POST TIME:2020-04-03 15:32
无论建博客网站照旧CMS类型网站,很多都需要代码高亮,海内对照优秀的CMS建站系统之一——织梦CMS,不像Wordpress一样又大把大把的插件可用,我用的是最新的dedeCMS 5.7,在网上搜了很长时间资料,大都写的是CKEditor和SyntaxHighlighter整合的文章,然则dedecms将ckeditor做了集成,和一般的只针对于ckeditor对config.js修改不同。所以只可自己琢磨修改了,现将方法写出供站长朋友们参照:
(一)、首先去SyntaxHighlighter官方网站下载,网址:http://alexgorbatchev.com/SyntaxHighlighter/download/,建议下载2.1版本,3.0版本的貌似不支持自动换行,这里运用的是2.1.382版本。将下载的资料解压在syntaxHighlight资料夹里,去除里面无用的资料,只留住scripts和styles资料夹。
(二)、新建dialogs资料夹,在里面新建一个名为syntaxhighlight.js的资料,内容以下:
因代码量过大,不宜贴出,请直接下载syntaxhighlight.js
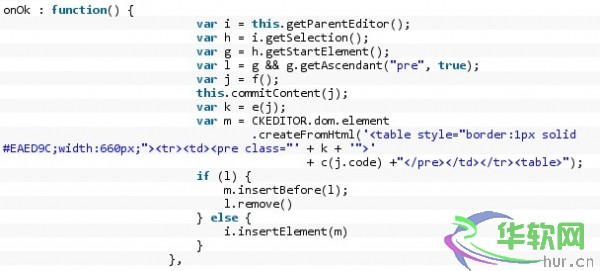
如果想修改代码区域的样式请在以下代码处修改<able>标签里的样式。

(三)、然后新建images资料夹,寄存一个syntaxhighlight.gif图片资料,该图片资料在编辑器工具栏上显示,能够运用16*16像素的图片
(四)、新建lang资料夹,是语言包,里面有两个资料,一个是中文cn.js一个是英文en.js,代码内容以下:
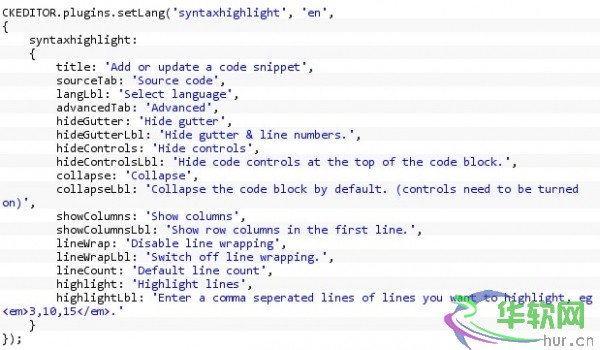
en.js代码以下:

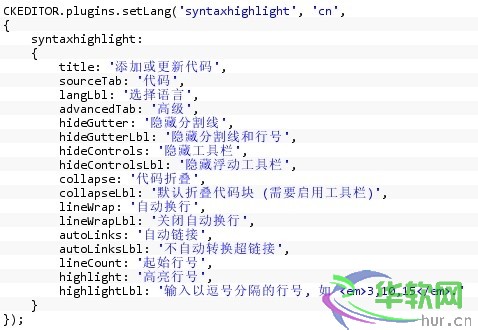
cn.js代码以下:

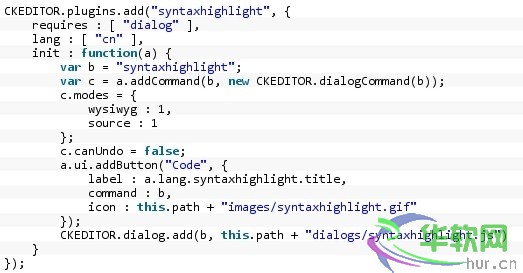
(五)、新建plugin.js资料,该资料是ckeditor插件必需得资料,里面是对该插件的一些配置,代码以下:

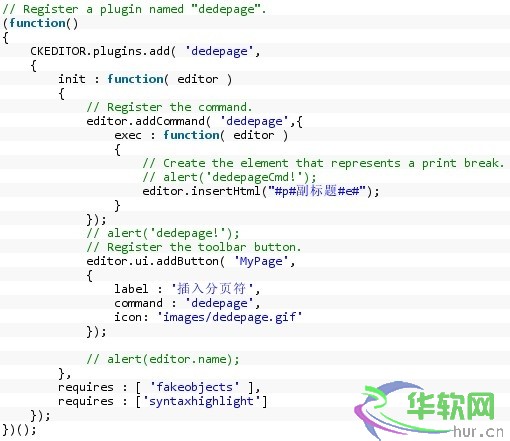
(六)、由于dedecms 5.7自己集成了一个dedepage插件,用来增加ckeditor自定义插件,在/include/ckeditor/dedepage资料夹下,打开plugin.js资料在最后面增加:
requires:['yntaxhighlight']中syntaxhighlight为代码高亮插件的资料夹名,增加完之后的代码以下:

七,修改/include/ckeditor/ckeditor.inc.php资料,在$toolbar['sic']的最后一行增加元素Code,修改后代码以下:

至此,编辑器的修改已经完成,修改后的syntaxhighlight资料夹资料目录结构图以下图:

将syntaxhighlight资料夹上传到/include/ckeditor/plugins/资料夹下,打开后台,增加文章试一下,看看编辑器的上最后一行是否出现了如图所示的按钮:

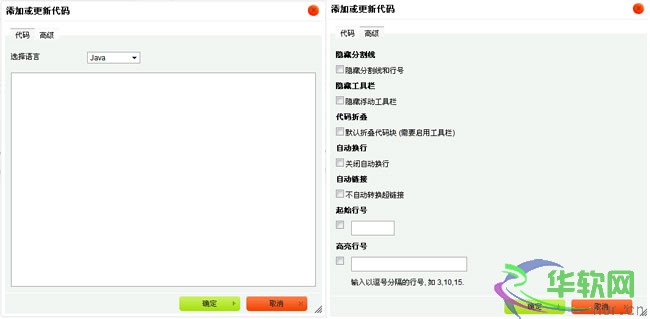
点击按钮弹出以下图所示的对话框输入代码,而且能够切换到高级选项对代码高亮显示做一些配置:

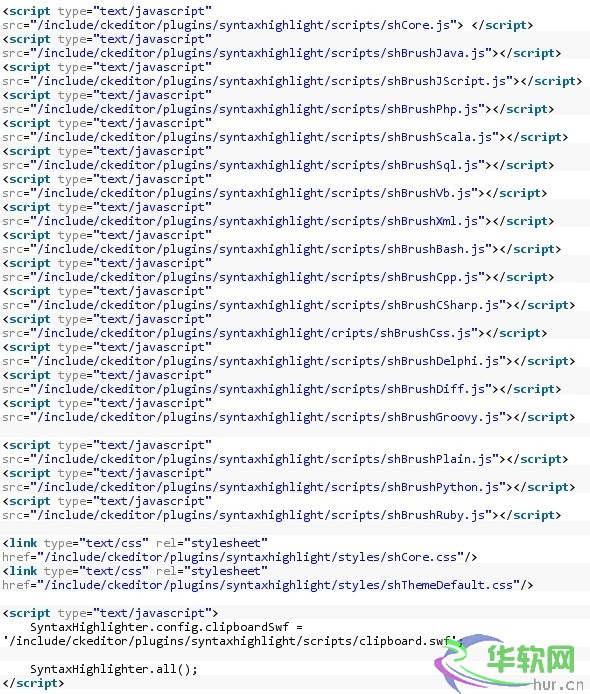
八,然则光这些还不够,还要在文章模板资料/templets/default/article_article.htm资料里引入高亮显示的笔刷JS资料和CSS资料,由于是需要引入很多JS,所以建议将引入的代码放在</body>标签之前,期待前面的网页加载完后加载,举行显示。
引入代码以下:

最后发表并生成的文章页面效果图以下:

当然,该整合也有点弱点,就是在html页面页面中可能会引入大批的JS资料,加载起来可能会对照慢,另外可拓展性不强,我也会大概期优化该插件,也希望列位网友能提出意见。
