这两天在群里有人咨询有没有现成的.net mvc分页方法,由此写了一个简单分页工具,这里简单分享下实现思路,代码,希望能对大家有些帮助,鼓励大家多造些轮子还是好的。
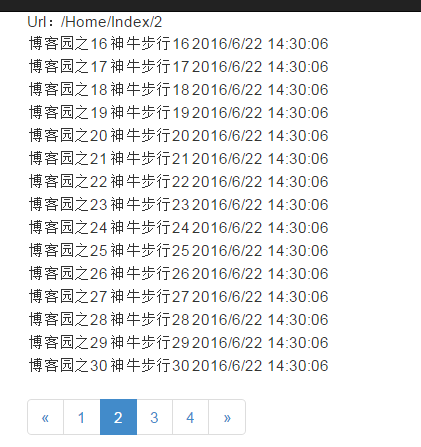
A.效果(这里用了bootstrap的样式)

B.分析,知识点
a.分页通常由一下几个属性组成(当前页,总条数,分页记录数,路由地址),由此四项基本就能实现分页了,在加上一个控制样式的参数
b.各种数字的验证,计算总页数(如果总条数和分页记录数不能整除,那么最后相除的结果再+1)
c.下一页和上一下的按钮是零界点,需要判断是否是最后一页或者第一页来显示当前页数的继续增加或者减小
d.因为需要在cshtml文件中展示分页的效果,所以需要用到HtmlHelper扩展方法;扩展方法这里简单说下注意项:
.关键词this
.扩展方法对应的clas必须静态,该方法本身也是静态
.扩展方法对应的class后缀一般是Extensions修饰
e.试图页面@Html.PageExtend直接调用分页方法
C.代码展示
a.分页方法实现类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc;
namespace PagerExtend
{
public static class HtmlHelperExtensions
{
#region 分页扩展 PageExtend
/// summary>
/// 分页option属性
/// /summary>
public class MoPagerOption
{
/// summary>
/// 当前页 必传
/// /summary>
public int CurrentPage { get; set; }
/// summary>
/// 总条数 必传
/// /summary>
public int Total { get; set; }
/// summary>
/// 分页记录数(每页条数 默认每页15条)
/// /summary>
public int PageSize { get; set; }
/// summary>
/// 路由地址(格式如:/Controller/Action) 默认自动获取
/// /summary>
public string RouteUrl { get; set; }
/// summary>
/// 样式 默认 bootstrap样式 1
/// /summary>
public int StyleNum { get; set; }
}
/// summary>
/// 分页扩展方法
/// /summary>
/// param name="helper">html试图/param>
/// param name="option">分页属性/param>
/// returns>html样式/returns>
public static MvcHtmlString PageExtend(this HtmlHelper helper, MoPagerOption option)
{
if (option.PageSize = 0) { option.PageSize = 15; }
if (option.CurrentPage = 0) { option.CurrentPage = 1; }
if (option.Total = 0) { return MvcHtmlString.Empty; }
//总页数
var totalPage = option.Total / option.PageSize + (option.Total % option.PageSize > 0 ? 1 : 0);
if (totalPage = 0) { return MvcHtmlString.Create("分页异常"); }
//当前路由地址
if (string.IsNullOrEmpty(option.RouteUrl))
{
option.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl;
if (!string.IsNullOrEmpty(option.RouteUrl))
{
var lastIndex = option.RouteUrl.LastIndexOf("/");
option.RouteUrl = option.RouteUrl.Substring(0, lastIndex);
}
}
option.RouteUrl = option.RouteUrl.TrimEnd('/');
//构造分页样式
var sbPage = new StringBuilder(string.Empty);
switch (option.StyleNum)
{
case 2:
{
break;
}
default:
{
#region 默认样式
sbPage.Append("nav>");
sbPage.Append(" ul class=\"pagination\">");
sbPage.AppendFormat(" li>a href=\"{0}/{1}\" aria-label=\"Previous\">span aria-hidden=\"true\">laquo;/span>/a>/li>",
option.RouteUrl,
option.CurrentPage - 1 = 0 ? 1 : option.CurrentPage - 1);
for (int i = 1; i = totalPage; i++)
{
sbPage.AppendFormat(" li {1}>a href=\"{2}/{0}\">{0}/a>/li>",
i,
i == option.CurrentPage ? "class=\"active\"" : "",
option.RouteUrl);
}
sbPage.Append(" li>");
sbPage.AppendFormat(" a href=\"{0}/{1}\" aria-label=\"Next\">",
option.RouteUrl,
option.CurrentPage + 1 > totalPage ? option.CurrentPage : option.CurrentPage + 1);
sbPage.Append(" span aria-hidden=\"true\">raquo;/span>");
sbPage.Append(" /a>");
sbPage.Append(" /li>");
sbPage.Append(" /ul>");
sbPage.Append("/nav>");
#endregion
}
break;
}
return MvcHtmlString.Create(sbPage.ToString());
}
#endregion
}
}
b.View测试调用
@using PagerExtend
@model IEnumerableXinSheng.Api.Controllers.MoAirticle>
table>
Url:@ViewBag.Url
@foreach (var item in Model)
{
tr>
td>@item.Title/td>
td>@item.Author/td>
td>@item.CreateTime/td>
/tr>
}
/table>
@Html.PageExtend(ViewBag.PagerOption as HtmlHelperExtensions.MoPagerOption)
c.Controller测试
using PagerExtend;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Security;
namespace XinSheng.Api.Controllers
{
[Serializable]
public class MoAirticle
{
public string Title { get; set; }
public string Author { get; set; }
public DateTime CreateTime { get; set; }
}
public class HomeController : Controller
{
public ActionResult Index(int id)
{
ViewBag.Title = "测试 分页";
ListMoAirticle> moAirticles = new ListMoAirticle>();
for (int i = 1; i 50; i++)
{
moAirticles.Add(new MoAirticle
{
Author = "神牛步行" + i,
CreateTime = DateTime.Now,
Title = "博客园之" + i
});
}
ViewBag.Url = Request.RawUrl;
//初始化分页基础信息
var option = new HtmlHelperExtensions.MoPagerOption
{
CurrentPage = id,
PageSize = 15,
Total = moAirticles.Count
};
//动态传递分页属性
ViewBag.PagerOption = option;
var articles = moAirticles.Skip((option.CurrentPage - 1) * option.PageSize).Take(option.PageSize).ToList();
return View(articles);
}
}
}
D.分页PagerExtend.dll下载地址:PagerExtend.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- MVC分页之MvcPager使用详解
- Java简单实现SpringMVC+MyBatis分页插件
- ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
- ASPNETPAGER分页控件的使用方法[图文]
- ASP.NET 高性能分页代码
- Asp.Net中的三种分页方式总结
- Asp.net GridView使用大全(分页实现)
- Asp.Net数据控件引用AspNetPager.dll分页实现代码
- asp.net Datalist控件实现分页功能
- asp.net分页控件AspNetPager的样式美化