TreeView控件可以使用XML文档作为数据源,根据XML文档的层次结构显示节点。而XML文档的访问由XmlDataSource控件来完成,从XmlDataSource控件的DataFile属性中指定XML文档路径,然后在TreeView控件中设置与XML文档中的节点的对应关系。本示例将演示如何把TreeView控件绑定到XML数据源。
技术要点
把TreeView控件绑定到XML数据源的技术要点如下。
使用XmlDataSource控件提供对XML文档的访问。
在TreeView控件的DataBindings属性中指定节点与XML文档的对应关系。
实现步骤
(1)在VS2008中创建一个ASP.NET网站,命名为“TreeViewSample2”。
(2)添加一个页面,命名为“TreeViewControl.aspx”,并把这个页设置为起始页。
(3)在“App_Data”文件夹中创建一个XML文档,命名为“XMLFile.xml”,该文档包含三层结构:联系人、地区和负责人。代码如下所示。
复制代码 代码如下:
?xml version="1.0" encoding="utf-8" ?>
contact name="联系人">
genre name="华南地区">
person Text="负责人">
name>
张三/name>
sex>
男/sex>
age>
25/age>
address>
广州市黄浦区/address>
/person>
person Text="负责人">
name>
李四/name>
sex>
男/sex>
age>
28/age>
address>
佛山市南海区/address>
/person>
/genre>
genre name="华北地区">
person Text="负责人">
name>
王五/name>
sex>
男/sex>
age>
30/age>
address>
北京市海淀区/address>
/person>
/genre>
/contact>
(4)从工具箱选择TreeView控件和XmlDataSource控件设计页面,把XmlDataSource控件DataFile属性设置成“~/App_Data/XMLFile.xml”,并把TreeView控件的DataSourceID属性设为“XmlDataSource1”。
(5)在首次加载页面时,用编程的方式通过TreeNodeBinding对象添加节点与XML文档绑定的对应关系(也可以使用设计器指定)。代码如下所示。
复制代码 代码如下:
%@ Page Language="C#" AutoEventWireup="true" %>
script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.TreeView1.ShowLines = true;
//以下是添加节点与数据源绑定的对应关系
TreeNodeBinding contact = new TreeNodeBinding();
contact.DataMember = "contact";//指定绑定的成员
contact.ValueField = "name";//取值的字段
this.TreeView1.DataBindings.Add(contact);
TreeNodeBinding genre = new TreeNodeBinding();
genre.DataMember = "genre";//添加与"地区"绑定
genre.ValueField = "name";
this.TreeView1.DataBindings.Add(genre);
TreeNodeBinding person = new TreeNodeBinding();
person.DataMember = "person";//添加与"负责人"绑定
person.ValueField = "Text";
this.TreeView1.DataBindings.Add(person);
TreeNodeBinding name = new TreeNodeBinding();
name.DataMember = "name";//添加与"名称"绑定
name.ValueField = "#InnerText";
this.TreeView1.DataBindings.Add(name);
TreeNodeBinding sex = new TreeNodeBinding();
sex.DataMember = "sex";//添加与"性别"绑定
sex.ValueField = "#InnerText";
this.TreeView1.DataBindings.Add(sex);
TreeNodeBinding age = new TreeNodeBinding();
age.DataMember = "age";//添加与"年龄"绑定
age.ValueField = "#InnerText";
this.TreeView1.DataBindings.Add(age);
TreeNodeBinding address = new TreeNodeBinding();
address.DataMember = "address";//添加与"地址"绑定
address.ValueField = "#InnerText";
this.TreeView1.DataBindings.Add(address);
}
}
/script>
html xmlns="http://www.w3.org/1999/xhtml" >
head runat="server">
title>TreeView绑定XML示例/title>
/head>
body>
form id="form1" runat="server">
div>
asp:XmlDataSource ID="XmlDataSource1" runat="server"
DataFile="~/App_Data/XMLFile.xml">
/asp:XmlDataSource>
/div>
asp:TreeView ID="TreeView1" runat="server"
DataSourceID="XmlDataSource1">
/asp:TreeView>
/form>
/body>
/html>
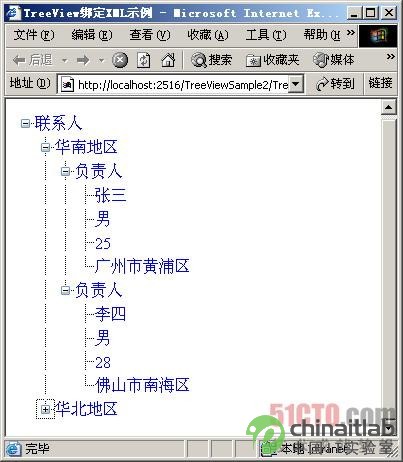
(6)按Ctrl+F5组合键运行程序,运行结果下图所示。

源程序解读
(1)TreeNodeBinding类在TreeView控件中定义数据项与该数据项绑定到的节点之间的关系。该类的DataMember属性指定在节点显示的数据源对应XML的节点。ValueField属性对应TreeNode对象的Value属性。
(2)TreeNodeBinding类的Text属性指定向用户显示的文本,如果该属性没有指定,则默认与ValueField属性相同。
(3)TreeView控件的DataSourceID属性指定数据源控件源ID。
您可能感兴趣的文章:- asp.net mvc下拉框Html.DropDownList 和DropDownListFor的常用方法
- ASP.NET MVC DropDownList数据绑定及使用详解
- ASP.NET Ajax级联DropDownList实现代码
- asp.net省市三级联动的DropDownList+Ajax的三种框架(aspnet/Jquery/ExtJs)示例
- (asp.net c#)DropDownList绑定后显示对应的项的两种方法
- 打造基于jQuery的高性能TreeView(asp.net)
- 关于ASP.NET中TreeView用法的一个小例子
- ASP.NET使用TreeView显示文件的方法
- ASP.NET中使用TreeView显示文件的方法
- ASP.NET中 ListBox列表框控件的使用方法
- ASP.NET中DropDownList和ListBox实现两级联动功能
- asp.net中ListBox 绑定多个选项为选中及删除实现方法
- Asp.net treeview实现无限级树实现代码
- asp.net实现DropDownList,TreeView,ListBox的无限极分类目录树