<canvas id="canvas" width="500" height="400" style="background-color: yellow;"></canvas>
var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
cxt.font="40px 黑体";
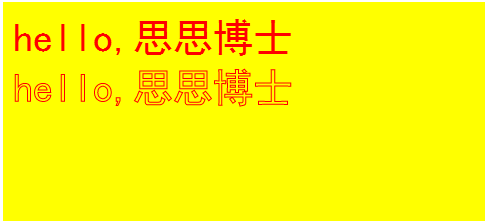
//绘制实心字
cxt.fillStyle="red";//填充红色
cxt.fillText("hello,思思博士",10,50);
//绘制空心字
cxt.strokeStyle="red";//红色边
cxt.strokeText("hello,思思博士",10,100);