利用Ajax实现页面无刷新留言效果
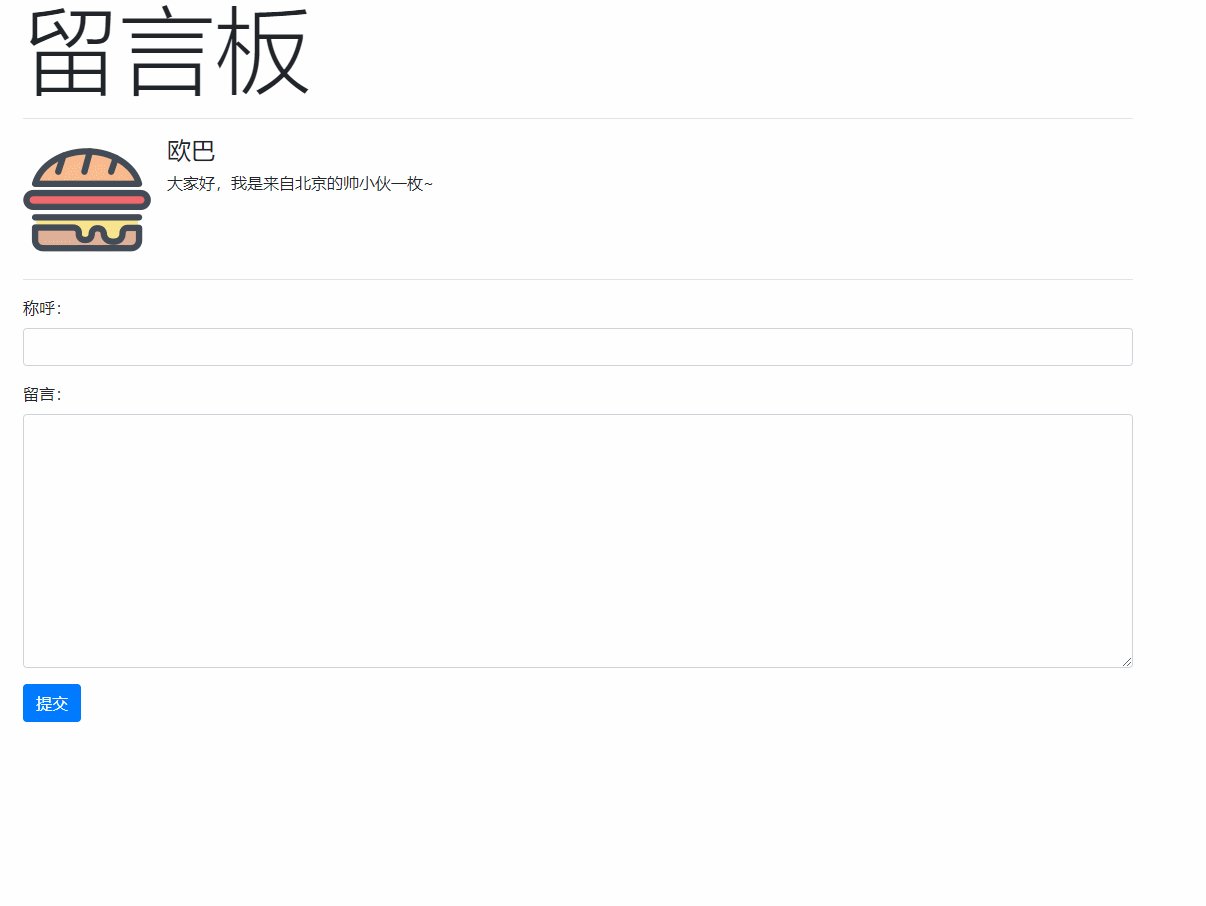
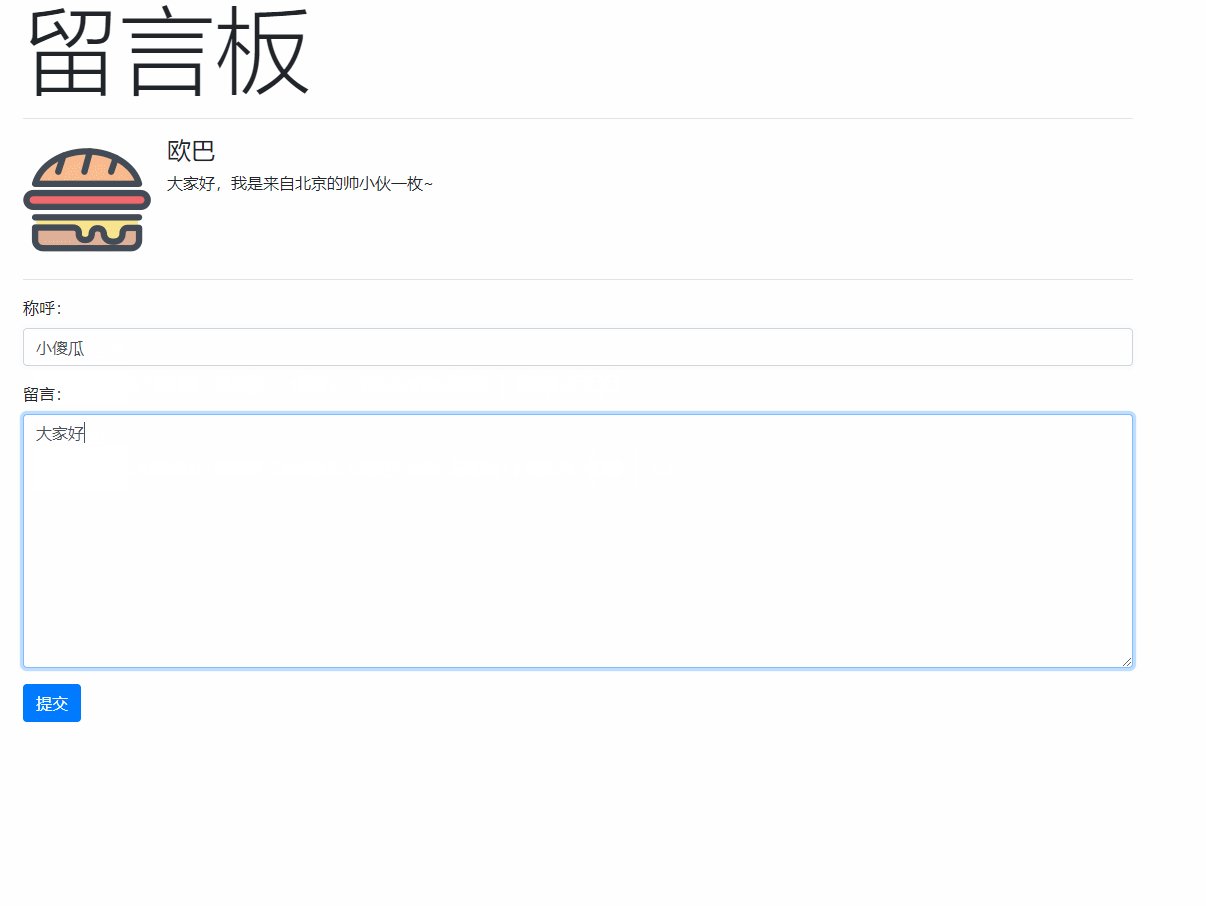
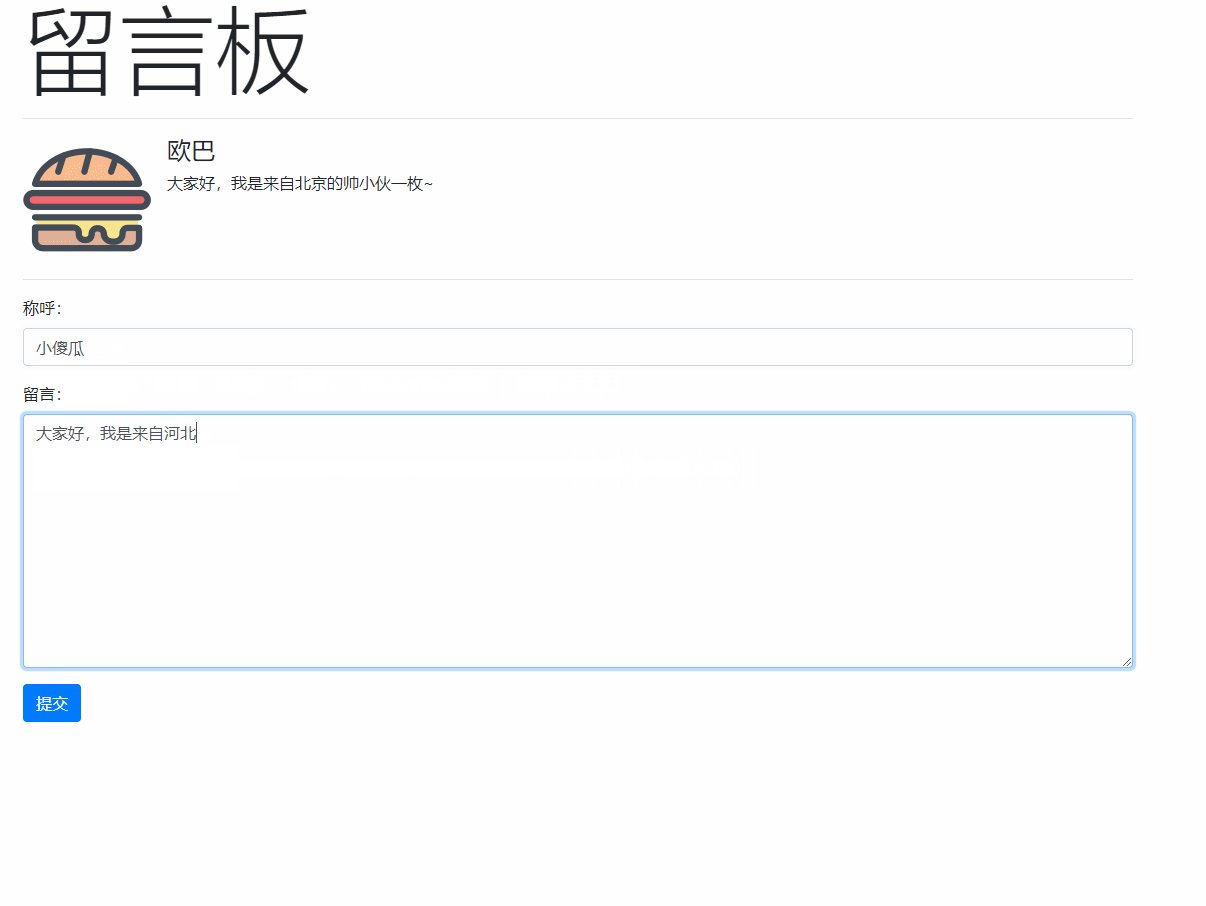
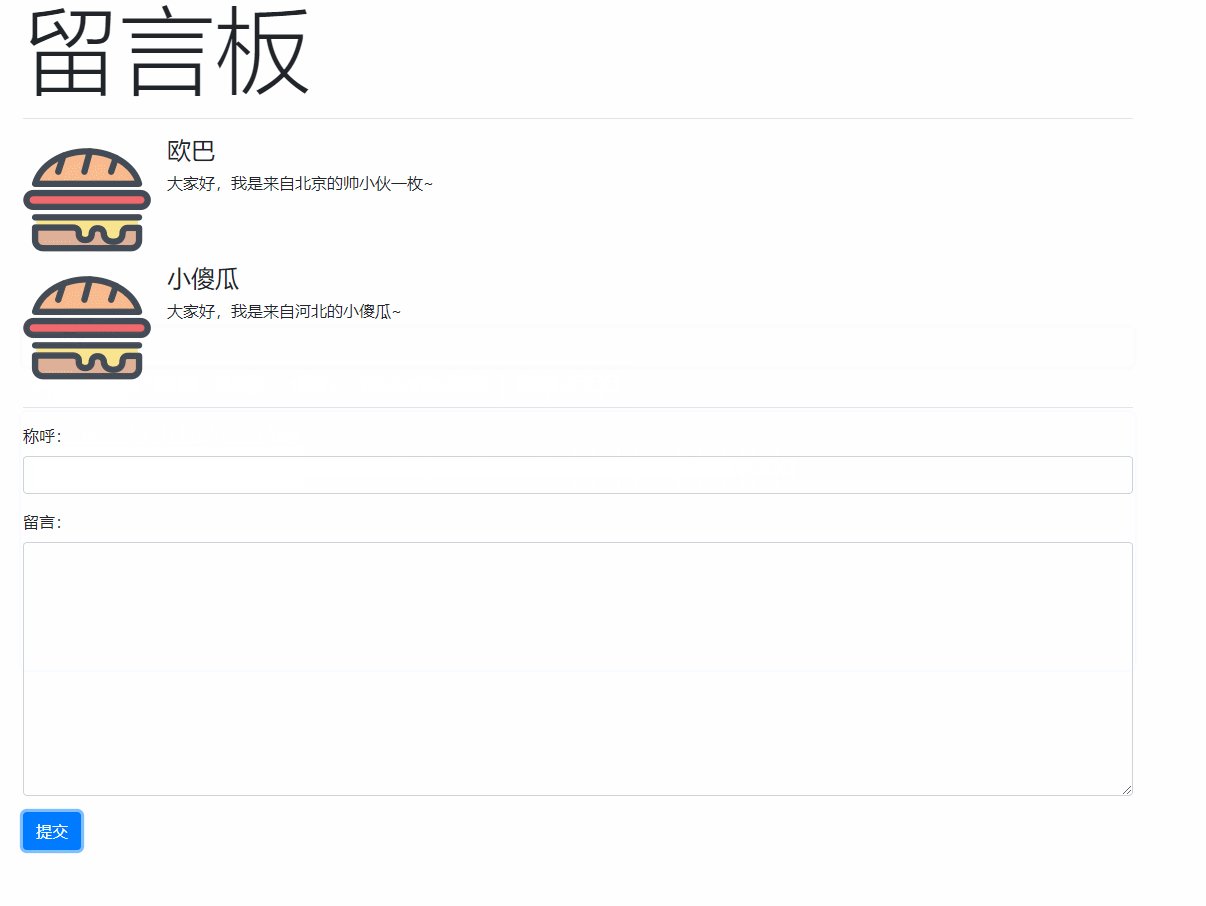
实现效果
前言:在百度贴吧,以及一些论坛中,当你回复或者评论完毕之后,从来没有见过页面重新刷新加载的效果,那么这个究竟是怎么做成的呢,也就是利用Ajax技术,页面无刷新效果,废话不多说,直接上代码。
实现效果

html部分:
div class="container">
h1 class="display-1">留言板/h1>
hr>
div id="loading">正在拼命加载数据...../div>
ul id="messages" class="list-unstyled">
/ul>
hr>
div class="form-group">
label for="txt_name">称呼:/label>
input class="form-control" id="txt_name" name="xxx" type="text">
/div>
div class="form-group">
label for="txt_content">留言:/label>
textarea class="form-control" id="txt_content" cols="80" rows="10">/textarea>
/div>
button type="button" id="btn_send" class="btn btn-primary">提交/button>
/div>
css部分:
css部分引用了bootstrap.css
js部分:
//———————————实现页面初始化数据 Start———————————
script>
//初始化,加载数据
loadData();
//获取已经存在的数据,加载到页面中
/* 方式:GET
方法名: /getMsg
参数:无
返回: 所有留言[JSON] */
function loadData() {
//1.新建xhr 对象
var xhr = new XMLHttpRequest();
//2.设置请求参数和url
xhr.open('GET', '/getMsg');
//3.调用send方法 发送请求
xhr.send();
//4.接收一个参数 返回服务器的响应结构
xhr.onload = function () {
//JSON转换成数组
var arr = JSON.parse(this.response);
//开始遍历数组
var str = '';
arr.forEach(function (ele) {
//将循环遍历出来的拼接到到一个字符串中,
str += `li class="media">
img class="mr-3" src="avatar.png" alt=${ele.name}>
div class="media-body">
h4>${ele.name}/h4>
p>${ele.content}/p>
/div>
/li>`;
});
//获取ul 将拼接的li 放置到ul 中
var mes = document.getElementById('messages');
mes.innerHTML = str;
//清空默认显示 拼命加载中
if (mes.childNodes.length != 0) {
//获取拼命加载中id
var loadMes = document.getElementById('loading');
loadMes.innerHTML = "";
}
}
}
/script>
//————————————实现页面初始化数据 end————————
//————————实现页面添加留言功能 Start——————————
script>
//添加一个发表留言的功能
/*
方式:POST
方法名:/addMsg
参数:name[string]
content:[string]
返回值:添加成功:true
添加失败:false
*/
//新增的方法
//获取提交按钮
var btn_send = document.getElementById("btn_send");
btn_send.onclick = function () {
//1.新建xhr 对象
var xhr = new XMLHttpRequest();
//2.设置请求参数和url
xhr.open('POST', '/addMsg');
//3.设置请求头
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//获取称呼内容
var txt_name = document.getElementById("txt_name");
//获取留言内容
var txt_content = document.getElementById("txt_content");
//4.调用send方法 发送请求
xhr.send('name=' + txt_name.value + 'content= ' + txt_content.value);
//5.接收一个参数 返回服务器的响应结构
xhr.onload = function () {
if (this.response === "true") {
//添加完毕之后,重新加载
loadData();
//添加完毕之后清空输入栏文本
txt_name.value = txt_content.value = '';
} else {
alert("添加失败");
}
}
}
/script>
//——————————实现页面添加留言功能 end————————————
大概介绍就说到这里吧,有疑问的以及有好的想法的欢迎大家前来评论。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- Smarty结合Ajax实现无刷新留言本实例
- Ajax在线提交留言并实时显示的js代码[修正版]
- 找到一款不错的基于AJAX留言板源码(PHP版、ASP版)提供下载了
- 本人ajax留言板的源程序 不错的应用js
- 一个简单的ASP+AJAX留言本源码下载
- Ajax留言本源码 提供下载了
- xajax写的留言本