本文主要介绍怎么在Thinkphp中集成后台前端脚手架框架Vue-Cli。
一.安装Vue-Cli到Thinkphp中
1.1.1 检查是否安装node
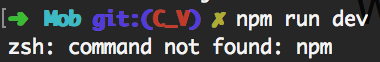
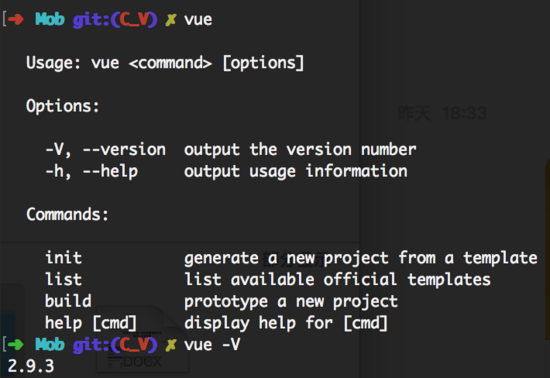
终端输入npm的指令如果没有安装的话会提示未找到指令

正确的姿势如下图,说明已经安装了node依赖

1.1.2 安装node
到node的官网地址进行下载并安装步骤安装 node 安装地址: http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上
1.2 全局安装vue-cli
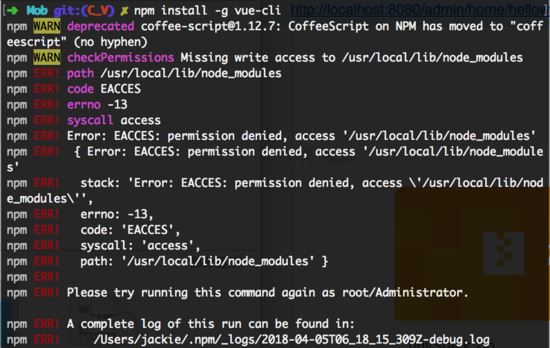
命令行执行 : npm install -g vue-cli 加-g是安装到全局,有时会安装失败如下图:

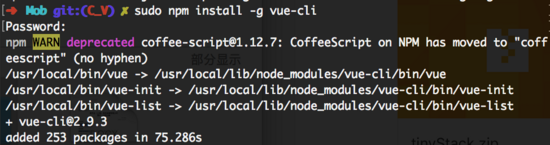
安装失败是因为权限不足,这时候使用sodo npm install -g vue-cli 进行管理员权限的安装即可,第一次安装需要输入管理员密码

安装完成检查一下vue的版本已确认vue安装完毕

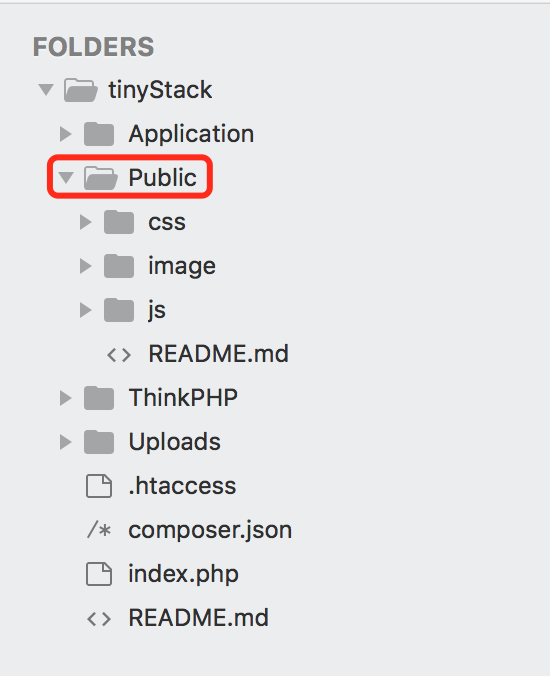
1.3 在Thinkphp中安装vue 1.3.1 首先进入需要安装vue-cli的具体路径, 我的工程目录为:

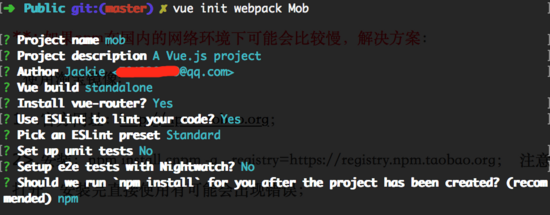
1.3.2 执行命令: vue init webpack Mob(你新建的项目名称/文件名称)执行之后将会 自动初始化一个文件夹 :Mob

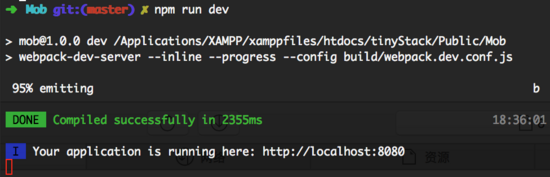
1.3.3 分别输入下列命令,会在8080端口开启一个网页服务


接下来我们访问 http://localhost:8080 就会出现vue的欢迎主页了

如果观察路由便会发现其指向了HelloWorld组件并展示,这也就说明vue-cli脚手架安装完成了

二.在Thinkphp后台管理系统中使用vue
vue-cli为我们创建后台管理系统页面提供了很好的方案,为了能够很好的和php代码进行解耦 我们可以把vue-cli的入口封装成一个模块组件,也就是我们经常在后台管理系统中具体的内容管理部分。下面是具体的实现步骤:
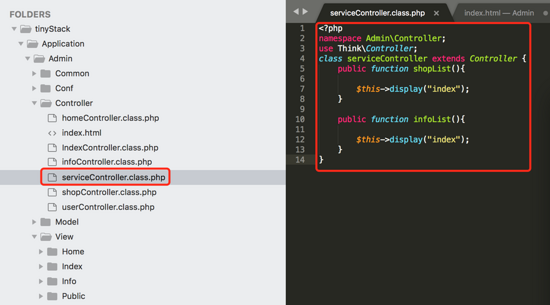
2.1 首先我们在admin模块中创建一个service控制器,我们把service控制器当成是后台管理系统的服务模块。在这个控制器中我们创建一系列的菜单模块并跳转至同一主页实现接口的统一。

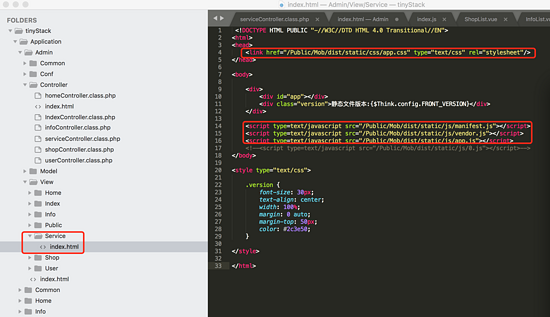
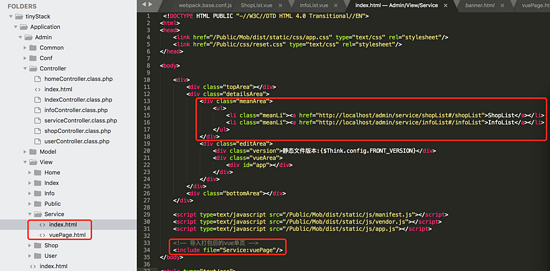
2.2 书写service的入口文件index.html 并将打包好的vue单页进行引入

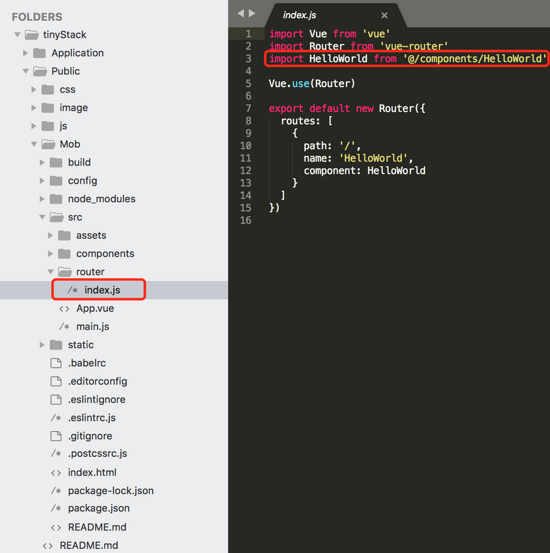
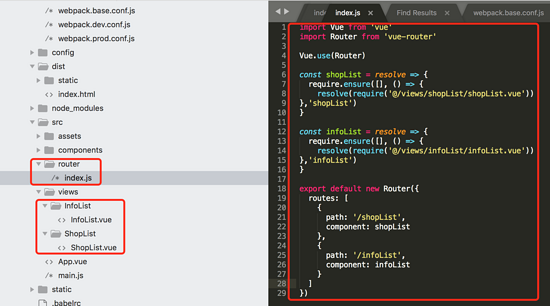
2.3 在router的index.js中配置路由

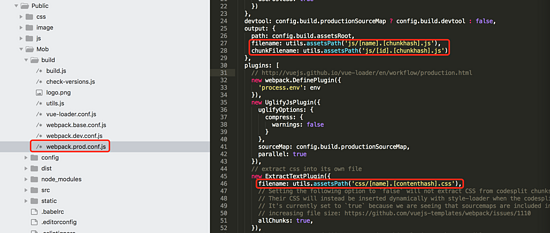
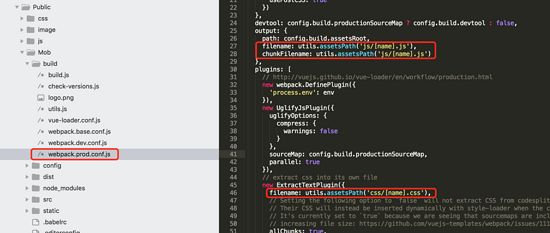
2.4 因为默认的vue单页打包的页面文件名会添加哈希后缀,为了统一引入方便我们在webpack.prod.conf.js中修改配置文件将哈希后缀删除

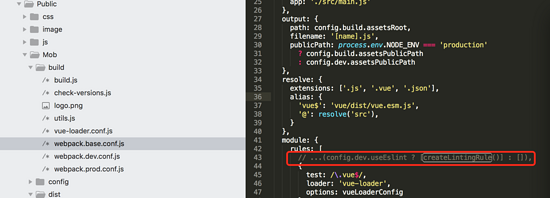
2.5 在终端输入npm run build 进行打包编译,因为之前我们添加了插件eslint,进行了代码格式检查所以会出现大量的警告,可以在webpack.base.conf.js中隐藏eslint的校验。 剔除校验前:

修改配置文件:

再次编译后,便没有了警告:

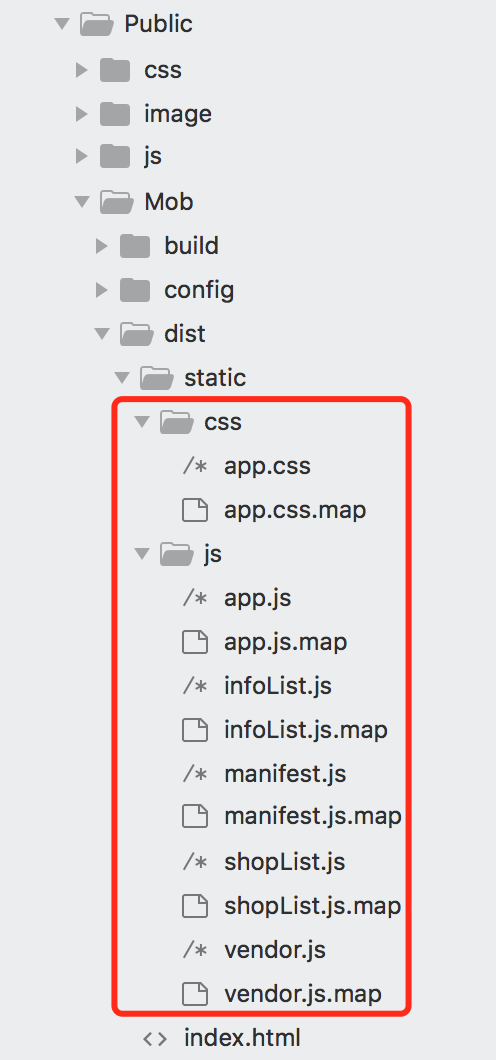
2.6 打包完成后,发现在打包文件夹dist中多出了书写的两个单页

2.7 如果需要在本地进行预览调试则需要在service的index.html引入当前打包好的shopList和infoList单页

在vuePage.html中添加js

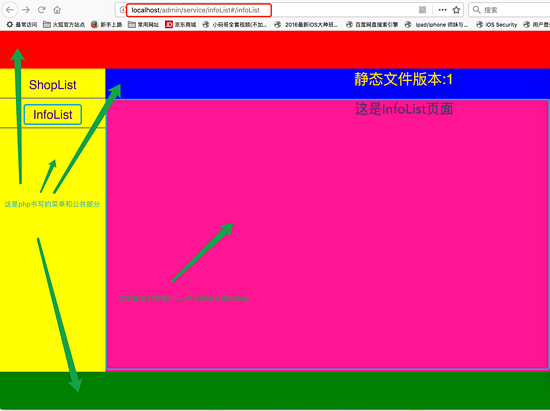
2.8 终端输入npm run build 在浏览器中打开 http://localhost/admin/service/infoList#/infoList 这时候的页面结构是这样的,vue单页和php页面完全解耦,书写后台管理系统的时候我们只要关注vue单页区域就可以了,页面跳转和单页配置在php代码中完成即可。

2.9 主要的vue单页的书写可以不用每次都使用npm run build 进行打包.我们只要使用vue提供的8080端口就可以直接调试vue单页了 我们在浏览器打开 http://localhost:8080/admin/service/infoList#/infoList

3.结语
Vue-Cli是现在非常流行的渐进式的前端框架,在后台管理单页中使用能够提高效率。这样设计能够使vue的单页书写完全脱离thinkphp的耦合,后台前端人员只需要在thinkphp中做少量的配置,可以把主要的工作中心放在vue单页的书写和维护上面。
以上所述是小编给大家介绍的thinkphp集成前端脚手架Vue-cli的教程图解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- vue+php实现的微博留言功能示例
- vue.js 双层嵌套for遍历的方法详解, 类似php foreach()
- vue.js过滤器+ajax实现事件监听及后台php数据交互实例
- Vue 项目中遇到的跨域问题及解决方法(后台php)
- PHP结合Vue实现滚动底部加载效果
- php和vue配合使用技巧和方法