文字轮播在生活中很常见,各个超市及实体店门头通常会有文字轮播的广告牌,本文详细介绍下实现逻辑。
场景
商店门头广告牌,需要通过横向移动的文字来展示公告(加边框是为了更好演示)。

逻辑说明

实现文字无限轮转的逻辑主要有两点:
第1点实现方法是使用CSS动画,transform: translateX(-50%),即往左平移自身的一半。
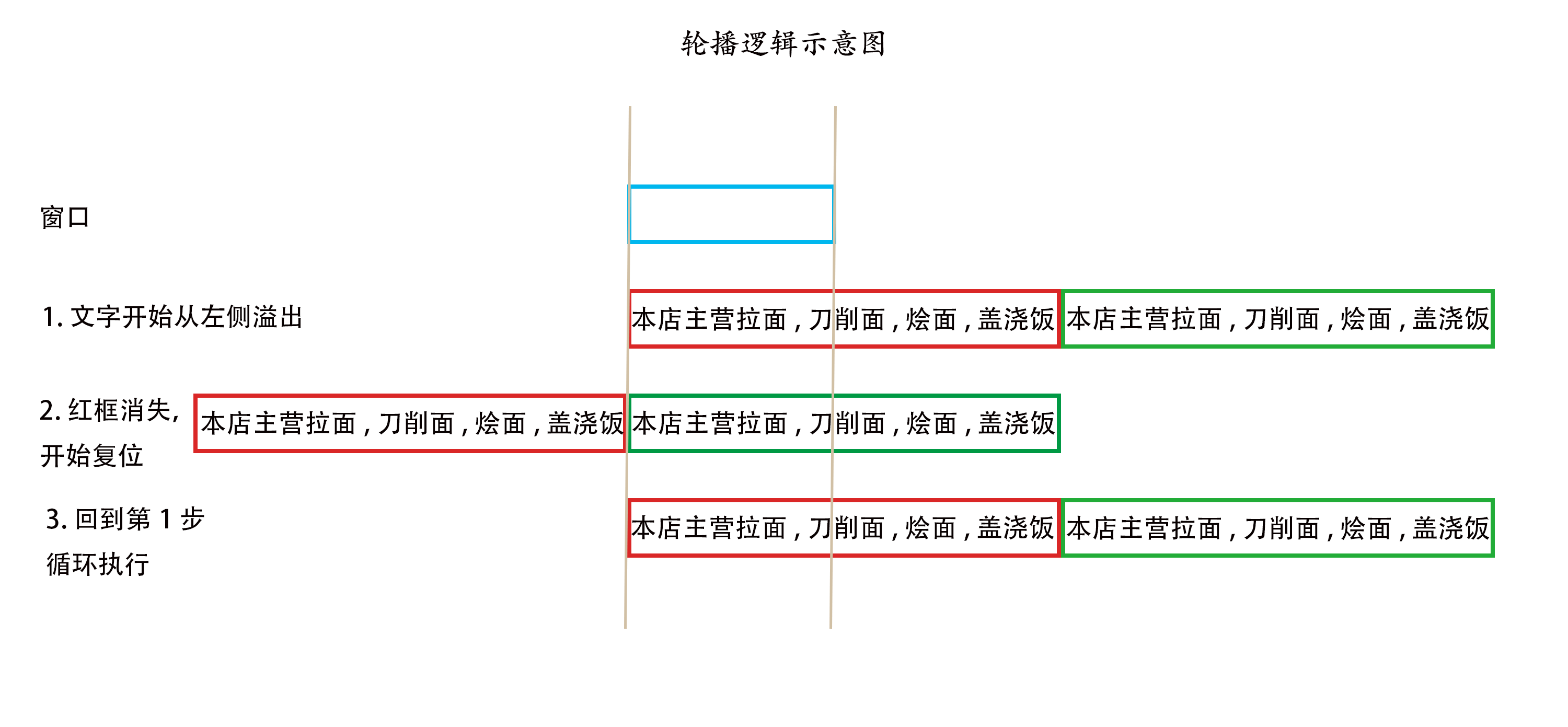
第2点实现方法,跟第1点有关。CSS动画在默认情况下播放完成后是突变的,即播放完成时位置突变到初始位置(突变是瞬间完成的,人肉眼感知不到),因此我们可以利用突变来实现文字首尾相接。
我们用两段相同的文本,当第一段文本播放完毕,开始播放第二段文本时,此时动画突变又开始重新播放第一段文字,因两段文字内容一样,所以用户无感知。
思考
目前这种实现方式是通用的吗?
这种方式其实已经解决了大部分需求,但是当文字比较少,当文字的宽度小于窗口宽度时,是有问题的,我画的轮转逻辑示意图只是其中的一种情况。
当文字的宽度小于窗口宽度时,如何实现?
其实道理都一样,文字轮转核心之一是需要两段相同的文本,但它是有前提的,前提是一段文本的宽度必须大于窗口的宽度。
如何达到这个前提条件?
答案是 整体复制文本直到文本的宽度大于窗口的宽度,然后再处理成两段相同的文本。
总结
文字无限轮转的要点如下:
- 文本宽度必须大于窗口宽度,文本宽度不够时就整体复制文本直到文本宽度大于窗口宽度
- 两段相同的文本
- 移动 50% 的距离
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>文字无限轮播</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#wrap {
overflow: hidden;
position: relative;
width: 200px;
height: 20px;
white-space: nowrap;
}
#inner {
position: absolute;
animation: slide 5s linear infinite;
}
#first{
display: inline-block;
border: 1px solid red;
}
#second{
display: inline-block;
border: 1px solid green;
}
@keyframes slide {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div id="wrap">
<div id="inner">
<span id="first">本店主营拉面,刀削面,烩面,盖浇饭</span>
<span id="second">本店主营拉面,刀削面,烩面,盖浇饭</span>
</div>
</div>
</body>
</html>
到此这篇关于原生CSS实现文字无限轮播的通用方法的文章就介绍到这了,更多相关CSS实现文字无限轮播内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!