HTML5,即超文本标记语言(HTML)第五次重大修改。
HTML5包含了新的元素,属性和行为,同时包含了一系列可以被用来让 Web 站点和应用更加多样化,功能更强大的技术。
新特性并不是一下就有的,而是在HTML4.01版本制定(1999年)后,这段时间内不断变更,在最后才定稿。
HTML5的标准不破坏之前的网页,符合HTML4.01标准的网页在HTML5仍然有效。
标准网址:https://www.w3.org/TR/html5/
定稿时间:2014年10月28日
内容
与之前的HTML4.01相比,HTML5增加了非常多的改变:
① 新的语义元素:<article>、<aside>、<figure>、<figcaption>、<footer>、<header>、<hgroup>、<nav>和<section>等等
② 新的元素特性:增加新的元素属性、表单元素、验证功能等内容。
③ 多媒体:增加<audio>音频、<video>视频元素等内容。
④ 2D/3D 绘图:增加<canvas>绘图元素。
⑤ 存储:增加在线、离线存储功能。
⑥ 连通性:增加客户端与服务器交互的两个内容:Web Sockets(客户端与服务器持久连接)和Server-sent events(服务器推送数据)等。
⑦ 集成:提供Web Workers、History API、requestAnimationFrame、地理位置等强大的功能。
⑧ 设备访问:提供对摄像头、移动设备的支持。
⑨ CSS3样式:提供了新的背景样式特性、动画、边框等样式。
浏览器支持情况
各主流浏览器对HTML5支持的范围都不一样。其中IE是从9版本开始支持HTML5的功能(并不是支持HTML5全部功能)。
若想知道HTML5某个功能被各浏览器支持的情况可登录 http://caniuse.com/ 进行查询。
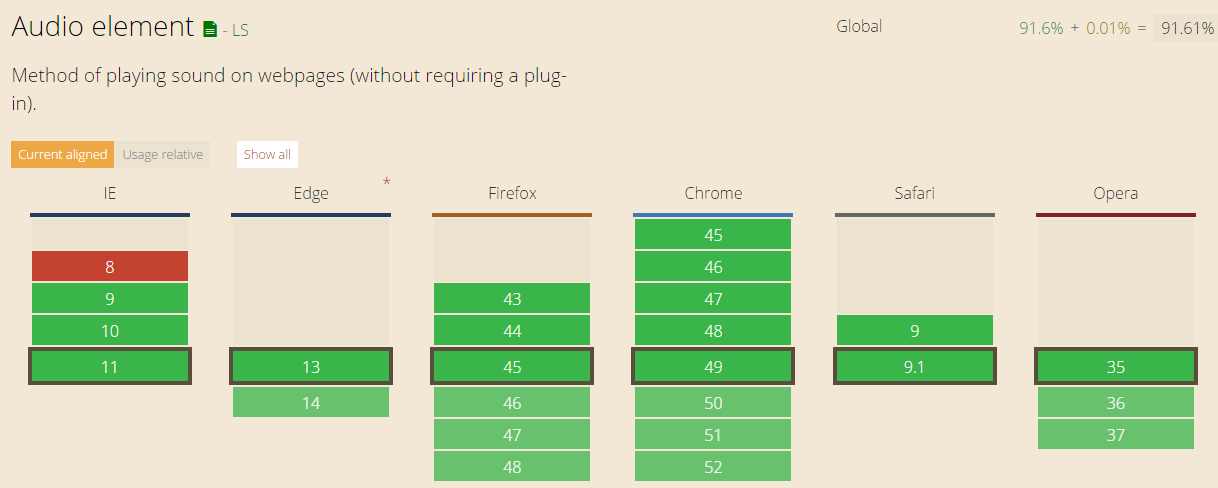
以 <audio> 元素为例,可查看各浏览器的支持情况:

创建HTML5页面
从页面上介绍HTML5的变动情况。
<!DOCTYPE> 文档类型声明
传统HTML页面的第一行都必须是一个特定的文档类型声明,关系着浏览器以怎样的格式和布局显示页面。
HTML4.01 因基于 SGML(标准通用标记语言) ,所以<!DOCTYPE> 引用了 DTD。
HTML5 不基于 SGML,故不需要引用 DTD。
HTML4.01 页面:
[code]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">[/code]
HTML5 页面:
<html>标签
设置命名空间
<html>标签中的 xmlns 属性可定义一个或多个可供选择的命名空间。浏览器会将此命名空间用于该属性所在页面内的元素。
若省略了此属性,默认会以"http://www.w3.org/1999/xhtml"代替。
设置页面语言
<html>标签中的 lang 属性可指定页面的自然语言,如:lang="en" 表示英文,lang="zh-CN"表示中文。示例:
<html leng="zh-CN">
</html>
<meta>标签 设置字符编码
<meta> 可提供有关页面的元信息(meta-information),比如针对搜索引擎的关键词。
其中 charset 属性定义了页面的字符编码,可在展示时浏览器将页面的文本内容转换为指定的编码格式。
在网页设计中首选"UTF-8":
<head>
<meta charset="utf-8" />
<title>页面标题</title>
</head>
引用样式表
与之前HTML4.01相比,HTML5在引用样式表时省略了 type="text/css" 属性:
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<link rel="stylesheet" href="/Styles/Site.css" >
</head>
引用JavaScript文件
在HTML5,引用JavaScript文件时省略了 type="text/javascript" 属性:
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<script src="/Scripts/jquery-1.7.2.js"></script>
</head>
完整页面示例
下方是一个完整的HTML5页面:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<link rel="stylesheet" href="/Styles/Site.css">
<script src="/Scripts/jquery-1.7.2.js" ></script>
</head>
<body>
<p>body区域</p>
</body>
</html>