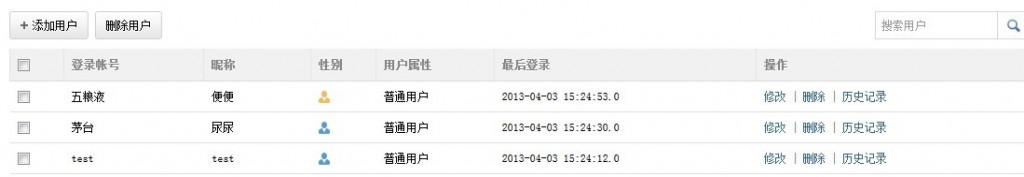
效果图:

您可能感兴趣的文章:- PHP jQuery+Ajax结合写批量删除功能
- PHP ajax+jQuery 实现批量删除功能实例代码小结
- JQuery+ajax实现批量上传图片(自写)
- jQuery通过ajax快速批量提交表单数据
- JQuery DataTable删除行后的页面更新利用Ajax解决
- jQuery之ajax删除详解
- jQuery ajax中使用confirm,确认是否删除的简单实例
- 如何从jQuery的ajax请求中删除X-Requested-With
- jQuery+css3实现Ajax点击后动态删除功能的方法
- 基于php(Thinkphp)+jquery 实现ajax多选反选不选删除数据功能
- jQuery+ajax实现批量删除功能完整示例