以前我们只能通过其他的截图工具来截取图像。现代浏览器的功能已经越来越强,随着H5的逐渐普及,浏览器本身就可以截图啦。html2canvas就是这样一款前端插件,它的原理是将Dom节点在Canvas里边画出来。虽然很方便,但有以下限制:
- 不支持iframe
- 不支持跨域图片
- 不能在浏览器插件中使用
- 部分浏览器上不支持SVG图片
- 不支持Flash
- 不支持古代浏览器和IE,如果你想确认是否支持某个浏览器,可以用它访问 http://deerface.sinaapp.com/ 试试 :)
由于我的使用场景很简单,记录一下异常信息,并且异常页面也是由自己定义的,那么html2canvas 就足够使用了。
第一次用html2canvas,目的就是想把整个页面截图下来生成一张图片给用户保存
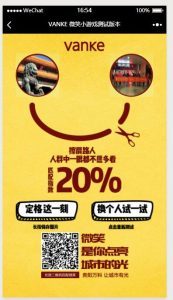
下面我们先来看看HTML渲染出来的是啥样子的

HTML渲染出来的图片可以看到上面的图片是有圆角效果的,但是当我用html2canvas来进行转换图片操作的时候,发现图片圆角效果没失效了。

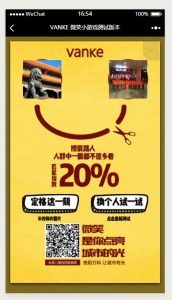
变成了上面这个样子。想了很多解决方案,后来决定把后面的圆角做成一张背景图片,中间圆的部分背景透明,然后通过绝对定位覆盖到原来的图片上面,相当于是一个遮罩这种效果。
当然,遮罩图片的DOM节点必须在需要圆角图片的下面,类似于
<div class="avatar_img fl"><div class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</div>
生成出来就是正常的样子了
<div class="avatar_img fl"><div class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</div>
<a href="<a href="http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img</a> src="<a href="http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg">http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a>" alt="" width="169" height="300" srcset="<a href="http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg">http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a> 169w, <a href="http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg</a> 377w" sizes="(max-width: 169px) 100vw, 169px" /></a>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。