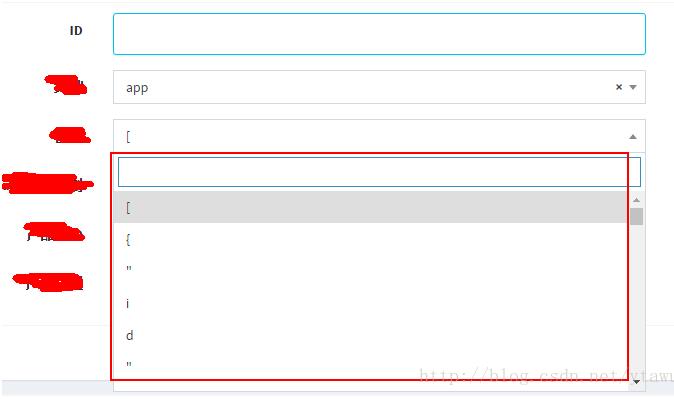
select 二级联动不能正常获取数据原因

使用二级联动时调用的api时,api返回的代码如以下,
//控制器文件controller.php
$this->form->select('sort', 'app')
->options($sort_type)
->load('position_id', '/admin/api_general/get_position');
//api文件
$data = [
{"id"=>"111","text"=>"index"},
];
return json_encode($data);

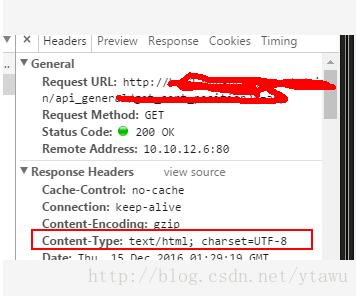
头部信息的格式为 Content-type:text/html;
即使在api文件补上header
header("Content-type: application/json");
$data = [
{"id"=>"111","text"=>"index"},
];
return json_encode($data);
结果还是返回Content-type:text/html; 类型
最后使用laravel封装方法解决问题
$data = [
{"id"=>"111","text"=>"index"},
];
// json 方法会自动将 Content-Type 头设置为 application/json,并使用 PHP 函数 json_encode 方法将给定数组转化为 JSON:
return response()->json($data);
以上这篇关于laravel后台模板laravel-admin select框的使用详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- laravel-admin select框默认选中的方法
- laravel-admin解决表单select联动时,编辑默认没选上的问题
- 在Laravel中使用DataTables插件的方法
- PHP框架Laravel插件Pagination实现自定义分页
- 推荐几款用 Sublime Text 开发 Laravel 所用到的插件
- Laravel框架表单验证详解
- Laravel中使用FormRequest进行表单验证方法及问题汇总
- Laravel 5框架学习之表单
- Laravel实现表单提交
- Laravel 5框架学习之表单验证
- Laravel 5框架学习之子视图和表单复用
- laravel框架select2多选插件初始化默认选中项操作示例