本文实例为大家分享了AJAX实现注册验证用户名的具体代码,供大家参考,具体内容如下
功能说明
当用户在注册页面输入用户名并且鼠标焦点离开输入框时,到数据表中去验证该用户名是否已经存在,如果存在提示不可用,否则,提示可用。
接口
public interface UserDao {
public User findName(String name);
}
接口实现类
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class UserDaoImpl implements UserDao {
@Override
public User findName(String name) {
User user =null;
Connection conn = DBHelper.getConn();
String sql = "select * from user where name=?";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ps.setString(1,name);
ResultSet rs = ps.executeQuery();
if (rs.next()){
user = new User();
user.setId(rs.getInt(1));
user.setName(rs.getString(2));
user.setPassword(rs.getString(3));
}
} catch (SQLException e) {
e.printStackTrace();
}
return user;
}
}
servlet
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/findName")
public class FindNameServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String name = request.getParameter("name");
UserDao userDao = new UserDaoImpl();
User name1 = userDao.findName(name);
if (name1!=null){
response.getWriter().write("1");
}else {
response.getWriter().write("2");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
JSP页面
%@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
title>AJAX实际操作注册验证用户名/title>
script src="js/jquery-1.8.3.js">/script>
/head>
body>
form action="#" method="post">
script type="text/javascript">
$(function () {
$("[name=userName]").blur(function () {
$.ajax({
type:"get",
url:"findName?name="+$("[name=userName]").val(),
dataType:"text",
success:function (data) {
//alert(data);
if (data=="1"){
$("#show").html("用户已存在!!!")
}else {
$("#show").html("用户名可用")
}
}
})
})
});
/script>
账号input type="text" name="userName">span id="show">/span>/br>
密码input type="password" name="password">/br>
input type="submit" value="提交">
/form>
/body>
/html>
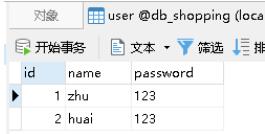
数据库如下:

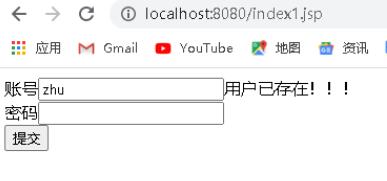
运行结果如下:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- jquery+ajax实现注册实时验证实例详解
- 用AJAX实现页面登陆以及注册用户名验证的简单实例
- PHP+Ajax异步通讯实现用户名邮箱验证是否已注册( 2种方法实现)
- Ajax验证用户名或昵称是否已被注册
- Asp.net下利用Jquery Ajax实现用户注册检测(验证用户名是否存)
- Ajax注册用户时实现表单验证
- ajax对注册名进行验证检测是否存在于数据库中
- AJAX+JAVA用户登陆注册验证的实现代码
- asp ajax注册验证之 防止用户名输入空格
- 使用struts2+Ajax+jquery验证用户名是否已被注册