最近上班太忙,晚上抽空整理一下ajax请求中,后台返回json字符串和json数组的场景,以及前台的处理示例。
直接看代码。
json字符串的后台响应
package com.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/jsonStr")
public class JsonStr extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 构造json对象
String resStr = "{" + "name:" + "\"zhangsan\"," + "id:" + "\"id001\"" + "}";
// 输出json对象到前台
PrintWriter out = resp.getWriter();
out.write(resStr);
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}
json数组的后台响应
package com.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/jsonArr")
public class JsonArr extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 构造json对象
String resStr1 = "{" + "name:" + "\"zhangsan\"," + "id:" + "\"id001\"" + "}";
String resStr2 = "{" + "name:" + "\"lisi\"," + "id:" + "\"id002\"" + "}";
String resStr3 = "{" + "name:" + "\"wangwu\"," + "id:" + "\"id003\"" + "}";
// 构造json数组
String jsonArr = "[" + resStr1 + "," + resStr2 + "," + resStr3 + "]";
// 输出json数组到前台
PrintWriter out = resp.getWriter();
out.write(jsonArr);
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}
前台页面
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>Json/title>
/head>
body>
br>br>
input type="button" value="JsonStr" onclick="jsonStr()" />
br>br>
table>
tr>
td>username/td>
td>input id="username">/td>
/tr>
tr>
td>id/td>
td>input id="id">/td>
/tr>
/table>
br>br>br>
input type="button" value="JsonArr" onclick="jsonArr()" />
br>br>
table border="1" bordercolor="red">
caption>Json Array/caption>
thead>
tr>
th>Username/th>
th>Id/th>
/tr>
/thead>
tbody id="tb">
/tbody>
/table>
/body>
script type="text/javascript">
// json字符串处理方法
function jsonStr() {
var xhr = new XMLHttpRequest();
xhr.open("get", "jsonStr");
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4 xhr.status == 200) {
// 将json字符串转换为json对象
var obj = eval("(" + data.target.responseText + ")");
document.getElementById("username").value = obj.name;
document.getElementById("id").value = obj.id;
}
};
xhr.send(null);
}
// json数组处理方法
function jsonArr() {
var xhr = new XMLHttpRequest();
xhr.open("get", "jsonArr");
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4 xhr.status == 200) {
// 将json字符串转换为json数组
var obj = eval("(" + data.target.responseText + ")");
// 创建代码片段,用于存放表格行
var oFragment = document.createDocumentFragment();
// 根据json数组长度,产生行数据
for (var i=0; iobj.length; i++) {
var trObj = document.createElement("tr");
trObj.innerHTML = "td>" + obj[i].name + "/td>td>" + obj[i].id + "/td>";
oFragment.appendChild(trObj);
}
// 将行数据添加在表格的tBody部分
document.getElementById("tb").appendChild(oFragment);
}
};
xhr.send(null);
}
/script>
/html>
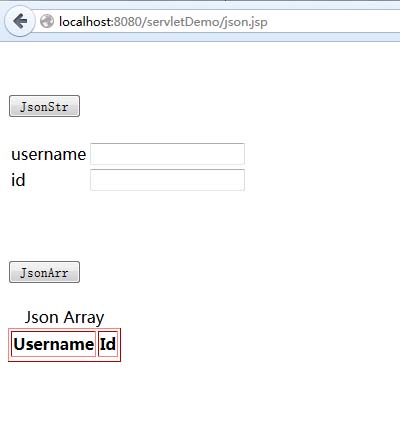
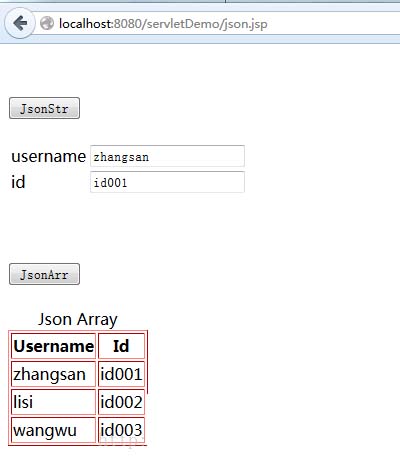
页面效果图

点击 JsonStr 和 JsonArr 按钮后的效果

好了,整理完毕,示例仅供学习。
对了,有一点疑惑,之前回调函数中,获取响应数据的时候,都是直接通过data.responseText 来获取的,今天的代码中必须使用data.target.responseText,不知道为什么?有知道的朋友烦请告知一声,非常感谢。
以上这篇ajax响应json字符串和json数组的实例(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- Node.js如何响应Ajax的POST请求并且保存为JSON文件详解
- Ajax 接收服务器返回的json响应方法
- 原生JS实现Ajax跨域请求flask响应内容
- Js中使用hasOwnProperty方法检索ajax响应对象的例子
- 原生javascript的ajax请求及后台PHP响应操作示例
- 在AngularJs中设置请求头信息(headers)的方法及不同方法的比较
- selenium设置proxy、headers的方法(phantomjs、Chrome、Firefox)
- node.js中的http.response.getHeader方法使用说明
- node.js中的http.response.setHeader方法使用说明
- node.js中的http.response.removeHeader方法使用说明
- js 使用ajax设置和获取自定义header信息的方法小结