最近在修改以前做的模块,添加一个新功能。整理了下才发现重用率很低,大部分的东西还是需要重新写。功能里用到了局部更新,所有整理一下一路来实现局部更新的解决方案及改进。
我接触的项目开发大多是以Asp.net WebForm开发的,自然会用到UpdatePanel,好处就是开发快、方便,当然产生的问题也是一大堆。然后是Ajax和一般处理程序配合实现异步请求更新。最后就是利用第三方绑定插件优化Ajax请求。
一、UpdatePanel
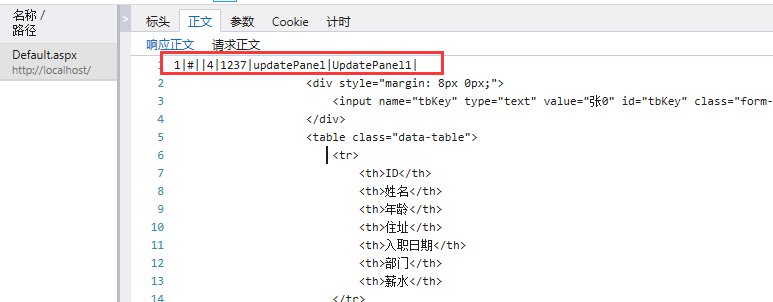
将需要更新的模块放入UpdatePanel的ContentTemplate中,区域内的回发将不会刷新整个页面。并且响应的内容也仅仅是UpdatePanel里面更新的内容
如:查询


asp:UpdatePanel ID="UpdatePanel1" runat="server">
ContentTemplate>
div style="margin: 8px 0px;">
asp:TextBox ID="tbKey" runat="server" CssClass="form-control">/asp:TextBox>nbsp;asp:Button ID="btnQuery" runat="server" Text="查询" CssClass="btn-box btn-submit-box" OnClick="btnQuery_Click" />
/div>
table class="data-table">
tr>
th>ID/th>
th>姓名/th>
th>年龄/th>
th>住址/th>
th>入职日期/th>
th>部门/th>
th>薪水/th>
/tr>
asp:Repeater ID="RepeaterEmp" runat="server">
ItemTemplate>
tr>
td>%#Eval("ID") %>/td>
td>%#Eval("Name") %>/td>
td>%#Eval("Age") %>/td>
td>%#Eval("Address") %>/td>
td>%#Eval("JoinDate") %>/td>
td>%#Eval("Department") %>/td>
td>%#Eval("Salary") %>/td>
/tr>
/ItemTemplate>
/asp:Repeater>
/table>
/ContentTemplate>
/asp:UpdatePanel>
使用UpdatePanel不需要写任何异步请求的代码就能实现局部更新,但性能会有一定的影响,并且灵活性、重用性不高。
2.Ajxa和一般处理程序
首先新建一个一般处理程序,接收查询参数,返回查询后的员工信息,默认返回所有的信息。
如:查询
p>

使用Ajax查询灵活性高,但html代码的拼接有点烦,当然有很多种方法可以改善。下面继续介绍。
function ajaxquery() {
$.ajax({
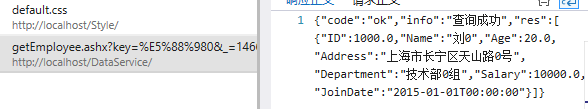
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: $("#ajaxkey").val() },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
$("#ajaxtable tr.row").remove();
var html = "";
for (var i = 0; i data.res.length; i++) {
html += "tr class='row'>td>" + data.res[i].ID + "/td>td>" + data.res[i].Name + "/td>td>" + data.res[i].Age + "/td>td>" + data.res[i].Address + "/td>td>" + data.res[i].JoinDate + "/td>td>" + data.res[i].Department + "/td>td>" + data.res[i].Salary + "/td>/tr>"
}
if (html == "")
html += "tr class='row'>td colspan='7'>没有任何记录,请改进查询条件/td>/tr>";
$("#ajaxtable").append(html);
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
三、Avalonjs改善代码拼接
Angularjs用得也比较多,但是太庞大了,所有找到一个比较适合一般开发的Avalonjs。
我之前在博问里问过这样一个问题:有没有jquery数据双向绑定插件,有脏检查的。只是和大家探讨,我见过一个DataSet js插件,所有的数据以json的形式绑定的DataSet,DataSet本身实现脏检查,其余控件都绑定相应的DataSet的某个属性。只要某个绑定控件值发生改变,就可以从DataSet中获取仅仅改变的数据(而不是整个json)。回答的几乎是Angularjs。其与的也都是基本的双向绑定,所以脏检查还是要自己实现。
使用Avalonjs首先引入js文件,然后定义controller
如:查询

div ms-controller="avalonCtrl">
div style="margin: 8px 0px;">
input type="text" class="form-control" ms-duplex="key" />
nbsp;
input type="button" value="查询" ms-click="query" class="btn-box btn-submit-box" />
/div>
table class="data-table">
tr>
th>ID/th>
th>姓名/th>
th>年龄/th>
th>住址/th>
th>入职日期/th>
th>部门/th>
th>薪水/th>
/tr>
tr ms-repeat-emp="emps">
td>{{emp.ID}}/td>
td>{{emp.Name}}/td>
td>{{emp.Age}}/td>
td>{{emp.Address}}/td>
td>{{emp.JoinDate}}/td>
td>{{emp.Department}}/td>
td>{{emp.Salary}}/td>
/tr>
/table>
/div>
var vm = avalon.define({
$id: "avalonCtrl",
emps: [],
key: "",
query: function () {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: vm.key },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
vm.emps = data.res;
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
});
最后回到脏检查:如果把这个改进成可编辑的表格,怎么去监听哪些行被修改,保存的时候不应该提交整个表格数据,而应该提交修改的行数据?

本文代码:下载
本文地址:http://www.cnblogs.com/liuxiaobo93/p/5593393.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- 用 Net 命令使局域网文件批量同步更新
- asp.net 删除,更新数据库方法
- asp.net 使用驻留在页面中的Cache缓存常用可定时更新的数据
- asp.net 用户在线退出更新实现代码
- Asp.net生成Excel文件并下载(更新:解决使用迅雷下载页面而不是文件的问题)
- sql server中批量插入与更新两种解决方案分享(asp.net)
- asp.net中gridview的查询、分页、编辑更新、删除的实例代码
- c#使用DotNetZip封装类操作zip文件(创建/读取/更新)实例
- 页面间隔半秒钟更新时间 Asp.net使用Comet开发http长连接示例分享