导言
在前两章的做的DataList的例子里我们都是使用单列的HTMLtable>来显示数据.而自定义使DataList将数据显示在多列多行的table里也非常容易.而且还可以以单行多列来显示数据.
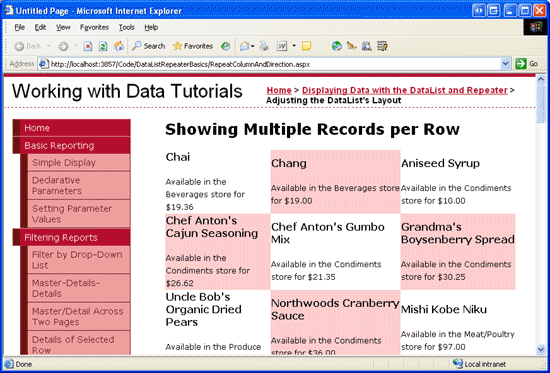
我们可以通过RepeatColumns和RepeatDirection属性来自定义DataList.这两个属性决定了数据显示时候的列数和方向(水平或垂直).图1是以一个3列的table来显示product信息的DataList例子.

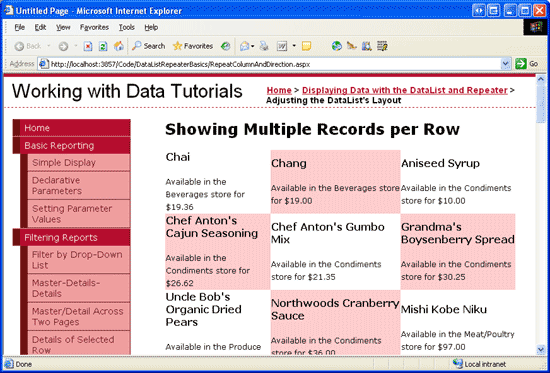
图 1: DataList 一行显示三条product信息
通过一行显示多条记录,DataList可以更有效的利用屏幕的水平空间.在这章里我们将探讨这两个属性.
第一步: 在 DataList显示Product信息
在学习RepeatColumns和RepeatDirection属性前,我们先用标准的单列多行DataList显示Product信息.我们使用下面的标记语言来显示product的name,category和price:
h4>Product Name/h4>
Available in the Category Name store for Price
在前面的教程里我们已经做过如何将数据绑定到DataList,因此这一步我们很快带过.打开DataListRepeaterBasics文件夹下的RepeatColumnAndDirection.aspx页,拖一个DataList进去.从DataList的智能标签里创建一个ObjectDataSource,使用ProductsBLL类的GetProducts方法配置.在INSERT,UPDATE和DELETE标签里选择None.
在创建完ObjectDataSource并绑定到DataList后,Visual Studio会自动创建一个显示product字段的name和value的ItemTemplate.调整ItemTemplate— 通过直接修改标记语言或智能标签里的Edit Templates选项— 将Product Name, Category Name和Price文本用Label控件来替代,用合适的绑定语法将分配的值绑定到Text属性.在做完这些后,你的页的标记语言看起来应该和下面差不多:
asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
ItemTemplate>
h4>
asp:Label runat="server" ID="ProductNameLabel"
Text='%# Eval("ProductName") %>'>/asp:Label>
/h4>
Available in the
asp:Label runat="server" ID="CategoryNameLabel"
Text='%# Eval("CategoryName") %>' />
store for
asp:Label runat="server" ID="UnitPriceLabel"
Text='%# Eval("UnitPrice", "{0:C}") %>' />
/ItemTemplate>
/asp:DataList>
asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
/asp:ObjectDataSource>
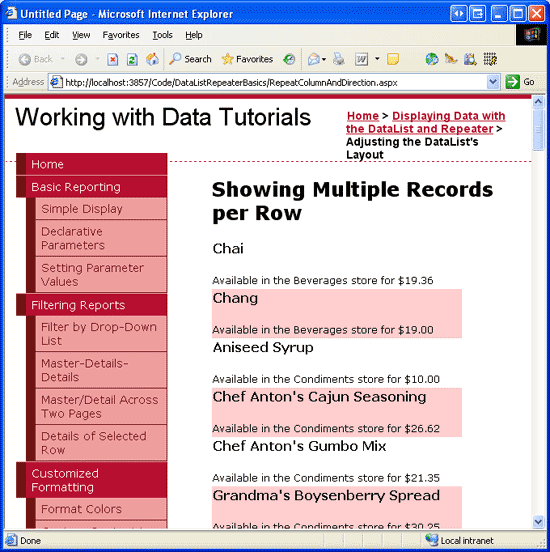
注意在UnitPrice的Eval绑定语法里我包含了一个格式符,用来将值转换为货币格式- Eval("UnitPrice","{0:C}").在浏览器里浏览这个页,如图2所示,DataList以单列多行的table显示product信息.

图 2: 默认情况下DataList 显示一个单列多行的table
第二步: 修改DataList的布局方向
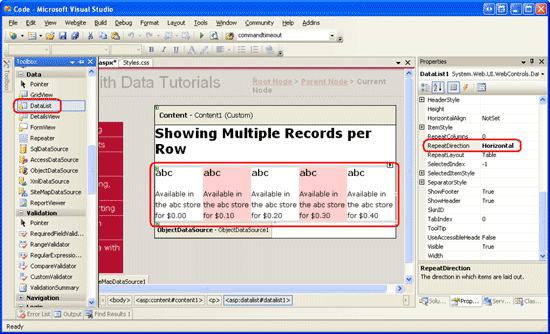
默认情况下DataList垂直的用单列多行table来显示项(item).这个可以通过RepeatDirection属性来修改.将RepeatDirection属性从Vertical改为Horizontal后,DataList会以单行多列显示数据.可以在设计器里选择RepeatDirection属性窗口修改这个属性.修改完后设计器马上会调整DataList的布局,创建一个单行多列的界面(见图3).

图 3: RepeatDirection属性用来决定DataList的项的布局方向
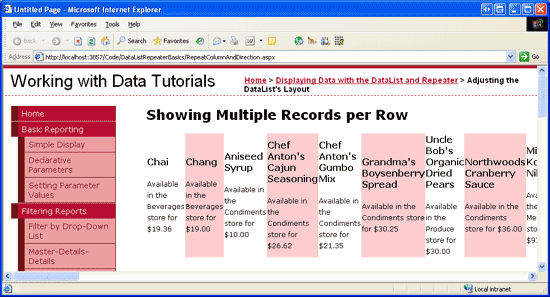
当显示小数据量时,一个单行多列的table是一个理想的选择.而大数据量时,单行需要很多列,屏幕会因为显示不了这么多项而出现水平滚动条.图4显示在单行的DataList里显示product信息的情况.因为product的数量太多(81),用户不得不向右滚动来查看每个product的信息.

图 4: 大数据量时单列的DataList会有水平滚动条,
第三步: 以多列多行的table来显示数据
为了创建多行多列的DataList,我们需要设置RepeatColumns属性为显示的列数.默认的RepeatColumns属性为0,因此DataList会单列或单行的显示所有的项(取决于RepeatDirection属性的值).
我们将在例子里每行显示3个product.因此设置RepeatColumns属性为3.做完这个后,在浏览器里浏览页面.如图5所示,product显示以3列多行列出.

图 5: 每行显示3条product
RepeatDirection属性影响DataList的项的布局.图5显示的是RepeatDirection为Horizontal的情况.注意最前面的三个product — Chai, Chang, and Aniseed Syrup — 是先从左到右,再从上到下列出.后面的三个product(从Chef Anton's Cajun Seasoning开始)在开始三个下面的一行里.将RepeatDirection改为Vertical,这些product的布局变为先从上到下,再从左到右.见图6.

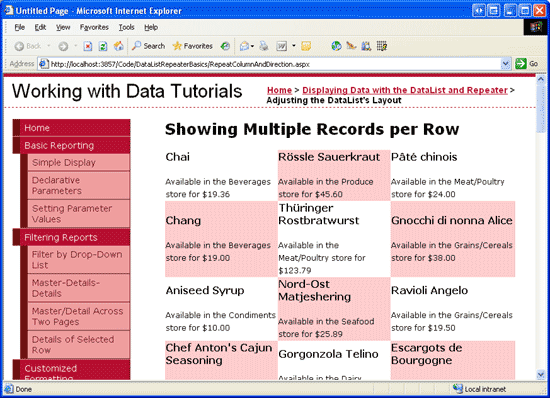
图 6: Products 垂直布局
在最后的table里有多少行取决于记录的总数除以RepeatColumns的值.由于有84条product信息,除以3为28行.如果还有余数,最后的行或列会用空的cell填充.如果RepeatDirection为Vertical,那么最后的列会有空cell.如果RepeateDirection为Horizontal,那么最后的行有空cell.
总结
DataList默认情况使用单列多行的table来显示项.和GridView只有一个TemplateField差不多.我们可以一行显示多条记录来.仅仅是设置RepeatColumns属性为每行的列数就可以达到这个目的.另外,RepeatDirection属性可以用来指定多行多列的table的内容是水平布局 —先从左到右,再从上到下 —或垂直的 —先从上到下,再从左到右.
作者简介
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用 微软Web技术。Scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作,24小时内精通ASP.NET 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://ScottOnWriting.NET与他联系。
您可能感兴趣的文章:- ASP.NET 跨页面传值方法
- ASP.NET 2.0中的数据操作之九:跨页面的主/从报表
- 在ASP.NET 2.0中操作数据之二十六:排序自定义分页数据
- 在ASP.NET 2.0中操作数据之二十七:创建自定义排序用户界面
- 在ASP.NET 2.0中操作数据之二十八:GridView里的Button
- 在ASP.NET 2.0中操作数据之二十九:用DataList和Repeater来显示数据
- 在ASP.NET 2.0中操作数据之三十:格式化DataList和Repeater的数据
- 在ASP.NET 2.0中操作数据之三十二:数据控件的嵌套
- 在ASP.NET 2.0中操作数据之三十三:基于DataList和Repeater使用DropDownList过滤的主/从报表
- 在ASP.NET 2.0中操作数据之三十四:基于DataList和Repeater跨页面的主/从报表