一、背景介绍
Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。为了扩展软件的功能,Adobe公司为开发者提供了两种方式来增加软件的功能:分别是插件(Plugin)和扩展(Extension)。去年利用官方提供的SDK开发过两款Premiere插件,分别用于导入自定义格式的多媒体文件和视频流预览。近来体验了一下Adobe Extension的开发。
Adobe Plugin一般用于提供更靠近底层的功能。官方出于效率的考虑,提供的插件SDK是基于C++语言的。而Adobe Extension则偏向与提供上层应用的扩展,在Adobe CS时代是采用的Flash形式实现的。
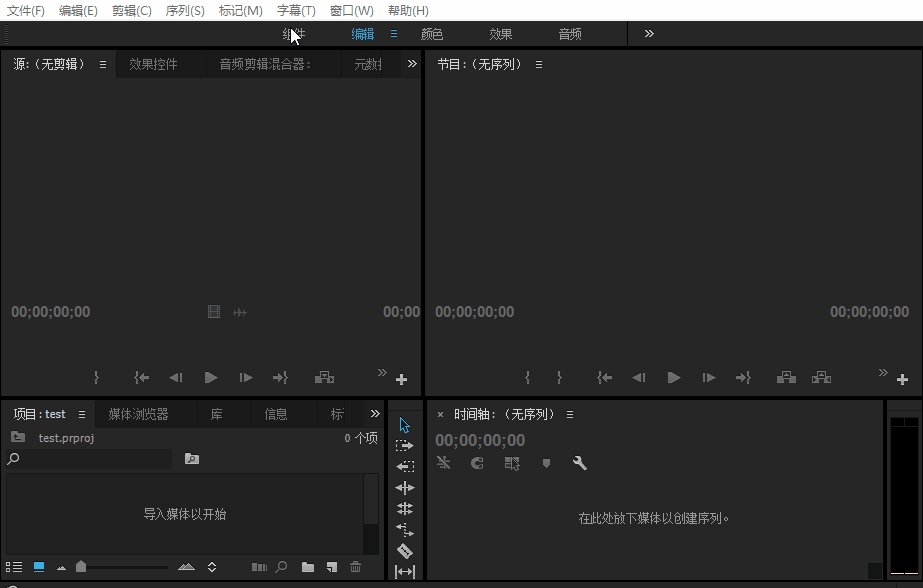
在Adobe CC时代则提供了HTML5实现,这使得开发者们可以接口HTML5, CSS3, Javascript甚至是NodeJS来开发。因为Adobe在PremierePro里面嵌入了CEF,可以高效的解析渲染HTML5、运行Nodejs程序。而Nodejs则能实现系统功能的调用,简直不要太叼!在这篇文章中,我大概总结了一下使用HTML5来开发一款Adobe扩展的心路历程。 我们要做的一款扩展非常简单,如下图所示:

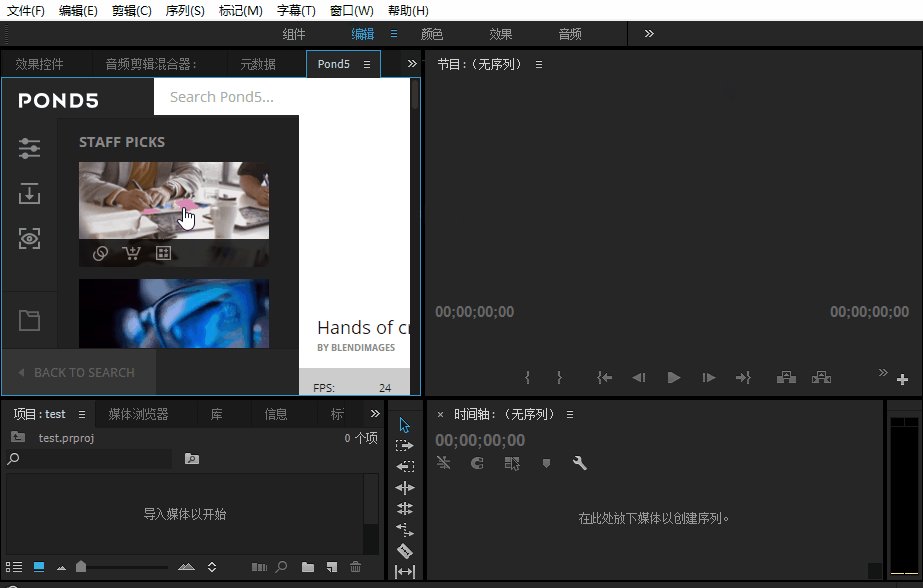
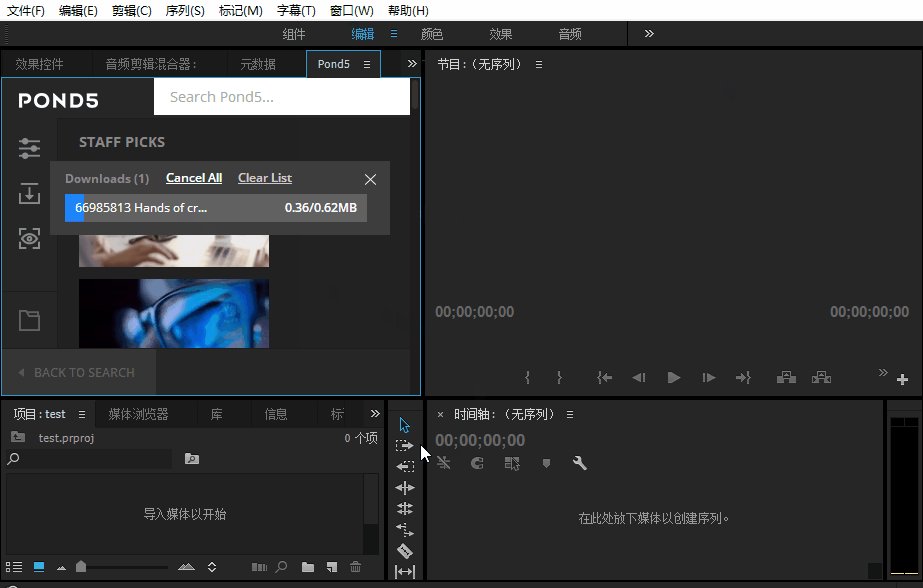
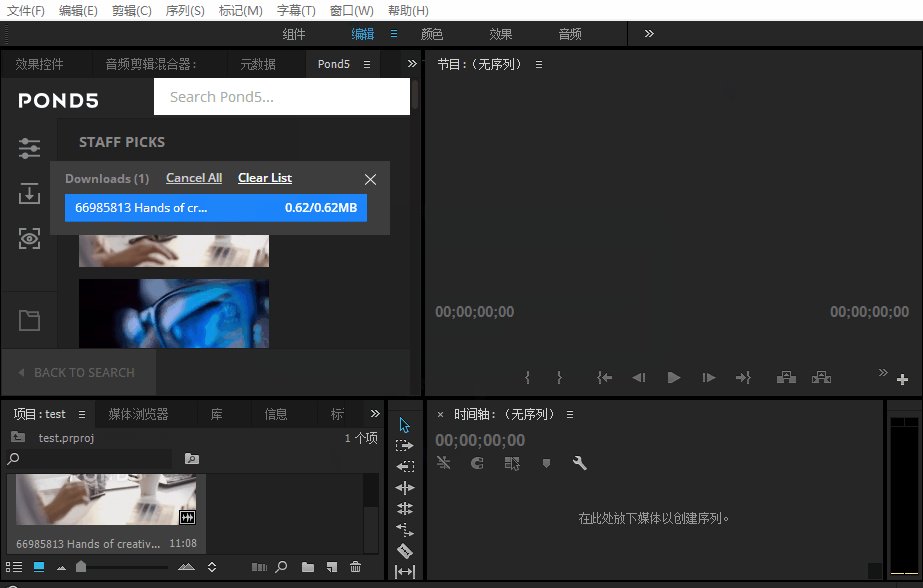
这是国外一家知名的视频素材交易网站Pond5开发的一款PremierePro扩展,它可以让用户在Pr中登陆网站、下载预览素材、购买高清素材、自动导入视频或自动替换视频。使得用户无需额外打开浏览器登陆网站操作,极大的提高了用户的使用体验。类似的还有shutterstock开发的插件:

二、开发环境
Adobe官方基于eclipse推出了一个用于开发Adobe Html5 Extension的IDE。因此,我们按如下流程先来配置下开发环境:
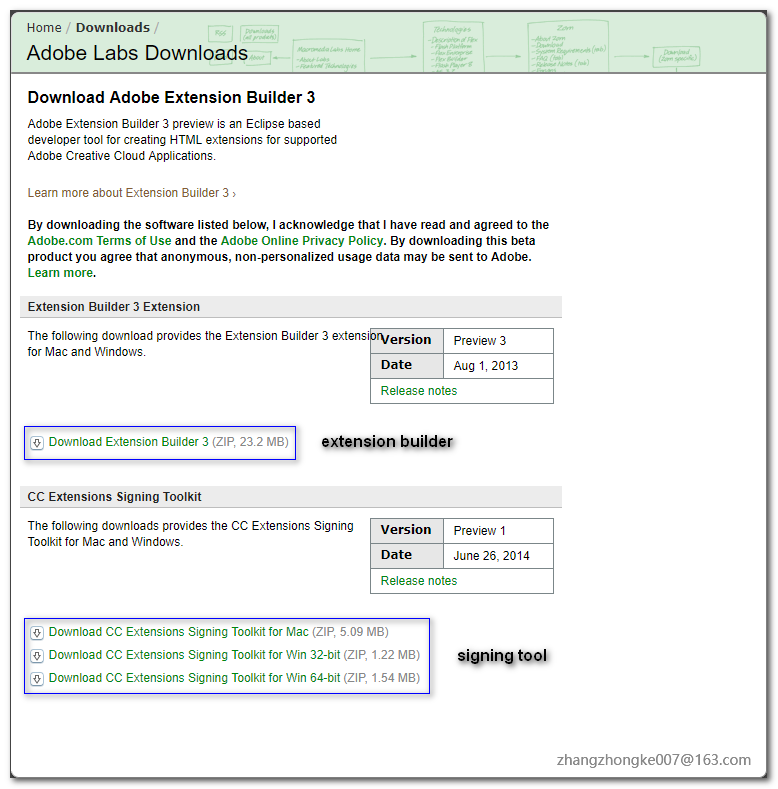
下载 Eclipse,最好是3.6或更高版本,以及Extension Builder

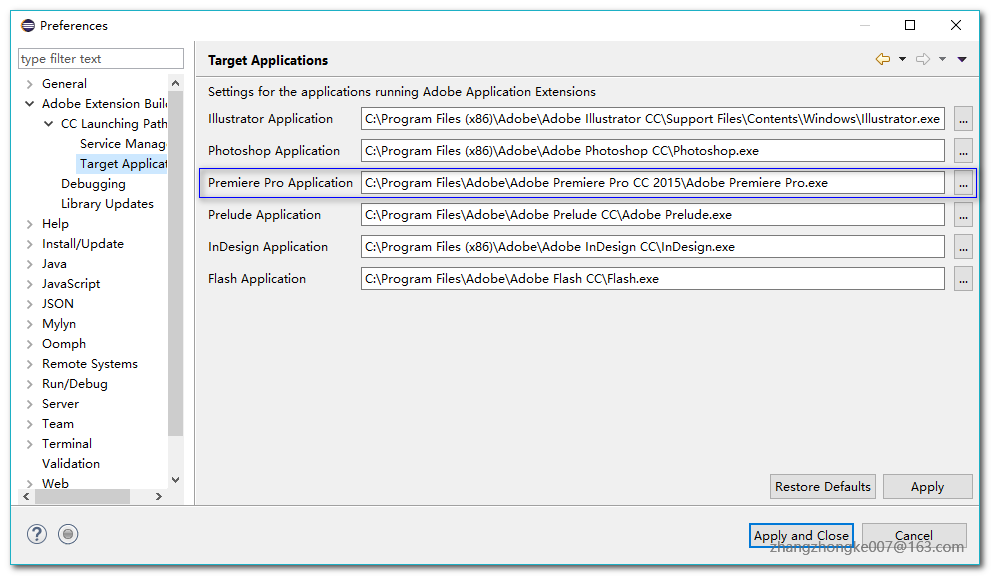
安装Adobe Premiere Pro CC 2014/2015.配置elicpse的“target application”和"Service Manager"


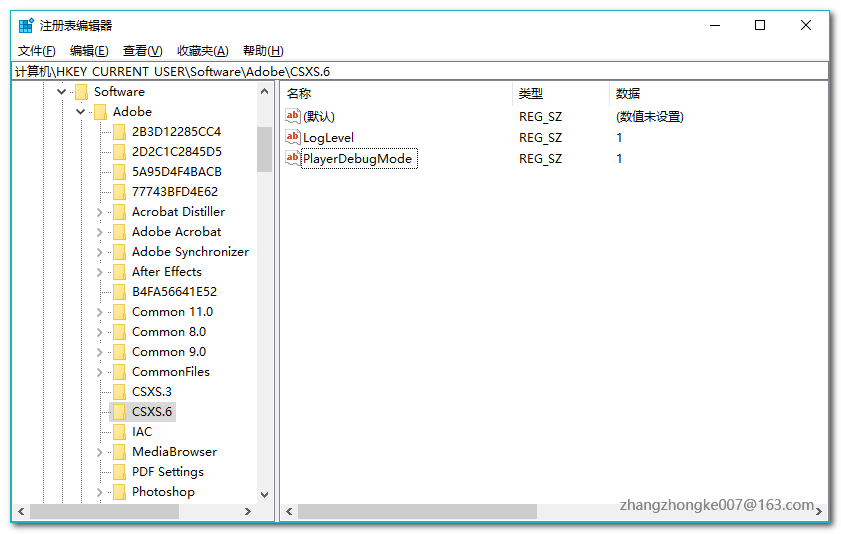
打开调试模式:在注册表中添加 'PlayerDebugMode'字段

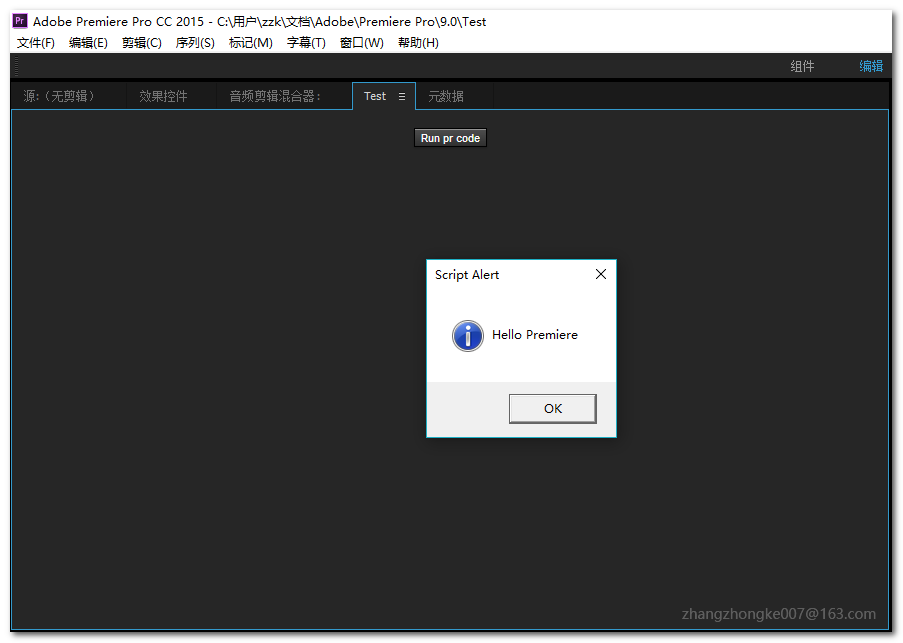
配置结束,到这里可以利用eclipse生成extension的模板工程了。生成的模板工程非常简单,面板里面只有一个默认的按钮:

三、工程配置manifest.xml文件
Adobe Html5 Extension的开发,最重要的一个文件就是manifest.xml。这个文件描述了这个extension的基本信息,以便Adobe宿主程序能够正常识别加载。其大体内容如下:
其中,BundleName, BundleId, BundleVersion由开发者来定,一般就是按照正常的版本迭代来确定。最重要的是HostList和RequiredRuntimeList这两个标签的内容。HostList里面确定了这个extension支持哪些宿主程序(如PremierePro, After Effects等等)。下面的代码指明了多个宿主程序都可以加载:
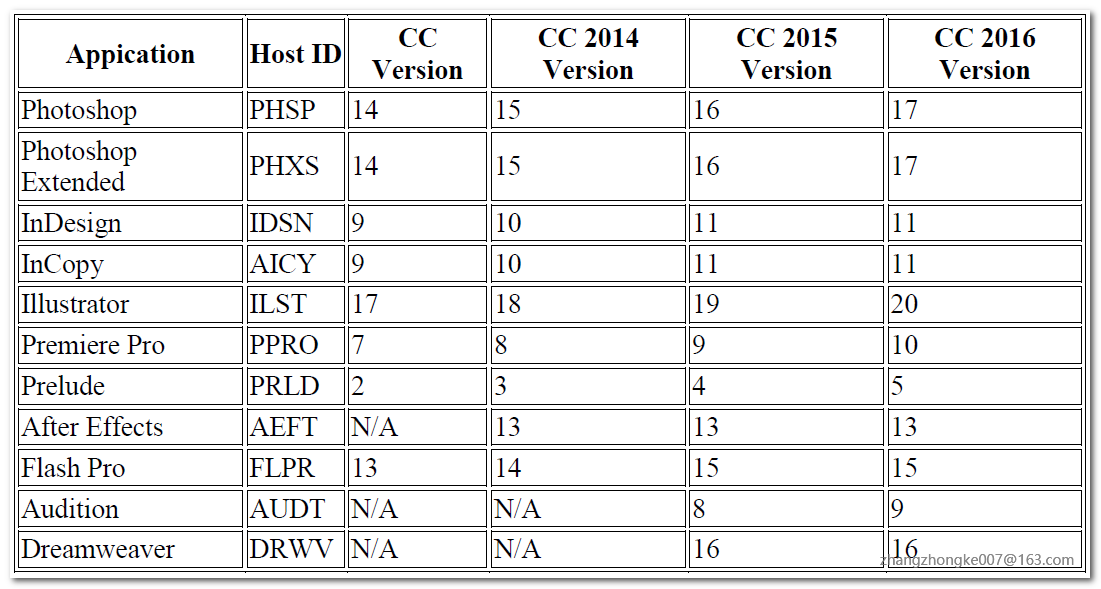
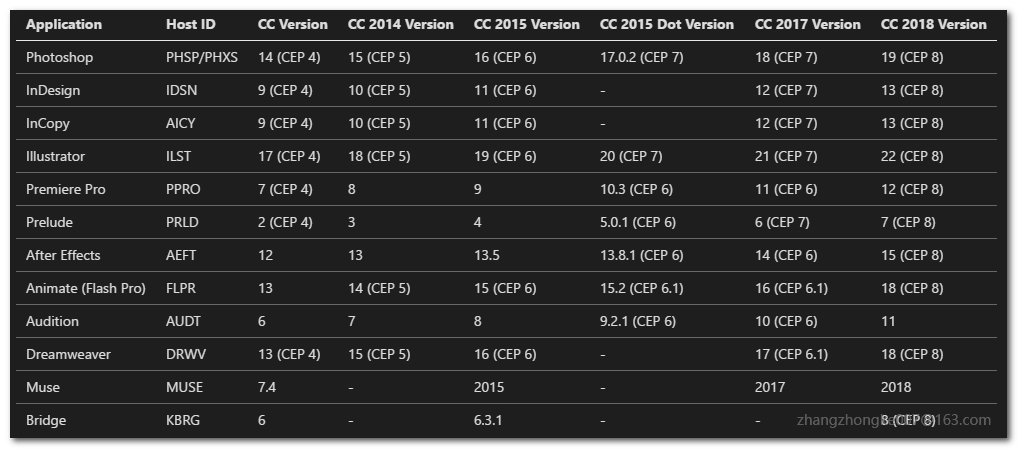
这里只支持Photoshop Extended,其Host ID对应为PHXS,其他宿主程序的Host ID及版本如下:

注意到Version使用了一个方括号的形式[14.0, 14.9],这表明这个extension支持版本14.0-14.9的Photoshop Extended ,高于这个版本或者低于这个版本的Photoshop Extended是不会加载这个extension的。但是,如果要指定某版本以上的所有版本都支持该如何指定?比如要支持2014以上的PremierePro CC,如何指定这个Version呢?只写上最低版本号即可:
另外,就是RequiredRuntimeList这个标签了。这个标签指定了运行时的CEP版本。所谓的CEP是Common Extensibility Platform的简称,它提供了一个核心服务集,便于开发者执行Extendscript代码、探查宿主程序的环境变量、处理extension与host之间发送的事件。在之前这个服务集叫做Creative Suite Extensible Services,简称CSXS。因此,在一些配置文件中仍然可以看到CSXS这个缩写。CEP最初版本为4.x,发展至今已经有5个大版本了,最新的版本为8.x,支持最新的Adobe CC 2018宿主程序。

如上图,如果我们要支持初代CC版本的宿主程序的话,RequiredRuntime的Version就要设置为4.0。否则是无法正常加载extension的。此外,如果想在扩展中访问文件系统的话,还得指定额外一些参数:
禁用签名验证
我们在开发的时候,需要随时调整extension的代码。而Adobe宿主程序对于那些没有签名的extension,是置之不理不会加载的。因此,我们需要把调试模式打开,这样开发的时候就不必对扩展进行签名了:
在mac上,打开~/Library/Preferences/com.adobe.CSXS.6.plist这个文件并增加一行,键名为PlayerDebugMode,类型为 "String",值设置为"1".在Windows上, 打开注册表项:HKEY_CURRENT_USER/Software/Adobe/CSXS.6,增加一项名为PlayerDebugMode, 类型为 "String", 值为 "1"的键值对.
注意:如果宿主程序的版本不同,对应的文件可能也不同。比如CC2017,就要把上面对应部分改成 "CSXS.7"
chrome调试
chrome调试工具有助于观察extension的输出、探查extension的DOM结构,对于调试起着非常大的帮助。启用chrome调试工具也很简单,在extension文件夹的根目录创建一个名为.debug的文件,写入下述内容:
这个列表说明了调试不同的宿主程序时用的端口不一样。以Pond5为例,其.debug文件内容如下:
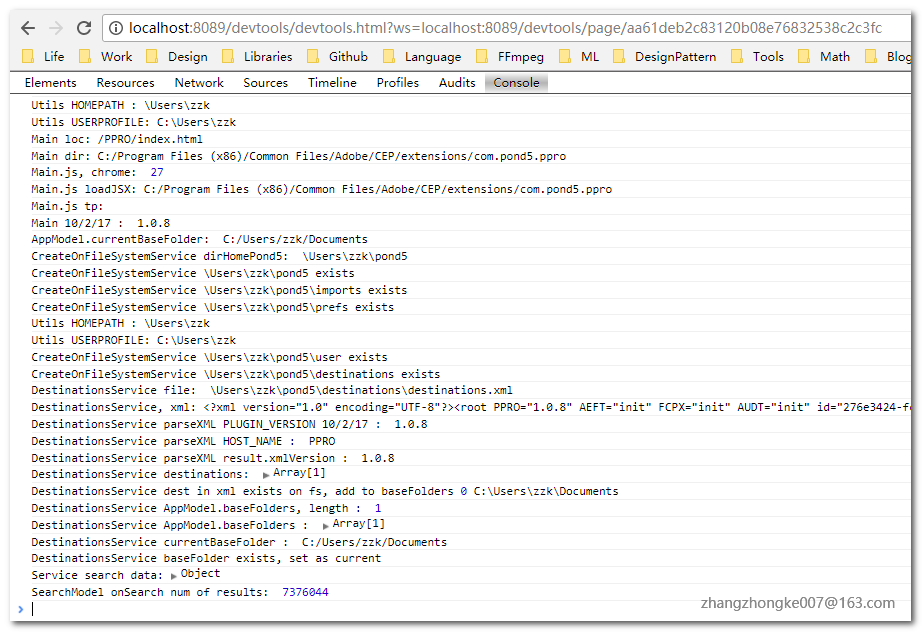
指定调试Premiere的extension时,端口为8089。如下图所示:

CEP缓存清理
开发的时候,有可能需要禁止CEF对web内容缓存,可以直接手动删除掉如下位置中extension对应的文件夹:
Windows: C:\Users\USERNAME\AppData\Local\Temp\cep_cache\Mac: /Users/USERNAME/Library/Logs/CSXS/cep_cache
当然,也有Adobe的开发者说指定CEF参数<Parameter>--disable-application-cache</Parameter>来禁用CEF缓存,不过我尝试过好像不起作用。Extension文件夹 Extension存放的位置有分两种,系统范围的和用户个人的。系统范围安装Extension的话,Extension文件会存放在如下位置:On Mac,:/Library/Application Support/Adobe/CEP/extensionsOn Windows:C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
这样,当前系统的所有用户都可以加载这个Extension了。也可以仅仅安装给当前用户使用,其位置如下:
On Mac: ~/Library/Application Support/Adobe/CEP/extensionsOn Windows: C:\\AppData\Roaming\Adobe\CEP\extensions 签名打包
发布Extension的时候,需要对整个包进行签名。这里需要用到ZXPSignCmd这个工具,在官方网站上可以下载。首先,要进行签名我们需要一个数字证书。这个证书我们可以从第三方证书签发机构购买,这需要一定的经费。也可以做一个自签名的证书,对extension进行签名。我们就按照后面一种方式来走个流程:
这样会在当前目录下生成一个自签名证书,然后我们可以用这个证书签名打包了:
ZXPSignCmd工具签名时会在extension目录下生成一个META-INF文件,里面存放这次签名的信息。然后,工具会将整个目录打包压缩成一个*.zxp文件。这就是我们最终需要发布的扩展文件了。^_^

Pond5和Shutterstock的套路分析通过仔细分析Pond5和shutterstock的实现,我们可以总结下这种类型的扩展的一般执行逻辑:
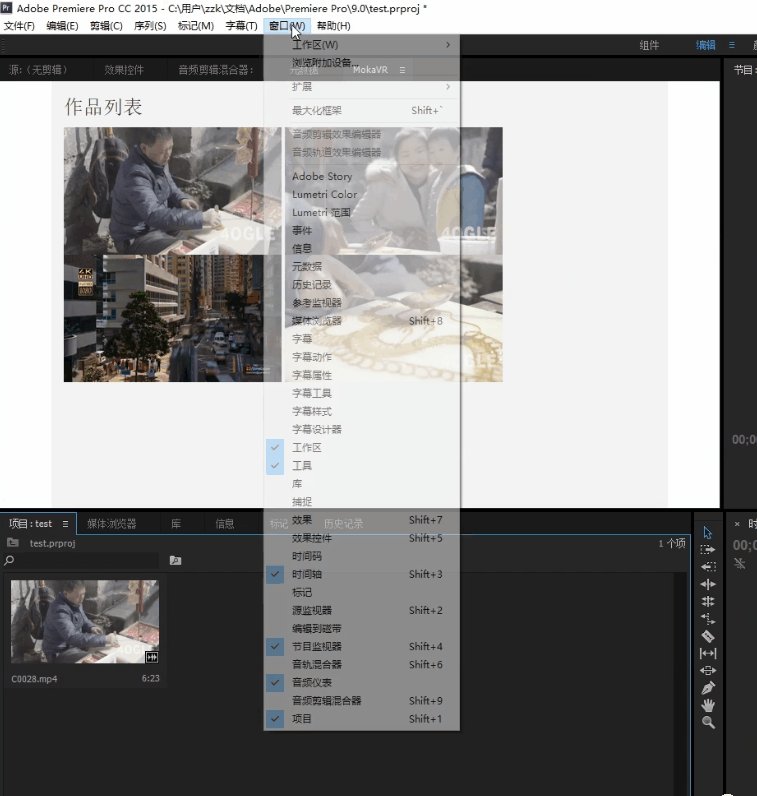
(1)在宿主程序中打开extension面板,通过”窗口-扩展“可以找到已加载的扩展
(2)Extension的脚本会分析用户是否是第一次使用。如果是第一次,让用户选择视频素材要保存的位置,这个一般通过弹出对话框实现。用户选择的位置信息,一般通过xml文件持久化存在用户家目录中。用户如果不是第一次使用扩展的话,就直接加载家目录中的xml文件解析了。
(3)用户点击了某个视频素材,开启下载。这个过程一般可通过nodejs实现。不过,要设置好下载回调函数。
(4)下载成功后执行回调函数,把下载好的视频文件导入到宿主程序中。这个步骤则是调用extendscript脚本实现。具体脚本编写可以参考这里。参考这个套路,实现了类似Pond5和Shutterstock的Adobe Extension:

总结
以上所述是小编给大家介绍的Adobe Html5 Extension开发初体验图文教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!