本文实例为大家分享了ASP.NET存储过程实现分页的具体代码,供大家参考,具体内容如下
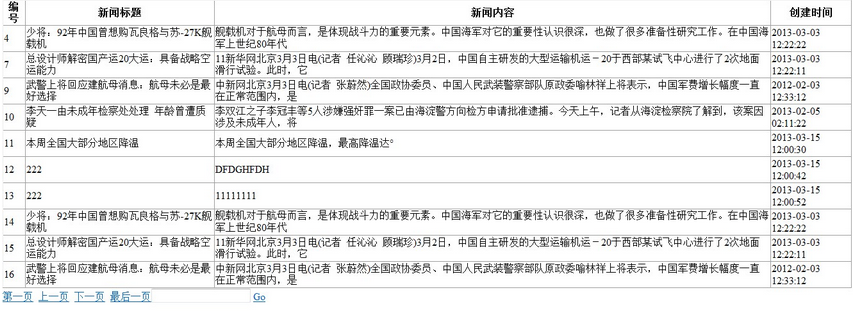
实现效果:
文本框内输入跳转的页数,点击GO会跳转到该页

首先在项目下加入BLL,DAL,DataAccess,MODEL类库
1、前台界面
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="原始刷新分页.aspx.cs" Inherits="分页.原始刷新分页" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
script src="js/Jquery1.7.js" type="text/javascript">/script>
script type="text/javascript">
$(function () {
$('#txtPageindex').focus(function () {
$(this).val("");
})
})
/script>
/head>
body>
form id="form1" runat="server">
div>
asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
Columns>
asp:BoundField DataField="Id" HeaderText="编号" />
asp:BoundField DataField="NewsTitle" HeaderText="新闻标题" />
asp:BoundField DataField="NewsContent" HeaderText="新闻内容" />
asp:BoundField DataField="CreateTime"
DataFormatString="{0:yyyy-MM-dd hh:mm:ss}" HeaderText="创建时间" />
/Columns>
/asp:GridView>
/div>
div>
asp:LinkButton ID="btnFirst" runat="server" onclick="btnFirst_Click">第一页/asp:LinkButton>
asp:LinkButton
ID="btnPre" runat="server" onclick="btnPre_Click">上一页/asp:LinkButton>
asp:LinkButton ID="btnNext"
runat="server" onclick="btnNext_Click">下一页/asp:LinkButton>
asp:LinkButton ID="btnLast" runat="server" onclick="btnLast_Click">最后一页/asp:LinkButton>asp:TextBox
ID="txtPageindex" runat="server">/asp:TextBox>
asp:LinkButton ID="LinkButton5" runat="server" onclick="LinkButton5_Click">Go/asp:LinkButton>
/div>
/form>
/body>
/html>
2、后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace 分页
{
public partial class 原始刷新分页 : System.Web.UI.Page
{
int pagesize = 10;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["pageindex"] = 1;
GetLastPageindex();
LoadData();
}
}
private void GetLastPageindex()
{
BLL.T_News1 bnews = new BLL.T_News1();
int totalcount = bnews.GetRecordCount("");
if (totalcount % pagesize == 0)
{
ViewState["lastpageindex"] = totalcount / pagesize;
}
else { ViewState["lastpageindex"] = totalcount / pagesize+1; }
}
private void LoadData()
{
BLL.T_News1 bnews = new BLL.T_News1();
DataTable dt = bnews.GetListDataTable(pagesize,Convert.ToInt32(ViewState["pageindex"]));
this.GridView1.DataSource = dt;
this.GridView1.DataBind();
}
protected void btnFirst_Click(object sender, EventArgs e)
{
ViewState["pageindex"] = 1;
LoadData();
}
protected void btnPre_Click(object sender, EventArgs e)
{
int pageindex = Convert.ToInt32(ViewState["pageindex"]);
if (pageindex > 1)
{
pageindex--;
ViewState["pageindex"] = pageindex;
LoadData();
}
}
protected void btnNext_Click(object sender, EventArgs e)
{
int pageindex = Convert.ToInt32(ViewState["pageindex"]);
if (pageindex Convert.ToInt32(ViewState["lastpageindex"]))
{
pageindex++;
ViewState["pageindex"] = pageindex;
LoadData();
}
}
protected void btnLast_Click(object sender, EventArgs e)
{
ViewState["pageindex"] = ViewState["lastpageindex"];
LoadData();
}
protected void LinkButton5_Click(object sender, EventArgs e)
{
int result;
if (int.TryParse(txtPageindex.Text, out result) == true)
{
ViewState["pageindex"] = txtPageindex.Text.Trim();
LoadData();
}
else { txtPageindex.Text = "请输入合法的数字"; }
}
}
}
3、数据库存储过程
declare @pagesize int;
declare @pageindex int;
SELECT * FROM (select ROW_NUMBER() over(order by Id) as rownumber,* from T_News1)T
WHERE rownumber>(@pageindex-1)*@pagesize AND rownumber=@pagesize*@pageindex
GO
CREATE PROC pro_fenye
@pagesize int,
@pageindex int
as
select * from(select ROW_NUMBER() over(order by Id) as rownumber,* from T_News1)T
WHERE rownumber>(@pageindex-1)*@pagesize AND rownumber=@pageindex*@pagesize
GO
exec pro_fenye 2,5
以上就是本文的全部内容,希望对大家的学习有所帮助。
您可能感兴趣的文章:- asp.net中如何调用sql存储过程实现分页
- SQL Server 分页查询通用存储过程(只做分页查询用)
- 通用SQL存储过程分页以及asp.net后台调用的方法